完美实现bootstrap分页查询
十期-崔晓光 人气:0最近,开始我们的Java项目,要求尽量使用bootstrap,因为它比easyUI要好看的多。然后就开始上网查,边查边做,虽然我们引入了一些bootstrap的样式,但是并没有js代码,所有的功能都需要自己用js做。其实并不难,只要我们明白分页的实质就行。说了这么多,就让我们看看分页查询的表格是怎么做出来的吧。
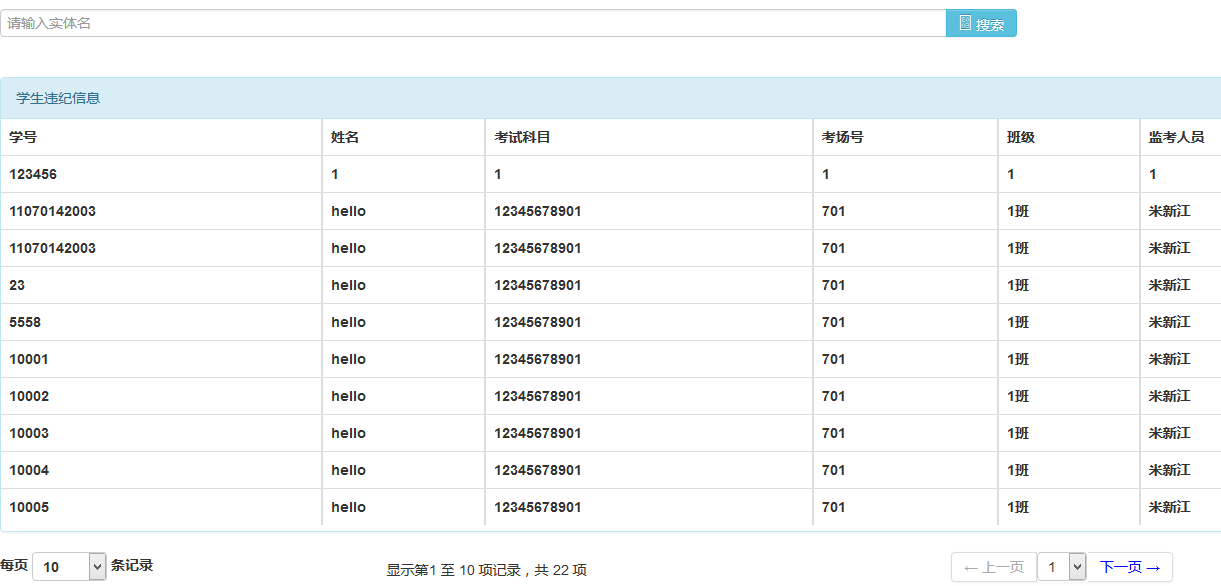
先上效果图:

1、引入的css样式
我们需要引入bootstrap自带的表格样式,这样比较好看,如果再需要修改的话,我们就在其基础上再改。
<link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap-responsiv.css"> <link rel="stylesheet" type="text/css" href="htuploads/rs/238/n8vhm36hhttps://img.qb5200.com/download-x/dataTables.bootstra.css">
2、需要的HTML文本
这里需要注意的是,每一个标签的id和class名字不要乱改,因为它对应着一些js代码和css样式。如果没有显示出效果,或者显示的效果不是自己想要的,我们可以适当进行微调。
<meta charset="UTF-8">
<title>学生违纪信息</title>
<%-- <%@ include file="/common.jsp"%> --%>
<!-- 封装的一些bootstrap的样式 -->
<%@ include file="/bootstrap.jsp"%>
</head>
<body>
<!-- 搜索区域 -->
<div class="row" style="padding-bottom: 20px;margin-top:20px;">
<!-- 搜索框的长度为该行的3/4 -->
<div class="col-md-9">
<div class="input-group">
<input id="searchString" type="text" style="height:28px;" class="form-control" placeholder="请输入实体名">
<span class="input-group-btn">
<button type="button" class="btn btn-info" onclick="search()" onkeypress="Enter()">
<span class="glyphicon glyphicon-search" aria-hidden="true"/>
搜索
</button>
</span>
</div>
</div>
</div>
<!-- 表格显示 -->
<div class="row">
<div class="col-md-12" style="margin-top:20px;">
<div class="panel panel-info">
<div class="panel-heading">学生违纪信息</div>
<table id="table" class="table table-striped table-bordered table-hover datatable">
<thead id="tem">
<th id="studentId">学号</th>
<th id="studentName">姓名</th>
<th id="courseId">考试科目</th>
<th id="examRoomId">考场号</th>
<th id="className">班级</th>
<th id="teacherId">监考人员</th>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
<!-- 页面底部显示 -->
<!-- 每页显示几条记录 -->
<div id="bottomTool" class="row-fluid" >
<div class="span6" style="width:25%;;margin-right: 10px;">
<div class="dataTables_length" id="DataTables_Table_0_length">
<label>
每页
<select id="pageSize" onchange="research()"
aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length">
<option selected="selected" value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
条记录
</label>
</div>
</div>
<!-- 显示第 1 至 10 项记录,共 57 项 -->
<div class="span6" style="width:25%;" >
<div id="DataTables_Table_0_info" class="dataTables_info">显示第 1 至 10 项记录,共 57 项</div>
</div>
<!-- 第2页 -->
<div class="span6" style="width:30%;">
<div class="dataTables_paginate paging_bootstrap pagination">
<ul id="previousNext">
<li onclick="previous()" class="prev disabled"><a id="previousPage" href="#">← 上一页</a></li>
<div id="page" style="float:left;">
<select id="pageNum" onchange="search()"
style="width:50PX;margin-right:1px;" aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length">
<option selected="selected" value="1">1</option>
</select>
</div>
<li class="next" onclick="next()"><a id="nextPage" href="#">下一页 → </a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
3、相应的js代码
这里包含了模糊查询事件,回车事件,上一步,下一步,选择页,选择每页显示条数等常用功能,后期再补充排序和选择列的显示和隐藏等。
<script type="text/javascript">
//初始化,加载完成后执行
window.onload=function(){
search();
};
//搜索按钮绑定回车事件
document.onkeydown = function(event){
if (event.keyCode == 13) {
event.cancelBubble = true;
event.returnValue = false;
search();
}
}
//下一步
function next(){
//得到当前选中项的页号
var id=$("#pageNum option:selected").val();
//计算下一页的页号
var nextPage=parseInt(id)+1;
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,下一页的option
var nextOption=list[nextPage-1];
//修改select的选中项
nextOption.selected=true;
//调用查询方法
search();
}
//上一步
function previous(){
//得到当前选中项的页号
var id=$("#pageNum option:selected").val();
//计算上一页的页号
var previousPage=parseInt(id)-1;
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,上一页的option
var previousOption=list[previousPage-1];
//修改select的选中项
previousOption.selected=true;
//调用查询方法
search();
}
//修改每页显示条数时,要从第一页开始查起
function research() {
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,第一页的option
var nextOption=list[0];
//修改select的选中项
nextOption.selected=true;
//调用查询方法
search();
}
//搜索,模糊查询学生违纪信息
function search(){
//得到查询条件
var searchString=$("#searchString").val();
//得到每页显示条数
var pageSize=$("#pageSize").val();
//得到显示第几页
var pageNum=$("#pageNum").val();
$.ajax({
type: "POST",
async: false,
url: "queryStudentDisciplineByPage",
data:{"searchString":searchString,
"pageSize":pageSize,
"pageNum":pageNum,
},
dataType:"text",
success: function (data) {
//将json字符串转为json对象
var pageEntity=JSON.parse(data);
//得到结果集
var obj=pageEntity["rows"];
//将除模板行的thead删除,即删除之前的数据重新加载
$("thead").eq(0).nextAll().remove();
//将获取到的数据动态的加载到table中
for (var i = 0; i < obj.length; i++) {
//获取模板行,复制一行
var row = $("#tem").clone();
//给每一行赋值
row.find("#studentId").text(obj[i].studentId); //学号
row.find("#studentName").text(obj[i].studentName); //学生姓名
row.find("#courseId").text(obj[i].courseId); //课程名称
row.find("#examRoomId").text(obj[i].examRoomId); //考场号
row.find("#className").text(obj[i].className); //所属班级
row.find("#teacherId").text(obj[i].teacherId); //监考教师Id
//将新行添加到表格中
row.appendTo("#table");
}
//当前记录总数
var pageNumCount=pageEntity["total"];
//当前记录开始数
var pageNumBegin=(pageNum-1)*pageSize+1;
//当前记录结束数
var pageNumEnd=pageNum*pageSize
//如果结束数大于记录总数,则等于记录总数
if(pageNumEnd>pageNumCount){
pageNumEnd=pageNumCount;
}
//得到总页数
var pageCount;
if(pageNumCount/pageSize==0){
pageCount=pageNumCount/pageSize;
}else{
pageCount=Math.ceil(pageNumCount/pageSize);
}
//输出"显示第 1 至 10 项记录,共 57 项"
document.getElementById("DataTables_Table_0_info").innerHTML=
"显示第"+pageNumBegin.toString()
+" 至 "+pageNumEnd.toString()
+" 项记录,共 "+pageNumCount.toString()+" 项";
//显示所有的页码数
var pageSelect =document.getElementById("page");
var pageOption="";
var flag;
//删除select下所有的option,清除所有页码
document.getElementById("pageNum").options.length=0;
for(var i=0;i<pageCount;i++){
flag=(i+1).toString();
var option;
//如果等于当前页码
if(flag==pageNum){
//实例化一个option,则当前页码为选中状态
option=new Option(flag, flag, false, true);
}else{
option=new Option(flag, flag, false, false);
}
//将option加入select中
document.getElementById("pageNum").options.add(option);
}
//如果总记录数小于5条,则不显示分页
if((pageNumCount-5)<0){
document.getElementById("bottomTool").style.display="none";
}else{
document.getElementById("bottomTool").style.display="";
}
/**给上一步下一步加颜色**/
//判断是否只有一页
if(pageCount==1){
//如果只有一页,上一步,下一步都为灰色
$("#previousPage").css("color","#AAA");//给上一步加灰色
$("#nextPage").css("color","#AAA");//给下一步加灰色
}else if(pageNum-1<1){
//如果是首页,则给上一步加灰色,下一步变蓝
$("#previousPage").css("color","#AAA");//给上一步加灰色
$("#nextPage").css("color","#00F");//给下一步加蓝色
}else if(pageNum==pageCount){
//如果是尾页,则给上一步加蓝色,下一步灰色
$("#previousPage").css("color","#00F");//给上一步标签加蓝色
$("#nextPage").css("color","#AAA");//给下一步标签加灰色
}else{
//上一步为蓝色,下一步为绿色
$("#previousPage").css("color","#00F");//给上一步加蓝色
$("#nextPage").css("color","#00F");//给下一步加蓝色
}
}
});
}
</script>
经过这些天的努力,实现了最基本的分页查询功能,还包括上一页、下一页以及选择跳页的效果,而且可以进行模糊查询,而且如果记录小于5条就不会产生分页等。后期再加上排序,选择列的显示和影藏就更好了。我们需要做的还很多,只要我们努力,就一定能够做到。
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是本文的全部内容,希望对大家的学习有所帮助。
加载全部内容