jQuery继承extend用法详解
zz_cl 人气:0本文实例为大家jQuery继承extend用法,供大家参考,具体内容如下
js代码
//直接基于jQuery的扩展,判断是否为空
$.isBlank = function(obj){
return(typeof(obj)=='undefined'||obj==''||obj==null);
}
//直接基于jQuery的扩展,去除html标签,保留内容
$.htmlContent = function(tag){
var reTag = /<(?:.|\s)*?>/g;
return tag.replace(reTag,"");
}
//直接基于jQuery的扩展(方式二)
$.xy = {
sayhello:function(){return "hello";},
saybaybay:function(){return "baybay";}
};
//jQuery类级别的扩展
$.extend({
add:function(a,b){return a+b;},
diff:function(a,b){return a-b}
});
//jQuery对象级别的扩展
$.fn.extend({
getvalue:function(){
return this.val();
}
});
html代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="jquery-1.7.js"></script>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript" src="my.js"></script>
<script type="text/javascript">
$(function(){
var br = $("<br/>");
$(".myspan").append(br);
})
</script>
</head>
<body>
<script type="text/javascript">
document.write("判断是否为空:"+$.isBlank(null));
</script>
<span class="myspan"></span>
<script type="text/javascript">
document.write("过滤html标签:"+$.htmlContent("<html><body><a id='a1'>a标签</a><div style='width:100%'>div标签</div>内容</body></html>")+"<br/>");
document.write("扩展自jQuery类的xy的sayhello方法:"+ $.xy.sayhello()+"</br>");
document.write("扩展自jQuery类的xy的sayhello方法:"+ $.xy.saybaybay()+"</br>");
document.write("基于jQuery类的add法:"+ $.add(3,5)+"</br>");
document.write("基于jQuery类的diff法:"+ $.diff(5,3)+"</br>");
document.write("基于自jQuery类对象的扩展getvalue():"+$("<input type='text' value='str' />").getvalue()+"<br/>");
</script>
</body>
</html>
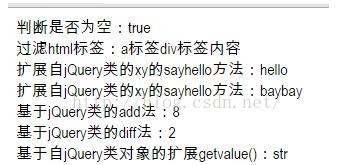
输出

加载全部内容