JavaScript结合Bootstrap仿微信后台多图文界面管理
人气:0js模仿微信后台管理的多图文界面,集成了ajax异步上传文件的插件,供大家参考,具体内容如下
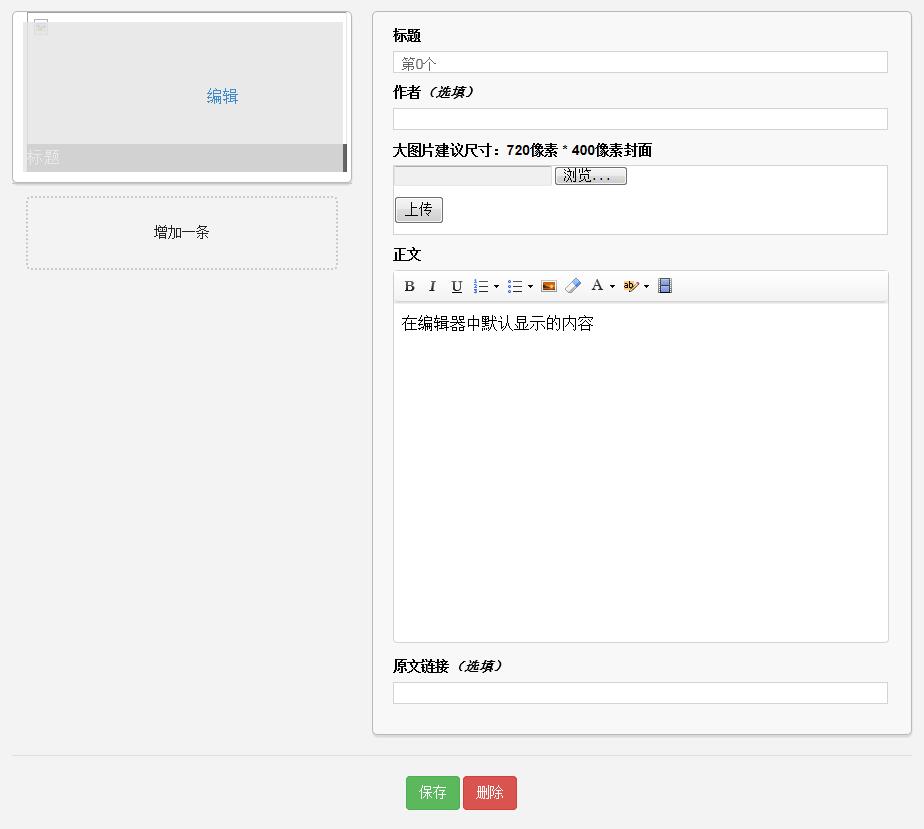
效果图:

详细代码:
html:
<div id="wrap">
<div id="sidebar">
<div class="previewBox">
<!-- <p style="margin:10px 14px 0 14px;"><span class="msg-date">2013-08-14</span></p>-->
<div class="cover" onmouseout="removeCover(this);"
onmouseover="showCover(this);">
<h4 class="msg-t" style="width: 320px;" id="title2div0">
标题<span class="i-title"></span>
</h4>
<img src="../assets/homer_admin-v1.5/images/2.png" style="width: 320px;" />
<ul class="abs tc sub-msg-opr"
style="margin: 10px 10px; height: 150px; width: 320px;">
<a class="th" href="javascript:void(0)" onclick="editDiv('div0')">
<div style="width: 320px; height: 120px; font-size: 16px;">
编辑</div>
</a>
</ul>
</div>
</div>
<div class="sub-add">
<a class="block tc sub-add-btn" href="#" id="add"> <span
class="vm dib sub-add-icon"></span>增加一条
</a>
</div>
</div>
<div id="main">
<div class="msg-editer" id="div0">
<form method="POST" enctype="multipart/form-data" action="">
<label class="block" for="">标题</label> <input type="text"
name="Title" value="第0个" id="titlediv0"
onchange="setTitle('div0')" class="msg-input" /> <label
class="block" for="">作者<em class="mp_desc">(选填)</em></label> <input
type="text" name="Author" value="" id="author" class="msg-input" />
<label class="block" for=""><span class="upload-tip r"
id="upload-tip">大图片建议尺寸:720像素 * 400像素</span>封面</label>
<div class="cover-area"
style="vertical-align: bottom; margin-bottom: 10px;">
<input type="file" name="file" id="filediv0" /> <input
type="button" value="上传" onclick="ajaxFileUpload('div0')" /> <img
src="" id="imgdiv0"
style="width: 100px; vertical-align: bottom; border: 1px solid gray" />
<a id="rmdiv0" href="#" onclick="removeImage('div0')"
style="vertical-align: bottom;">删除</a>
</div>
<!-- <label class="block" for="">图文链接</label>
<input type="text" name="Message_URL" value="" id="url" class="msg-input">
-->
<label class="block" for="">正文</label>
<textarea name="Content" id="myEditor"></textarea>
<div class="none" id="url-block" style="margin-top: 14px;">
<label class="block" for="">原文链接<em class='mp_desc'>(选填)</em></label>
<input type="text" name="Content_Link" value="" id="surl" class="msg-input" /> <br />
</div>
</form>
</div>
</div>
<div style="clear: both; padding-top: 20px;">
<div
style="clear: both; text-align: center; padding-top: 20px; border-top: 1px solid #dddddd;">
<input type="button" onclick='publishTemplate()'
class="btn span2 btn-success" value="保存" /> <input type="button"
onclick="removeTemplate()" class="btn span2 btn-danger" value="删除" />
</div>
</div>
</div>
javascript:
<script>
var arr = [ 'div1', 'div2', 'div3', 'div4', 'div5', 'div6', 'div7' ];
var arr2 = new Array();
var showDiv = "div0";
var option = {
initialContent : '在编辑器中默认显示的内容',//初始化编辑器的内容
initialFrameHeight : 340
};
var editor = new UE.ui.Editor(option);
editor.render("myEditor");
function removeImage(id) {
$("#img" + id).hide();
$("#rm" + id).hide();
}
function showCover(obj) {
$(obj).addClass("sub-msg-opr-show");
}
function removeCover(obj) {
$(obj).removeClass("sub-msg-opr-show");
}
function editDiv(obj) {
if (showDiv != obj) {
$("#" + showDiv).hide();
$("#" + obj).show();
showDiv = obj;
}
}
function removeDiv(obj) {
$("#s" + obj).remove();
$("#" + obj).remove();
$("#rich" + obj).remove();
arr.push(obj);
arr2.splice($.inArray(obj, arr2), 1);
if (arr2.length == 0) {
showDiv = "div0";
$("#" + showDiv).show();
} else {
if (obj == showDiv) {
showDiv = arr2.pop();
arr2.push(showDiv);
$("#" + showDiv).show();
} else {
$("#" + showDiv).show();
showDiv = arr2.pop();
arr2.push(showDiv);
}
}
}
function setTitle(obj) {
$("#title2" + obj).text($("#title" + obj).val());
}
$("#add")
.click(
function() {
var msgDiv;
//var msgDiv2;
if (arr.length == 7) {
$("#" + showDiv).hide();
msgDiv = arr.pop();
arr2.push(msgDiv);
showDiv = msgDiv;
} else if (arr.length == 0) {
alert('最多添加8个图文信息');
return;
} else {
msgDiv = arr.pop();
//msgDiv2=arr2.pop();
$("#" + showDiv).hide();
//arr2.push(msgDiv2);
arr2.push(msgDiv);
showDiv = msgDiv;
}
$(".previewBox")
.append(
"<div class='cover' id='s"
+ msgDiv
+ "' style='border-top:1px solid #C6C6C6;height: 120px;' onmouseout='removeCover(this);'"
+ " onmouseover='showCover(this);'><div> <div style='float:left;width: 250px; word-break:break-all;' id='title2"+msgDiv+"'>标题</div> <div style='float:right;'> "
+ "<img src='../assets/homer_admin-v1.5/images/1.png' style='width: 80px;height: 80px;'/> </div> </div> <ul class='abs tc sub-msg-opr' style='margin-left: 0;'> <li><div style='width: 150px;"+
" height: 120px; font-size: 16px;'><a style='line-height:100px;' href='javascript:void(0)' onclick='editDiv(\""
+ msgDiv
+ "\");return false;'> 编辑</a> "
+ "<a style='line-height:100px;' href='javascript:void(0)'"
+ " onclick='removeDiv(\""
+ msgDiv
+ "\");return false;'> 删除 </a></div> </li></ul> </div>");
$("#main")
.append(
" <div class='msg-editer' id='"+msgDiv+"'> "
+ "<form method='POST' enctype='multipart/form-data' action=''> <label class='block' for=''>标题</label>"
+ " <input type='text' name='Title' id='title"
+ msgDiv
+ "' onchange='setTitle(\""
+ msgDiv
+ "\")' class='msg-input'>"
+ "<label class='block' for=''>作者<em class='mp_desc'>(选填)</em></label> <input type='text' name='Author' value='' id='author' class='msg-input' />"
+ "<label class='block' for=''><span class='upload-tip r'id='upload-tip'>大图片建议尺寸:720像素 * 400像素</span>封面</label>"
+ "<div class='cover-area' style='vertical-align: bottom;margin-bottom: 10px;'><input type='file'name='file"+msgDiv+"'/>"
+ "<input type='button' value='上传' onclick='ajaxFileUpload(\""
+ msgDiv
+ "\")'/>"
+ " <img src='' id='img"+msgDiv+"' style='width: 100px;vertical-align: bottom;border: 1px solid gray'/>"
+ "<a id='rm"
+ msgDiv
+ "' href='#' onclick='removeImage(\""
+ msgDiv
+ "\")' style='vertical-align: bottom;'>删除</a></div>"
+
/* " <label class='block' for=''>图文链接</label>"+
"<input type='text' name='Message_URL' value='' id='url' class='msg-input'>"+*/
"<label class='block' for=''>正文</label><textarea name='Content' id='rich"+msgDiv+"'></textarea>"
+ "<div class='none' id='url-block' style='margin-top: 14px;'>"
+ "<label class='block' for=''>原文链接<em class='mp_desc'>(选填)</em></label> <input type='text' name='Content_Link' value='' id='surl' class='msg-input' />"
+ "<br/></div></form> </div>");
editor.render("rich" + msgDiv);
});
function ajaxFileUpload(id) {
var filename = $("#file" + id).val();
var suffix;
if (filename != "") {
suffix = filename.substr(filename.indexOf(".") + 1,
filename.length);
}
if (filename == "") {
alert("请选择要上传的图片");
} else if (suffix != "jpg" && suffix != "png") {
alert("文件格式有无");
} else {
$.ajaxFileUpload({
url : 'fileUpload', //用于文件上传的服务器端请求地址
type: 'post',
fileElementId : 'file' + id, //文件上传域的ID
dataType : 'json', //返回值类型 一般设置为json
success : function(data, status) //服务器成功响应处理函数
{
alert("成功");
},
error : function(data, status, e)//服务器响应失败处理函数
{
alert(e);
}
})
}
}
function publishTemplate() {
if ("@ViewBag.Template.Row_ID") {
var result = window.confirm("确定发布这条图文?");
if (result) {
window.location = "@PublishUrl";
}
}
}
function removeTemplate() {
if ("@ViewBag.Template.Row_ID") {
var result = window.confirm("确定删除这条图文?");
if (result) {
window.location = "@RemoveUrl";
}
}
}
</script>
源码下载:微信多图文界面
本文已被整理到了《JavaScript微信开发技巧汇总》,欢迎大家学习阅读。
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
加载全部内容