JavaScript的设计模式经典之建造者模式
人气:0一、建造者模式模式概念
建造者模式可以将一个复杂的对象的构建与其表示相分离,使得同样的构建过程可以创建不同的表示。也就是说如果我们用了建造者模式,那么用户就需要指定需要建造的类型就可以得到它们,而具体建造的过程和细节就不需要知道了。建造者模式实际就是一个指挥者,一个建造者,一个使用指挥者调用具体建造者工作得出结果的客户。
建造者模式主要用于“分步骤构建一个复杂的对象”,在这其中“分步骤”是一个稳定的算法,而复杂对象的各个部分则经常变化。
通俗的说:就是一个白富美需要建一个别墅,然后直接找包工头,包工头再找工人把别墅建好。这其中白富美不用直接一个一个工人的去找。而且包工头知道白富美的需求,知道哪里可以找到工人,工人可以干活,中间节省了白富美的和工人之间沟通的成本,白富美也不需要知道房子具体怎么建,最后能拿到房就可以了。
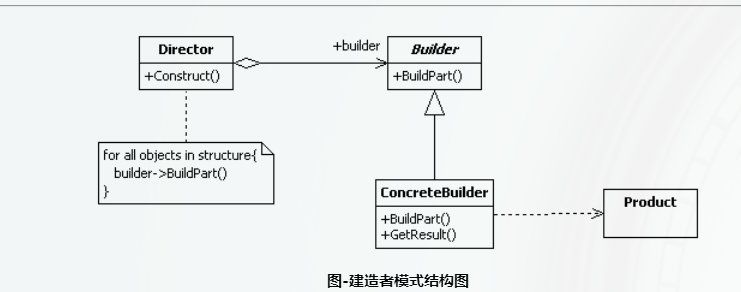
建造者模式结构图

二、建造者模式的作用和注意事项
模式作用:
1.分步创建一个复杂的对象
2.解耦封装过程和具体创建组件
3.无需关心组件如何组装
注意事项:
1.一定要一个稳定的算法进行支持
2.加工工艺是暴露的--白富美不用关心如何建房子,但可以随时去看房子建得怎么样
三、建造者模式代码和实战总结
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.产出东西是房子
//2.包工头调用工人进行开工 而且他要很清楚工人们具体的某一个大项
//3.工人是盖房子的 工人可以建卧室 建客厅 建厨房
//4.包工头只是一个接口而已 他不干活 他只对外说我能建房子
function Fangzi(){//Fangzi可以理解为单例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建卧室");
}
this.jian_keting = function(){
console.log("建客厅");
}
this.jian_chufang = function(){
console.log("建厨房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html>
加载全部内容