jQuery过滤选择器用法示例
onestopweb 人气:0本文实例讲述了jQuery过滤选择器用法。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>过滤选择器</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
//$('li:first').css('background','#ccc');
//$('li:last').css('background','#ccc');
//$('#box li:last').css('background','#ccc');
//$('ul:first li:last').css('background','#ccc');
//$('li:not(.red)').css('background','#ccc');
//$('li:even').css('background','#ccc'); //偶数隔行变色
//$('li:odd').css('background','#ccc'); //奇数隔行变色
//$('li:eq(-2)').css('background','#ccc');
//$('li:gt(5)').css('background','#ccc');
//$('li:lt(5)').css('background','#ccc');
//$('div :header').css('background','#ccc');
//$('input').get(0).focus();
//$(':focus').css('background','#c00');
//$('li').first().css('background','#ccc');
//$('li').last().css('background','#ccc');
//$('li').not('.red').css('background','#ccc');
//$('li').eq(2).css('background','#ccc');
//$('div:contains("www")').css('background','#ccc');
//$('div:empty').css('background','#ccc').css('height','20px');
//$('ul:has(.red)').css('background','#ccc');
//$('div:parent').css('background','#ccc');
//$('ul').has('.red').css('background','#ccc');
//$('li').parent().css('background','#ccc');
//alert($('li').parent().size());
//alert($('li').parent().get(0));
//$('li').parents().css('background','#ccc');
//$('li').parentsUntil('body').css('background','#ccc');
//alert($('div:hidden').size());
//$('div:hidden').css('background','#ccc').show(1000);
alert($('div:visible').size());
});
</script>
</head>
<body>
<div style="display:none;">我们的域名为:http://jb51.net/</div>
<div>我们的域名为://www.qb5200.com/</div>
<div> </div>
<div></div>
<ul id="box">
<li>列表1</li>
<li>列表2</li>
<li class="red">列表3</li>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
</ul>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
</ul>
<div>
<h4>我是标题</h4>
</div>
<input type="text" />
</body>
</html>
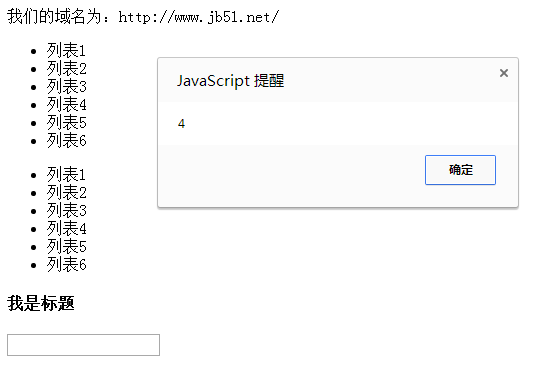
运行效果如下图所示:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容