分享jQuery网页元素拖拽插件
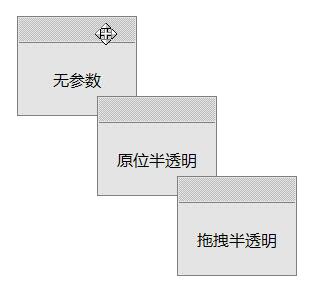
jerrylsxu 人气:0效果说明:配合已有CSS样式,载入插件后,网页元素可以随意在窗口内拖拽,设置了原位置半透明和拖拽半透明的效果选项,可根据需要选择。另外,当页面上有多个可拖拽元素时,可以载入另外一个用于设置z-index的插件,模拟Windows窗口点击置顶效果。

js/jquery.jLdraggable.js:
;(function($){
$.fn.extend({
"jLzindex" : function(){ //用于判断和设置各个对话框的z-index
var $dragIndex = $(this);
var arrzIndex = new Array();
for(var i=0; i < $dragIndex.length; i++){ //初始化数组元素值,并按拖拽项顺序设置z-index值
var zIdxNum = 10000 - i - i -2;
arrzIndex[i] = {"getId":"drag" + ($dragIndex.length - i),"zIdx":zIdxNum};
$("#drag" + ($dragIndex.length - i)).css("z-index",zIdxNum);
}
$dragIndex.mousedown(function(){
var i = 0;
var dIndex = 0;
while(arrzIndex[i]){ //找到当前点击项在数组里的下标
if(arrzIndex[i].getId == $(this).attr("id")){ dIndex = i;}
i++;
}
for(var i = dIndex; i >=0; i--){ //把点击项移至数组第一位,其他项后移
if(i > 0){
arrzIndex[i].getId = arrzIndex[i-1].getId;
$("#" + arrzIndex[i].getId).css("z-index",arrzIndex[i].zIdx);
} else{
arrzIndex[i].getId = $(this).attr("id");
$("#" + arrzIndex[i].getId).css("z-index",arrzIndex[i].zIdx);
}
}
});
},
"jLdraggable" : function(mod){ //拖拽插件
var model = mod;
var draggable = false;
var $drag = $(this);
$drag.find(".dragBar").mousedown(function(e){
draggable = true;
var mouseLeft = e.pageX - $drag.find(".dragBar").offset().left; //鼠标在拖拽区域中的横向距离
var mouseTop = e.pageY - $drag.find(".dragBar").offset().top; //鼠标在拖拽区域中的横向距离
if(model == "cFade"){ //原位置元素半透明
$drag.clone(false).appendTo("body").addClass("dragShadow").fadeTo(0,0.2).css("z-index",parseInt($drag.css("z-index")) - 1);
} else if(model == "dFade"){ //跟随鼠标元素半透明
$drag.clone(false).appendTo("body").addClass("dragShadow").css("z-index",parseInt($drag.css("z-index")) - 1);
$drag.fadeTo(0,0.2);
}
$(document).mousemove(function(e){
if(draggable){
var winWidth = $(window).width();
var winHeight = $(window).height();
var dragLeft = e.pageX - mouseLeft;
var dragTop = e.pageY - mouseTop;
//拖拽框不能超出窗口边界
if(dragLeft < 0){dragLeft = 0;}
if(dragLeft + $drag.width() > winWidth){
dragLeft = winWidth - $drag.width();
}
if(dragTop < 0){dragTop = 0;}
if(dragTop + $drag.height() > winHeight){
dragTop = winHeight - $drag.height();
}
$drag.css("left",dragLeft + "px");
$drag.css("top",dragTop + "px");
} else{
return false;
}
});
});
$(document).mouseup(function(){
draggable = false;
$(".dragShadow").remove();
if(model == "dFade"){
$drag.fadeTo(0,1);
}
});
}
})
})(jQuery)
index.html:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.jLdraggable.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#drag1").jLdraggable(); //无参数,没有影子
$("#drag2").jLdraggable("cFade"); //cFade,定义原位置半透明阴影
$("#drag3").jLdraggable("dFade"); /https://img.qb5200.com/download-x/dFade,定义跟随鼠标的半透明阴影
$(".dragIndex").jLzindex(); //多个窗口的z-index处理
});
</script>
<style type="text/css">
.dragTitle{
width:120px;
height:27px;
background:url(imageshttps://img.qb5200.com/download-x/drag_01.jpg);
cursor:move;
}
.dragContent{
width:120px;
height:73px;
background:url(imageshttps://img.qb5200.com/download-x/drag_02.jpg);
line-height:73px;
text-align:center;
}
#drag1{
width:120px;
position:absolute;
left:10px;
top:10px;
}
#drag2{
width:120px;
position:absolute;
left:90px;
top:90px;
}
#drag3{
width:120px;
position:absolute;
left:170px;
top:170px;
}
</style>
<div id="drag1" class="dragIndex">
<div class="dragBar dragTitle"></div>
<div class="dragContent">无参数</div>
</div>
<div id="drag2" class="dragIndex">
<div class="dragBar dragTitle"></div>
<div class="dragContent">原位半透明</div>
</div>
<div id="drag3" class="dragIndex">
<div class="dragBar dragTitle"></div>
<div class="dragContent">拖拽半透明</div>
</div>
精彩专题分享:JavaScript拖拽特效 jQuery拖拽特效
加载全部内容