js控制TR的显示隐藏
CangoWu 人气:0下文分享的一段代码:选择是的按钮就显示身高和体重的文本框的代码。注意:ready方法必须要引用jquery的库。
1.html Code
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
.div1{ width:300px; height:80px; border:1px solid green;}
.div2{ width:300px; height:80px; border:1px solid red;}
</style>
<SCRIPT language=javascript type=text/javascript src="jquery-1.7.2.min.js"></SCRIPT>
<script type="text/javascript">
function setDetailMsgRow(rowID,sel) {
var row = document.getElementById(rowID);
if (row != null) {
if (sel.value == 1) {
row.style.display = "block";
}
else {
row.style.display = "none";
}
}
}
/*自动加载隐藏框,ready方法必须要引用jquery的库*/
$(document).ready(function(){
var sel = document.getElementById('selID');
setDetailMsgRow('show',sel);
});
function onload() {var sel = document.getElementById('selID');
setDetailMsgRow('show',sel);
}
</script>
</head>
<body>
<TABLE border="1" cellpadding="2" cellspacing="0">
<TBODY>
<TR>
<TD>是否填写身高体重</TD>
<TD><SELECT width='100%' id=selID onchange = "setDetailMsgRow('show',this)">
<OPTION value="1" selected>是</OPTION>
<OPTION value="0">否</OPTION>
<OPTION ></OPTION>
</SELECT>
</TD><TD></TD><TD></TD></TR>
<TR id=show style="display:none;">
<TD>身高</TD>
<TD><INPUT id=Height></TD>
<TD>体重</TD>
<TD><INPUT id=Weight></TD></TR>
</TBODY>
</TABLE>
</body>
</html>
网上可以下载jquery-1.7.2.min.js将其引入。
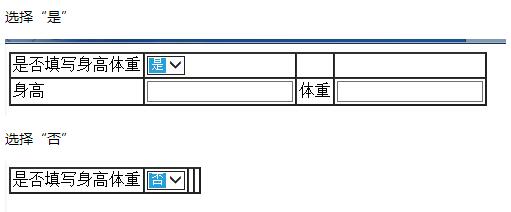
2.效果

以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
加载全部内容