VUEJS实战之利用laypage插件实现分页(3)
FungLeo 人气:0前言
在上两章的工作中,我们顺利的实现了首页的渲染,但是,只是渲染了一页数据而已.我们可能需要渲染更多的数据,这时候,我们就有必要考虑分页了.
分页有很多种方式,比如异步加载的分页方式.然而对于没有太多使用前端模版框架的朋友来说,一上来就使用这种方式,可能稍微有点难度.因此,我们这章的分页实现,是基于普通的链接分页的方式完成的.
在我们有了更多的前端框架的使用经验之后,我们可以使用更加丰富的分页方法.
事实上,我们自己构建一个分页组件也不是不可以,在移动端我都是自己的代码实现的.但是,我这里要推荐的是使用 laypage 这个分页插件,其官方网址是 (http://laypage.layui.com/).
分页规则制订
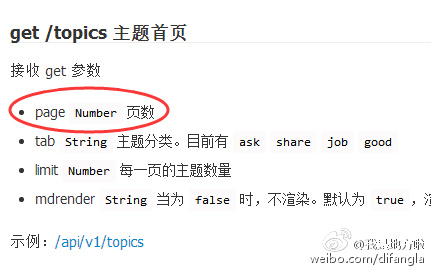
首先,我们来看一下接口说明

这里是get接口,因此,如上图所示,正确的请求方式就是,直接在接口的Url后面追加参数.
http://cnodejs.org/api/v1/topics?page=11
好,那我们的url地址就可以是 //xxx/index.shtml?1 因为我不准备用其他的参数,只要把分页给完成就可以了.因此,可以直接在后面加上分页id,然后通过一个函数获取url中的这个id,追加到接口上面,那么就可以实现我们的需求了.
写代码实现!
获取URL中的ID
如上面所想,我们需要一个函数,这个函数可以正确的获得我们追加在url地址问候好眠的id.
function getUrlId(){
var host = window.location.href;
var id = host.substring(host.indexOf("?")+1,host.length);
return id;
}
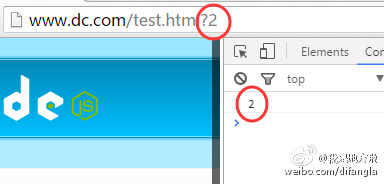
如上代码,通过这个函数方法,就可以获得我们追加在url后面的ID了,测试一下
$(function(){
var id = getUrlId();
console.log(id);
var url = "http://cnodejs.org/api/v1/topics";
getJson(url,pushDom);
});
如下图所示:

通过ID我们来获取不同的数据
$(function(){
var id = getUrlId();
var url = "http://cnodejs.org/api/v1/topics?page="+id;
getJson(url,pushDom);
});
如上,就可以根据不同的url来获取不同的数据了.
使用 laypage 实现分页
首先当然是引用文件了.
<script src="res/js/plugins/laypage/laypage.js"></script>
在html适当的部分,加上分页组件的盒子,如下:
<div class="page"></div>
然后,我们在官方网站上把代码给复制过来.适当修改,代码如下
$(function(){
var id = getUrlId();
var url = "http://cnodejs.org/api/v1/topics?page="+id;
getJson(url,pushDom);
laypage({
cont: $(".page"),
pages: 100,
curr: id,
jump: function(e, first){
if(!first){
location.href = '?'+e.curr;
}
}
});
})
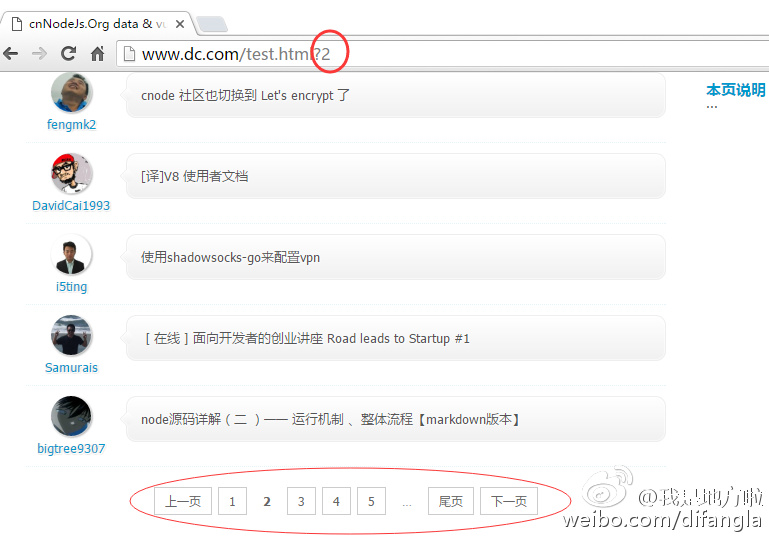
最终效果如下图所示:

小结
在本章,我们的内容其实和VUE的关系不大.但是,无论是使用什么内容,最终都是以完成项目为目的的.用已经开发好的插件来实现,可以大大提高我们的效率.
附录
VUE官方网站
cNodeJs Api 详细介绍
本系列教程源码下载
VUEJS 实战教程第一章,构建基础并渲染出列表
VUEJS 实战教程第二章,修复错误并且美化时间
VUEJS 实战教程第三章,利用laypage插件实现分页
本文由FungLeo原创
首发地址:http://blog.csdn.net/FungLeo/articlehttps://img.qb5200.com/download-x/details/51649074
本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
加载全部内容