简单讲解jQuery中的子元素过滤选择器
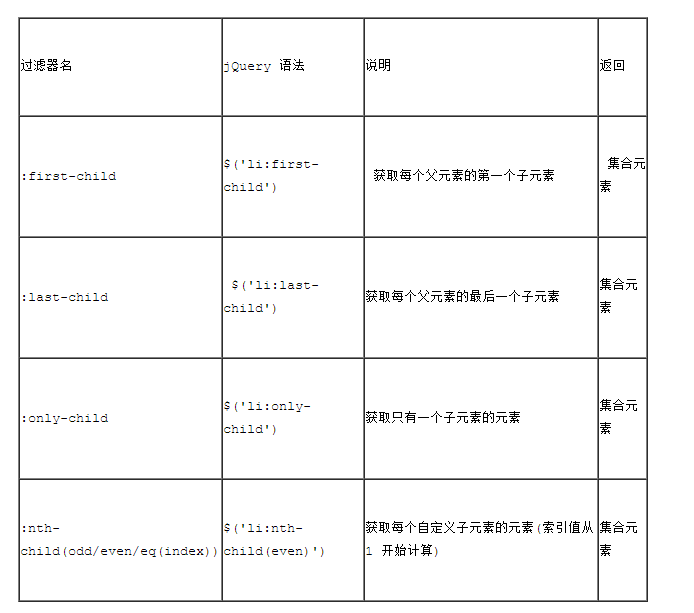
happyhaojie 人气:0子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。

$('li:first-child').css('background', '#ccc'); //每个父元素第一个li 元素
$('li:last-child').css('background', '#ccc'); //每个父元素最后一个li 元素
$('li:only-child').css('background', '#ccc'); //每个父元素只有一个li 元素
$('li:nth-child(odd)').css('background', '#ccc'); //每个父元素奇数li 元素
$('li:nth-child(even)').css('background', '#ccc'); //每个父元素偶数li 元素
$('li:nth-child(2)').css('background', '#ccc'); //每个父元素第三个li 元素
我们知道使用
:first
过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用
:first-child
子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。
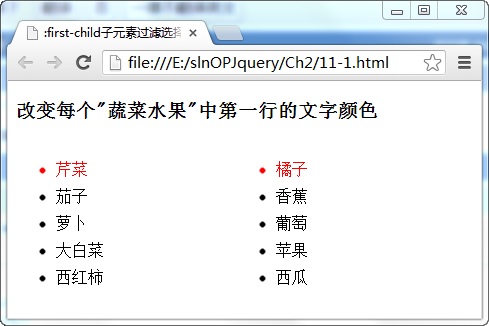
如下图,如果想把页面中每个ul中的第一个li获取到,并改变其颜色。则可以使用
: first-child
<body>
<h3>该百年额米格“蔬菜水果”中第一行的文字颜色</h3>
<ul>
<li>芹菜</li>
<li>茄子</li>
<li>萝卜</li>
<li>大白菜</li>
<li>西红柿</li>
</ul>
<ul>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ul>
</body>
<script type="text/javascript">
$("li:first-child").css("color", "red");
</script>
在浏览器中显示的效果:

通过
$("li:first-child")
选择器代码,获取了两个<ul>父元素中的第一个<li>元素,并使用
css()
方法修改了它们在页面中显示的文字颜色。
加载全部内容