BootstrapValidator不触发校验的实现代码
弓长步又 人气:1一、前言
BootstrapValidator是基于bootstrap3的jquery表单验证插件,是最适合bootstrap框架的表单验证插件,在工作中用到此框架就写下自己在使用中积累的一些心得
二、问题描述
当按钮的类型为submit时,使用bootstrapValidator的isValid()能够使验证表单正常工作,但当button的type类型为button时,只调用bootstrapValidator的isValid()方法无法正常工作。这时候就需要使用bootstrapValidator的validate()方法进行激活。
三、项目代码
1、JSP中
<span style="font-size:14px;"><div id="addAdminDialog" class="modal fade" tabindex="-1">
<div class="modal-dialog cy-modal-dialog-f">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title" id="myLargeModalLabel">新增管理员</h4>
</div>
<div class="modal-body">
<form id="addAdminForm" method="post" action="${ctx}/admin/operator/add.htm" class="form-horizontal">
<div class="form-group">
<label class="form-label text-bold" for="">登录名</label>
<input class="form-control" placeholder="" type="text" name="loginName" id="addLoginName"/>
</div>
<div class="form-group">
<label class="form-label text-bold" for="">用户名</label>
<input class="form-control" placeholder="" type="text" name="userName" id="addUserName" />
</div>
<div class="form-group">
<label class="form-label text-bold" for="">密码</label>
<input class="form-control" placeholder="" type="password" name="password" id="addPassword" />
</div>
<div class="form-group">
<label class="form-label text-bold" for="">角色</label>
<div class="form-group">
<div class="col-md-10 col-xs-10">
<div class="checkbox cy-nopadding" id="addRoles">
<c:forEach var="role" items="${roles}">
<label name="addRoleLabel" class="form-checkbox form-icon form-text"><input type="checkbox" id="addRole_${role.id}" name="roles" value="${role.id}"> ${role.roleName}</label>
</c:forEach>
</div>
</div>
</div>
</div>
</form>
</div>
<!--Modal footer-->
<div class="modal-footer">
<button class="btn btn-primary" onclick="addAdmin();">确定</button>
<button data-dismiss="modal" class="btn btn-default" type="button">取消</button>
</div>
</div>
</div>
</div></span>
2、JS
<span style="font-size:14px;">var faIcon = {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
}
//新增管理员前台校验
$("#addAdminForm").bootstrapValidator({
message: 'This value is not valid',
//反馈图标
feedbackIcons:faIcon,
fields: {
loginName:{
message:'登录名无效',
validators:{
notEmpty:{
message:'登录名不能为空'
},
StringLength:{
min:5,
max:30,
message:'用户名长度大于6位并且小于30位'
},
regexp:{
regexp:/^[a-zA-Z0-9_]+$/,
message:'用户名只能由字母、数字和下划线'
}
}
},
userName: {
message: '用户名格式不正确',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度大于6位并且小于30位'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能由字母、数字和下划线'
}
}
},
password: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '输入的不是一个有效的电子邮件地址'
}
}
}
}
});</span>
<span style="font-size:14px;">// 新增操作员
function addAdmin() {
/*手动验证表单,当是普通按钮时。*/
$('#addAdminForm').data('bootstrapValidator').validate();
if(!$('#addAdminForm').data('bootstrapValidator').isValid()){
return ;
}
$("#addAdminForm").ajaxSubmit({
dataType : 'json',
type : "post",
success : function(json) {
if (json.status == "succ") {
doQuery();
Modal.alert({
msg : "操作成功"
});
$("#addAdminDialog").modal('hide');
} else {
Modal.alert({
msg : json.msg
});
}
},
error : function() {
Modal.alert({
msg : "操作失败"
});
}
});
}</span>
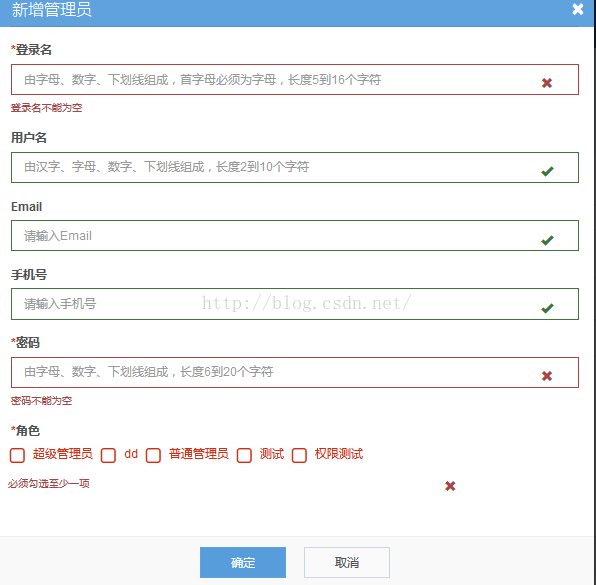
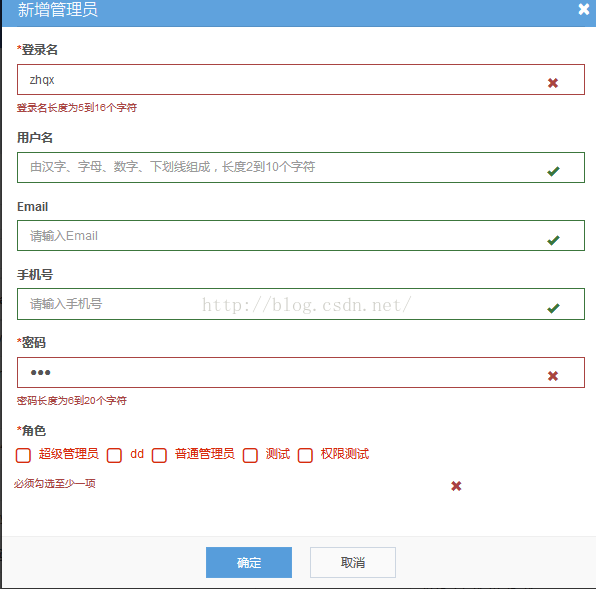
四、效果图


以上所述是小编给大家介绍的BootstrapValidator不触发校验的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容