移动端jQuery修正Web页面滑动时div问题的两则实例
Aaron 人气:0顶部固定时划屏出现闪动
头部是一个普通的div,高度是48,头部下面有个固定的banner,手下滑的时候,banner会固定在浏览器最顶部不动。出现的问题是,PC端是好的,手机浏览器向上滑动的时候出现闪动!影响用户体验。
解决方法一:
之前的做法:
if ($(window).scrollTop() < 48) {
$(".nav ").css("top", 48 - parseInt($(window).scrollTop()));
}else{
$(".nav ").css("top", "0");
}
$(window).scroll(function () {
$(".nav ").css("top", "0");
var toplength = parseInt($(window).scrollTop());
if ($(window).scrollTop() < 48) {
$(".nav ").css("top", 48 - toplength);
}
});
这样做手机网站中会出现明显的闪动效果!
改进之后的做法:
if ($(window).scrollTop() < 48) {
$(".nav ").stop().animate({"top":48 - parseInt($(window).scrollTop())},"fast");
} else {
$(".nav ").stop().animate({"top": "0"},"fast");
}
$(window).scroll(function () {
var toplength = parseInt($(window).scrollTop());
if ($(window).scrollTop() < 48) {
$(".nav ").stop().animate({"top": 48 - toplength},"fast");
}else{
$(".nav ").stop().animate({"top": "0"},"fast");
}
});
这样做滑动的时候,有个向上的动画效果,不会出现闪动!
解决方法二:
思路:顶部固定的地方,一开始和上面不固定的地方是一体的,不写position:fixed,当要固定的div的offset比scrolltop小的时候,让其固定。(我之前之所以没有用这个方法,是因为整个页面在ios中要引用,当在ios中的时候,头部不出现。)
代码如下:
menuPosition: function() {
var m = $(window).scrollTop(),
n = $("#idmenuinfo的父亲").offset().top,
l = $("#menuinfo");
if (m >= n) {
if (!l.hasClass("menuinfo")) {
l.addClass("menuinfo")
}
} else {
l.removeClass("menuinfo")
}
}
menuinfo的样式如下:
.menuinfo {
position: fixed!important;
width: 100%;
left: 0;
top: 0;
}
表层div滑动、导致底层body滑动
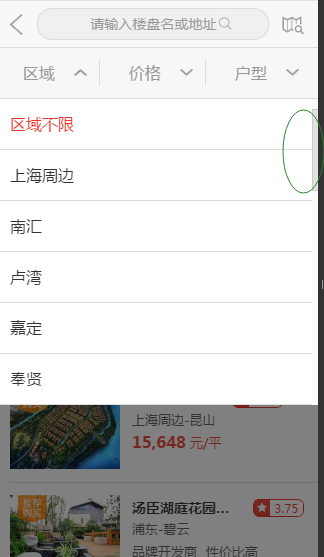
body很长,可以滑动,body头部有一个模拟下拉的选择框。下拉选择有滚动轴,如下图。

我给body一个overflow:hidden和高度是没有用的。手机网站上背景还是可以滑动,然后我给body一个touchmove的preventdefault()阻止事件,body滑动阻止了,PC上面是可以了,但是手机上面滑动div还是会导致底部body的滑动,我给div 一个阻止冒泡的事件stopPropagation(),手机网站上面还是不可以。
关于preventdefault和stopPropagation,后面有时间会讲解其区别。
解决方案:
我经过反复测试,发现滚动轴滚到底部的时候,会触发body的滑动,那么我就在事件滚到底部的时候对表层的div做一个touchmove的阻止。到达滚动轴底部,向下滑动,阻止事件,向上滑动,开启事件。为此就要判断touchmove的方向了。
$("body").on("touchstart", function(e) {
e.preventDefault();
startX = e.originalEvent.changedTouches[0].pageX,
startY = e.originalEvent.changedTouches[0].pageY;
});
$("body").on("touchmove", function(e) {
e.preventDefault();
moveEndX = e.originalEvent.changedTouches[0].pageX,
moveEndY = e.originalEvent.changedTouches[0].pageY,
X = moveEndX - startX,
Y = moveEndY - startY;
if ( Math.abs(X) > Math.abs(Y) && X > 0 ) {
alert("left 2 right");
}
else if ( Math.abs(X) > Math.abs(Y) && X < 0 ) {
alert("right 2 left");
}
else if ( Math.abs(Y) > Math.abs(X) && Y > 0) {
alert("top 2 bottom");
}
else if ( Math.abs(Y) > Math.abs(X) && Y < 0 ) {
alert("bottom 2 top");
}
else{
alert("just touch");
}
});
上面的方法是判断touchmove的滑动方向。
$('#haorooms底层背景').bind("touchmove", function (e) {
e.preventDefault();
});
$(".滚动的父亲").bind("touchstart", function (events) {
startY = events.originalEvent.changedTouches[0].pageY;
});
$(".滚动的父亲 ul").bind("touchmove", function (e) {
var ulheight = $(this).height();
var scrollTop = $(this).scrollTop();
var scrollheight = $(this)[0].scrollHeight;
if (ulheight + scrollTop + 20 >= scrollheight) { //滚到底部20px左右
$(".滚动的父亲").bind("touchmove", function (event) {
moveEndY = event.originalEvent.changedTouches[0].pageY,
theY = moveEndY - startY;
if (theY > 0) { //用上面的abs()更加准确!
$(".滚动的父亲").unbind("touchmove");
}
if (theY < 0) {
event.preventDefault();
}
})
}
if (scrollTop < 20) {//滚到顶部20px左右
$(".滚动的父亲").bind("touchmove", function (event) {
moveEndY = event.originalEvent.changedTouches[0].pageY,
theY = moveEndY - startY;
if (theY > 0) {
event.preventDefault();
}
if (theY < 0) {
$(".滚动的父亲").unbind("touchmove");
}
})
}
});
加载全部内容