浅谈addEventListener和attachEvent的区别
人气:0• addEventListener共有3个参数,如下所示:
element.addEventListener(type,listener,useCapture);
| 参数 | 参数说明 |
|---|---|
| element | 要绑定事件的对象,及HTML节点。 |
| type | 事件名称,注意去掉事件前边的“on”,比如“onclick”要写成“click”,“onmouseover”要写成“mouseover”。 |
| listener | 要绑定的事件监听函数,注意只写函数名,不要带括号。 |
| userCapture | 事件监听方式,只能是true和false:true,采用capture(捕获)模式;false,采用bubbling(冒泡)模式。如无特殊要求,一般是false。 |
这里有必要说一下捕获模式和冒泡模式的区别。

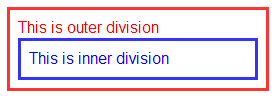
如图所示,有两层div元素,而且都设定有click事件,一般来说,如果我在内层蓝色的元素上click不只会触发蓝色元素的click事件,还会同时触发红色元素的click事件,而useCapture这个参数就是在控制这时候两个click事件的先后顺序。如果是false,那就会使用bubbling(冒泡)模式,他是从内而外的流程,所以会先执行蓝色元素的click事件再执行红色元素的click事件,如果是true,那就是capture(捕获)模式,和bubbling(冒泡)模式相反是由外而内,会先执行红色元素的click事件才执行蓝色元素的click事件。
如果不同层的元素使用的useCapture不同,会先从最外层元素往目标元素寻找设定为capture(捕获)模式的事件,到达目标元素执行目标元素的事件后,再寻原路往外寻找设定为bubbling(冒泡)模式的事件。
•attachEvent共有2个参数,如下所示:
element.attachEvent(type,listener);
| 参数 | 参数说明 |
|---|---|
| element | 要绑定事件的对象,及HTML节点。 |
| type | 事件名称,注意加上事件前边的“on”,比如“onclick”和“onmouseover”,这是与addEventListener的区别。 |
| listener | 要绑定的事件监听函数,注意只写函数名,不要带括号。 |
addEventListener()是标准的绑定事件监听函数的方法,是W3C所支持的,Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支持该函数;但是,IE8.0及其以下版本不支持该方法,它使用attachEvent()来绑定事件监听函数。所以,这种绑定事件的方法必须要处理浏览器兼容问题。
兼容IE和非IE浏览器事件绑定的代码:
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}
或者
function regEvent(ele, event_name, fun)
{
if (window.attachEvent)
ele.attachEvent(event_name, fun); //IE浏览器
else
{
event_name = event_name.replace(/^on/, “”); //如果on开头,删除on,如onclick->click
ele.addEventListener(event_name, fun, false); //非IE浏览器
}
}
以上这篇浅谈addEventListener和attachEvent的区别就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容