JQuery核心函数是什么及使用方法介绍
HiveDark 人气:0jquery对于一个程序员来说,或多或少都听过。相信很多人在项目中也都用过。现在也有很多开源的库都是依赖于jQuery,因此熟悉jQuery还是很有必要的。使用熟练的大神可以简单看看,对于小白来说还是纯纯的干货。熟悉jQuery还是先从核心函数入手比较好,后面其他的功能都是在此核心函数的基础上扩展的。
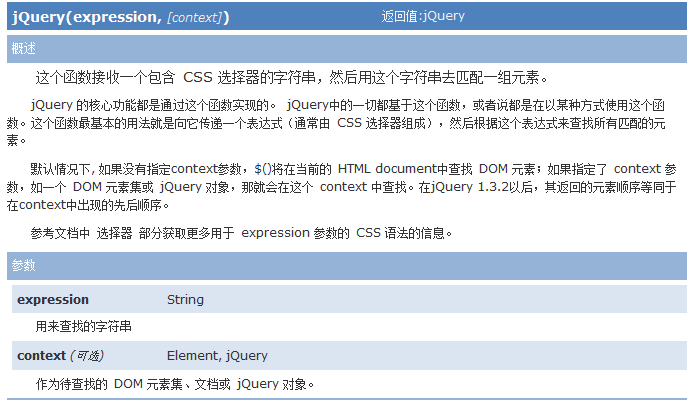
jQuery 核心函数 jQuery(expression, [context])

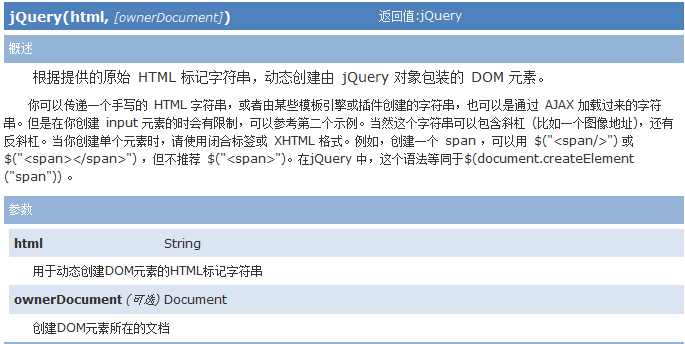
jQuery(html, [ownerDocument])

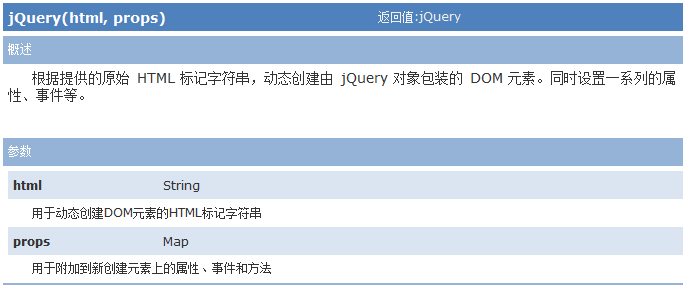
jQuery(html, props)

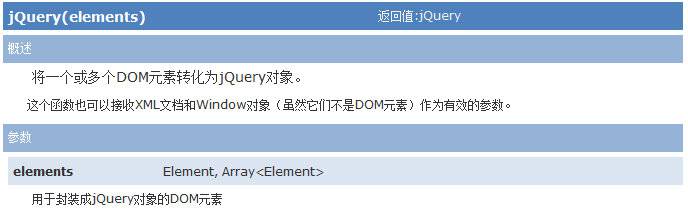
jQuery(elements)

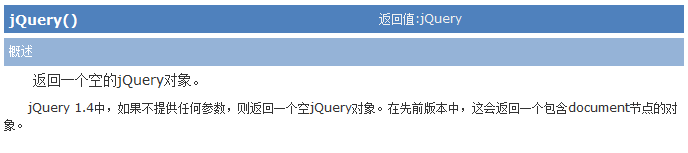
jQuery()

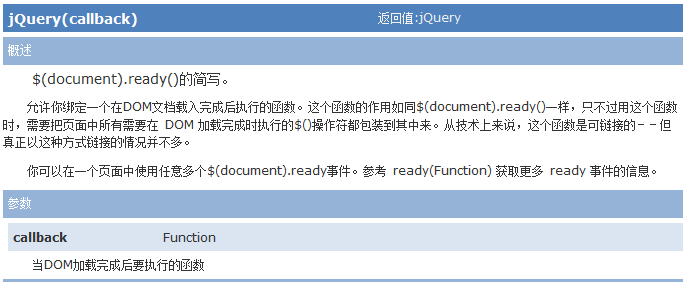
jQuery(callback)

测试用例
以下是通过代码的方式测试上述jQuery核心函数,供不明白的朋友们参考:
<!DOCTYPE html>
<html>
<head>
<title>JQueryTets</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<body>
<!--
测试jQuery环境是否OK
使用$(function(){js代码});表示网页在加载的过程中执行
下面存在多个以上函数,在网页加载的过程中会分别弹出"jquery.min.js ready!"和"auto load..."
即:一个网页中可以出现多个$(function(){js代码}); 它们在网页加载的过程中会按照先后出现的顺序执行
-->
<script type="text/javascript">
$(function(){
// alert("jquery.min.js ready!");
});
$(function(){
// alert("auto load...");
});
</script>
jQuery核心函数:
<!--
jQuery核心函数之一jQuery(expression, [context])
-->
<!--1.第一种情形-->
<div>
<p id="h1">id为h1的p标签</p>
<p>p标签</p>
</div>
<script type="text/javascript">
//获取div下的p标签节点
var plist = $("div > p");
// alert(plist.size()); //输出结果是2 即是上面的div内存在两个p标签 可以使用size()函数查看集合元素的个数
var div_p = $("div p");
// alert(div_p.get(0)); //效果同上,可以使用get(index)获取集合中指定的元素(注意不是对象),index为集合元素的下标
</script>
<!--1.第二种情形-->
<form>
<input id="text" type="text" value="this is text"></input><br>
<input type="radio" name="city">安徽</input>
<input type="radio" name="city">北京</input>
<input type="radio" name="city">上海</input>
<input type="radio" name="city">广东</input>
</form>
<script type="text/javascript">
var pInForm = $("input:radio",document.forms[0]); //获取form表单中的radio标签
var tInForm = $("input:text",document.forms[0]); //获取form表单中的text标签
var ahInputNode = tInForm.get(0); //获取form表单中的第一个text元素
// alert(pInForm.size()); // 输出结果是4
// alert(ahInputNode.value); // 输出结果是 this is text
// alert($("#text").val()); // 输出结果是 this is text 但是需要注意与上一个的区别
</script>
<hr>
<!--
jQuery核心函数之二jQuery(html, [ownerDocument])
-->
<div id="hx2"></div>
<script type="text/javascript">
$("<font color='red'>这是动态添加的font标签</font>").appendTo("#hx2"); //动态的在上面id为hx2的div里添加font标签
</script>
<hr>
<!--
jQuery核心函数之三jQuery(html, props)
-->
<div id="hx3"></div>
<script type="text/javascript">
$("<div>",{
text:"click me",
click:function(){
alert("click!")
}
}).appendTo("#hx3"); //动态的创建div标签 并添加相应的属性和响应事件
</script>
<br>
<!--
jQuery核心函数之四jQuery(elements)
-->
<div id="hx4">jQuery核心函数之四jQuery(elements)</div>
<div id="hx4d" onclick="hided()">点一下就会隐藏</div>
<script type="text/javascript">
$("#hx4").css("background-color","gray"); //给id为hx4的div添加样式,设背景色为灰色
function hided()
{
$("#hx4d").hide(); //隐藏id为hx4d的div标签
}
</script>
<!--
jQuery核心函数之五jQuery()
返回一个空的jQuery对象。
jQuery 1.4中,如果不提供任何参数,则返回一个空jQuery对象。在先前版本中,这会返回一个包含document节点的对象。
-->
<script type="text/javascript">
var jQueryObj = $();
// alert(jQueryObj.size()); //结果为0 也就是返回的是一个空对象
</script>
<!--
jQuery核心函数之六jQuery(callback)
$(document).ready()的简写。
允许你绑定一个在DOM文档载入完成后执行的函数。这个函数的作用如同$(document).ready()一样,只不过用这个函数时,需要把页面中所有需要在 DOM 加载完成时执行的$()操作符都包装到其中来。从技术上来说,这个函数是可链接的--但真正以这种方式链接的情况并不多。
-->
<script type="text/javascript">
$(function(){
// alert("jQuery核心函数之六jQuery(callback)");
});
</script>
</body>
</html>
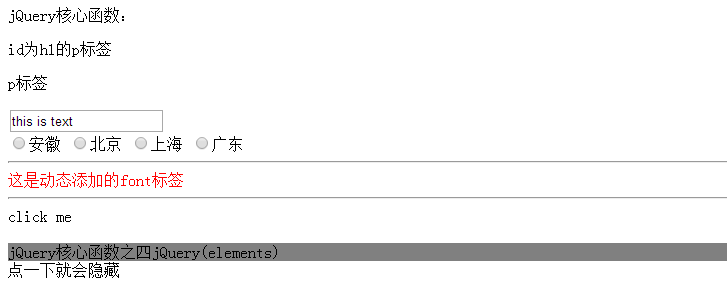
运行结果:

以上就是介绍的jQuery的核心函数模块,希望对大家的学习有所帮助。
加载全部内容