谈谈我对JavaScript原型和闭包系列理解(随手笔记9)
Infinity_June 人气:0相关阅读:谈谈我对JavaScript原型和闭包系列理解(随手笔记6) 谈谈我对JavaScript原型和闭包系列理解(随手笔记8)
作用域
引用《JavaScript语言精粹和编程实践》上对作用域的定义:
变量作用域又叫变量的可见性。变量作用域完成对信息的隐蔽,也就是处理“割据”问题。
js中是没有块级作用域的(ES6中有一个let,可以在{},if,for里面声明,同时作用域限定在块级。let声明的变量不存在变量提升!这里不谈论这个,因为我也是偶然看到。)。
我们在编写代码的时候,不要在“块”里面声明变量,应该在代码的一开始就声明好,以避免发生歧义。
for(var i = 0; i < 10; i++) { //不好的声明方式
//...
}
console.log(i);
/*----------------------------------------------*/
var i = 0; //好的声明方式
for(i = 0; i < 10; i++) {
//....
}
console.log(i);
javascript除了全局作用域之外,还有一个函数作用域。
我们在声明变量的时候,全局代码在最前端声明,函数中声明变量要在函数体前面声明。同时,声明变量的时候必须用"var"操作符。
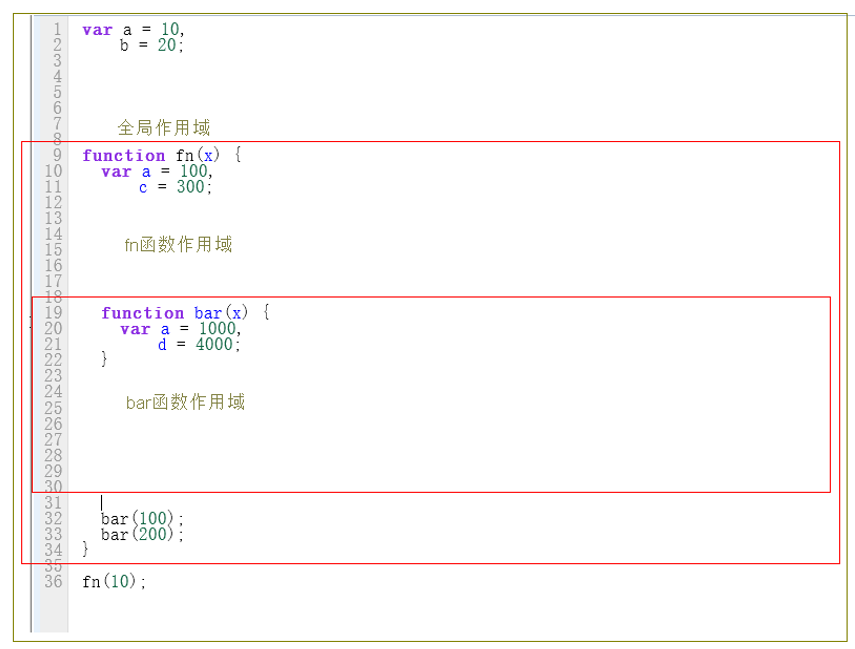
var a = 10, //全局作用域
b = 20;
function fn() { //fn函数作用域
var a = 100,
c = 300;
function bar() { //bar函数作用域
var a = 1000,
d = 4000;
}
}
全局代码、fn函数和bar函数都会形成一个作用域。作用域有上下级关系,上下级关系是看函数在哪个作用域下创建的。fn函数作用域下创建了bar函数,"fn函数作用域"就是"bar函数的作用域"的上级。
作用域的最大用处就是隔离变量,不同作用域下同名变量不会有冲突
--------------------------------------------------------------------------------
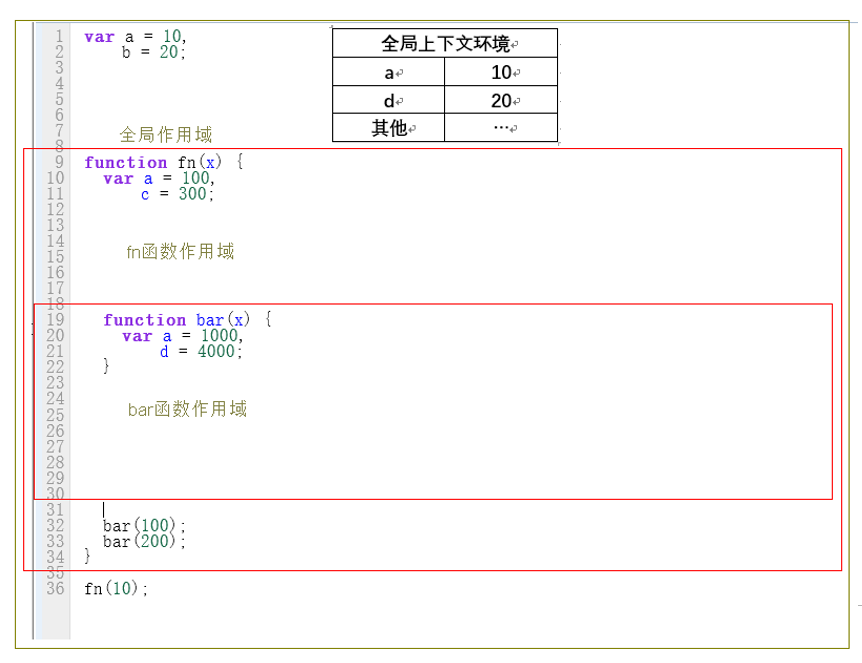
作用域在函数定义的时候就已经确定了,而不是函数调用的时候确定。

1、程序在加载的时候就已经确定了全局上下文环境,并随着程序的执行而对变量就行赋值。

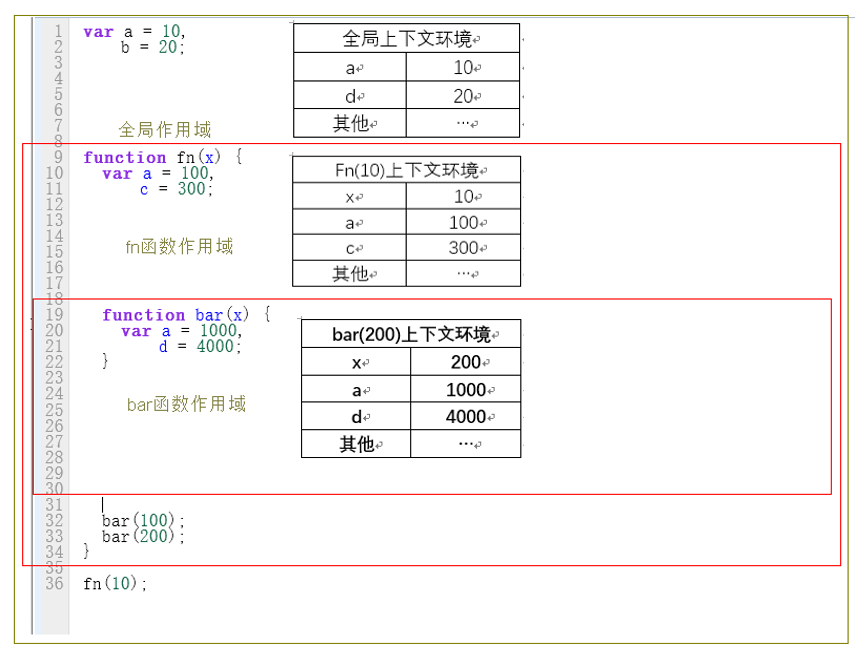
2、执行到36行,调用fn(10),创建fn函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

3、执行到32行,调用bar(100),创建bar(100)函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

4、bar(100)调用完毕,出栈,bar(100)函数上下文环境被销毁。接着执行33行,调用bar(200),创建bar(200)函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

5、bar(200)调用完毕,出栈,其上下文环境被销毁。此时的控制权交给了fn(10)上下文环境,其再次变为活动状态。

6、此时fn(10)调用完毕,出栈,其上下文环境被销毁。控制权交给了全局执行上下文环境。

到这里这一段代码的执行过程就跑完了。
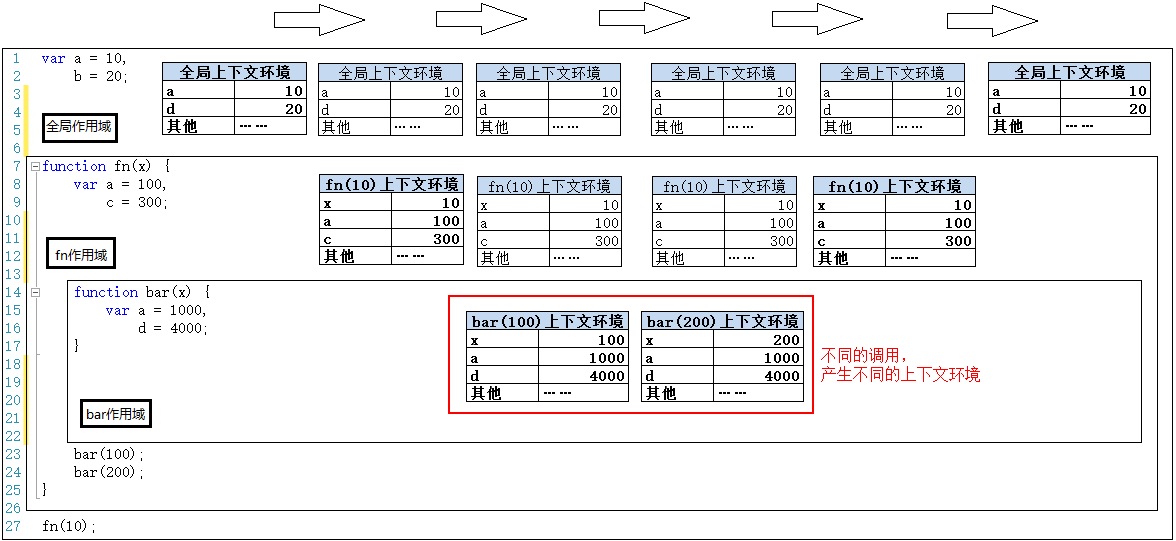
然后借用一下原作者的完整图:

总结:
作用域只是一个“地盘”,要通过作用域对应的执行上下文环境来获取变量的值。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。所以,作用域中变量的值是在执行过程中产生的确定的,而作用域却是在函数创建时就确定了。所以,如果要查找一个作用域下某个变量的值,就需要找到这个作用域对应的执行上下文环境,再在其中寻找变量的值。
加载全部内容