JQuery Mobile 弹出式登录框的实现方法
人气:0
<a href="#login" data-rel="popup" data-position-to="window" data-role="button">Login</a>
<div data-role="popup" id="login" data-theme="a">
<form style="padding:10px 20px;">
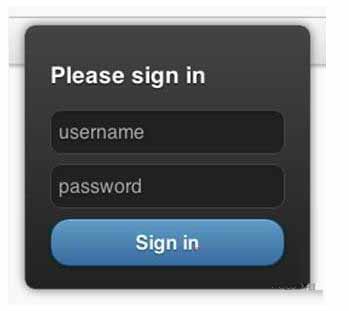
<h3>Please sign in</h3>
<label for="un" class="ui-hidden-accessible">Username:</label>
<input type="js" name="user" id="un" placeholder="username" />
<label for="pw" class="ui-hidden-accessible">Password:</label>
<input type="password" name="pass" id="pw" placeholder="password" />
<button type="submit" data-theme="b">Sign in</button>
</form>
</div>

以上这篇JQuery Mobile 弹出式登录框的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容