JavaScript使用DeviceOne开发实战(一) 配置和起步
jonh.felix 人气:02015 年 9 月 底,DeviceOne Release发布。至此,DeviceOne 基本完成了对多端的支持。基于 DeviceOne 可以:
HTML5、Android、iOS、Windows 多端代码一次编写,各处复用;
实时简单部署。
本地化UI
在接下来的时间,我会通过一系列文章来介绍 DeviceOne。本文介绍环境配置以及如何建立一个简单的项目。(注:本篇文章 iOS 和 Android和Windows 开发都适用。)
目前使用 DeviceOne 开发可以在Windows 或者 Mac 系统进行。
下面介绍下DeviceOne环境搭建,不管是应用开发还是组件开发,都需要搭建开发环境,只需要3分钟就可以完成。
1. 硬件环境
PC电脑或MAC电脑一台用于开发
移动设备一台用于调试和测试,手机或pad都可以(android、ios、windowsphone都可以),Android还可以尝试模拟器。
2. 软件环境
操作系统(MAC或Windows都支持)
Windows: 7 以上操作系统。
MAC:10.9 以上
移动设备:
Android : 4.0以上操作系统
IOS : 7.0 以上操作系统
WinPhone :8.1 以上操作系统
JDK:1.7版本及以上
3. 网络环境
外网环境:很多功能都需要有外网才能进行,App的开发和调试可以离线进行。
4. 注册DeviceOne开发者账户
要想使用DeviceOne开发应用,首先需要在www.deviceone.net上注册一个自己的开发者账号,注册的地址是 注册
5. 下载设计器(IDE)
用户需要下载和使用DeviceOne提供的设计器(IDE)来开发移动应用,设计器提供所见即所得的方式来构建UI,提供代码编辑器来编写标准的javascript或lua的逻辑脚本代码,使用设计器提供的即时调试功能和真机移动设备互动调试应用,最后通过设计器提供的打包功能来发布最终应用。
设计器目前包含2个大的版本,一个是基于Eclipse RCP的版本,一个是自己开发的只支持Windows的版本。我们推荐大家使用基于Eclipse的版本。
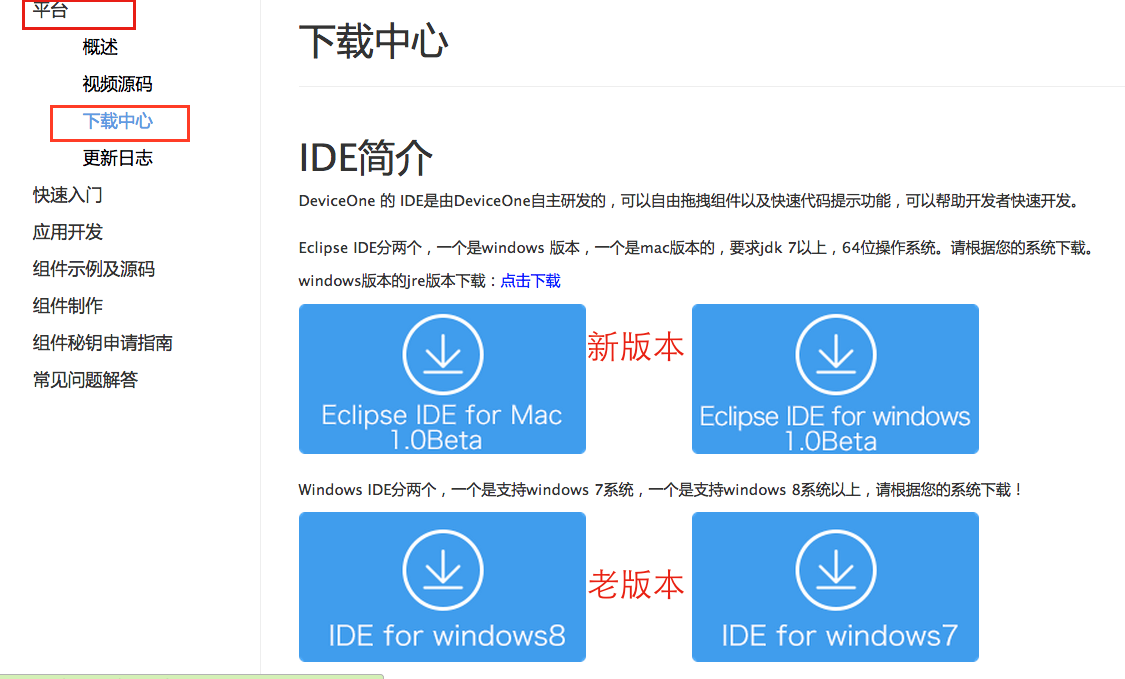
下载地址是http:/https://img.qb5200.com/download-x/docs.deviceone.net/ 平台—>下载中心

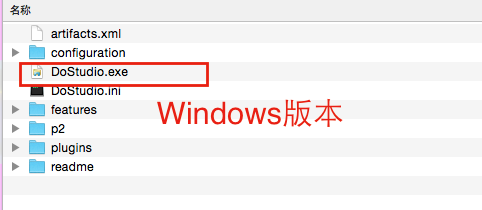
安装设计器,直接找到刚才下载好的zip文件。解压到您相应的位置。本设计器是免安装绿色版,Windows的版本直接到解压好的文件路径下找到DoStudio.exe,双击打开。Mac版本解压后直接双击dostuio.app就可以启动。在启动的过程中可能会碰到一些问题,可以参考新版设计安装和启动问题整理


开发环境搭建完成后,我们开始尝试开发第一个DeviceOne移动应用,下面一步步介绍一下Hello DeviceOne应用的构建方法
1. 新建应用
首先打开设计器,点击新建项目,新建项目需要联网,输入用户密码验证码后登陆。但是创建完之后是支持离线开发和调试的。


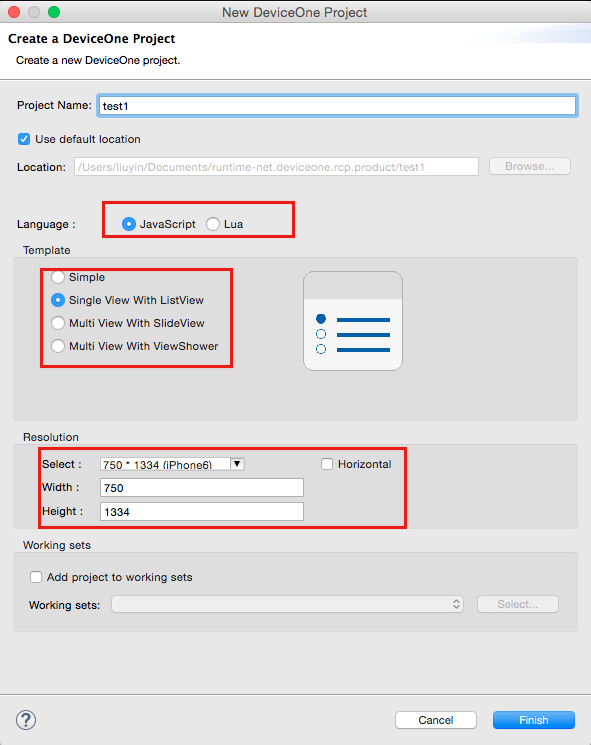
在弹出的对话框中填写新建项目的名称并选择编写程序想要使用的前端脚本语言,目前可以选择JavaScript和Lua两种,还可以配置基本项目模板,包含空页面模板,带listview的模板等等,还可以配置屏幕分辨率,都配置好后点击确定按钮,会自动生成一个工程项目

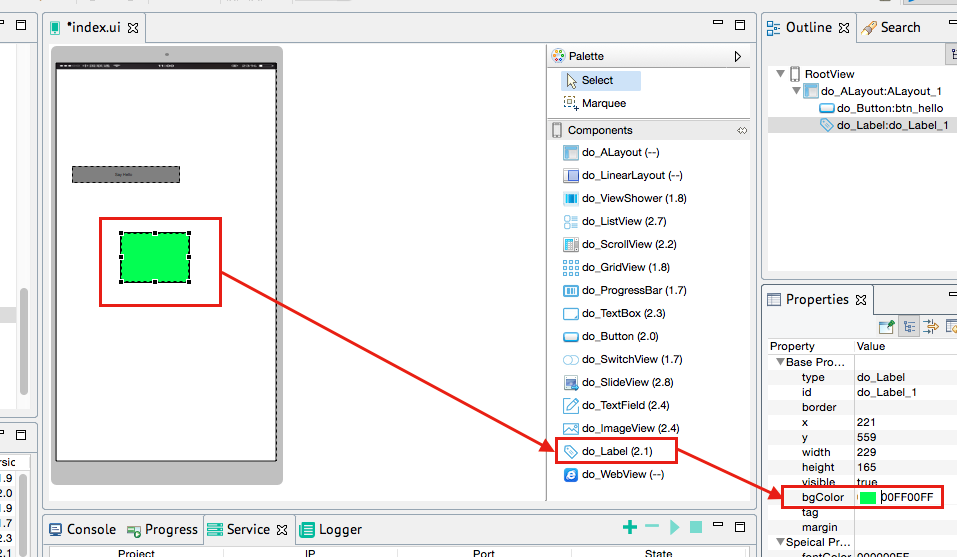
我们可以看到设计器主页面如下图,我们可以在设计器里左侧工程导航区树上看到所有代码,其中app.js是整个程序的入口,类似于其它开发语言的main函数。更多的文件结构介绍请参考“DeviceOne应用结构”文档。设计器的详细说明可以参考“设计器使用指南”文档。

我们可以尝试在“控件列表”里拖拽一个Label组件到index.ui文件对应的“视图设计”,设置Label的背景颜色为绿色。视图设计可以所见即所得的拖拽和设置一个界面元素的基本属性和专有属性。

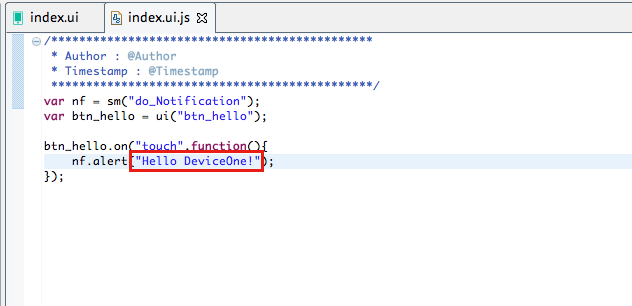
我们再修改一下index.ui.js源代码,把Hello World改成Hello DeviceOne。在js文件里可以修改应用运行的逻辑。

以上所述就是本文给大家介绍的JavaScript使用DeviceOne开发实战(一) 配置和起步的全部内容,希望大家喜欢。下篇文章给大家介绍JavaScript使用DeviceOne开发实战(二) 生成调试安装包,请各位朋友继续关注,喜欢的朋友直接点击了解详情。
加载全部内容