Bootstrap轮播插件使用代码
圣叹&北京 人气:0Bootstrap不仅提供了整套的样式,还提供了一系列插件,帮助开发者构建更受欢迎的网站。
Bootstrap的轮播插件用起来很简单,代码如下。
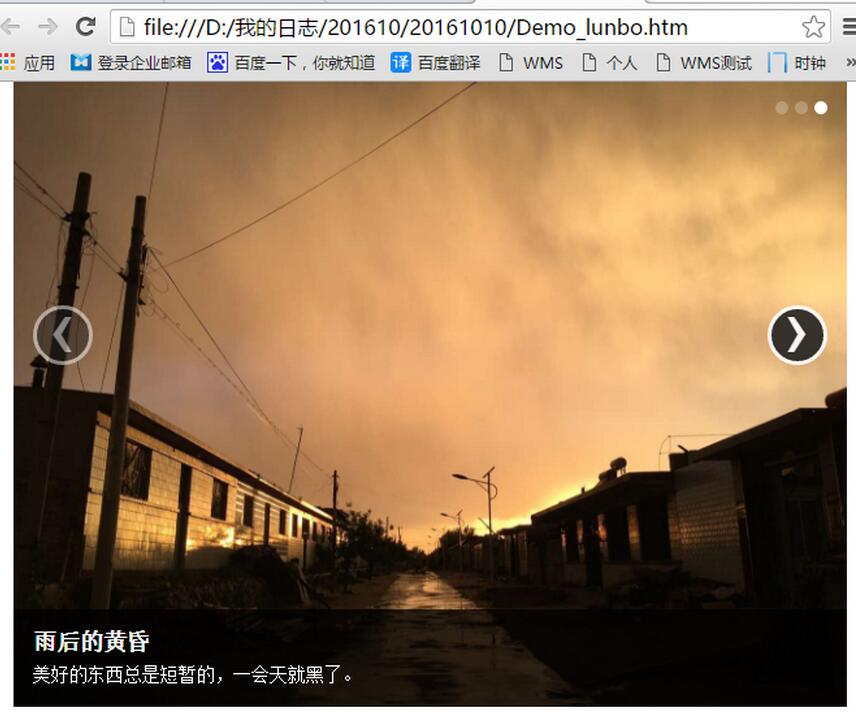
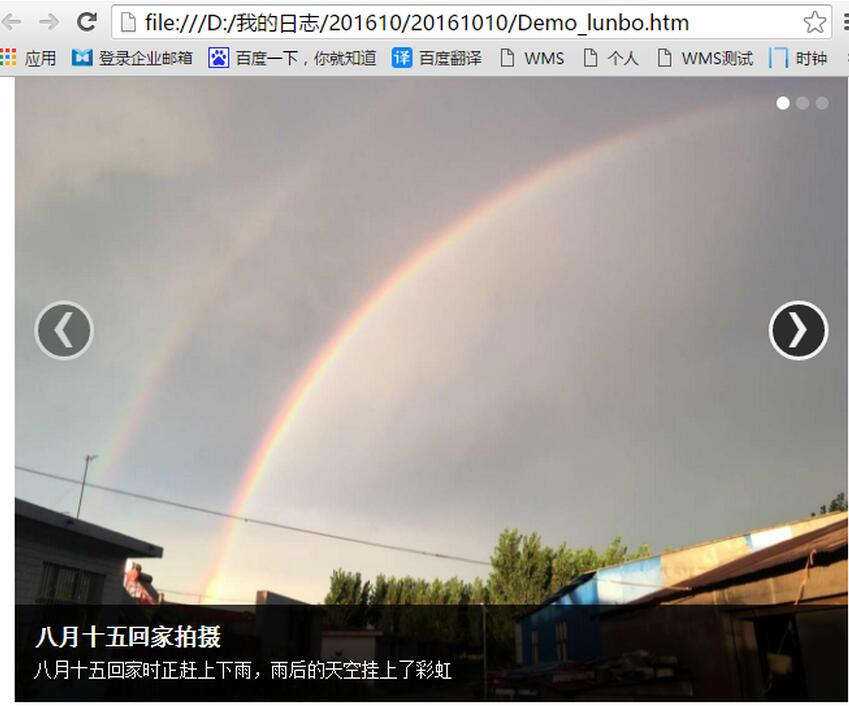
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Bootstrap, from Twitter</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link href="bootstrap/css/bootstrap.css" rel="stylesheet"> <link href="bootstrap/css/bootstrap-responsive.css" rel="stylesheet"> </head> <body> <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Carousel items --> <div class="carousel-inner"> <div class="item active"> <img src="Demo_lunbo1.jpg" alt=""> <div class="carousel-caption"> <h4>八月十五回家拍摄</h4> <p>八月十五回家时正赶上下雨,雨后的天空挂上了彩虹</p> </div> </div> <div class="item"> <img src="Demo_lunbo2.jpg" alt=""> <div class="carousel-caption"> <h4>眼睛里的景色更迷人</h4> <p>照片中的彩虹总不如眼睛看到的美。</p> </div> </div> <div class="item"> <img src="Demo_lunbo3.jpg" alt=""> <div class="carousel-caption"> <h4>雨后的黄昏</h4> <p>美好的东西总是短暂的,一会天就黑了。</p> </div> </div> </div> <!-- Carousel nav --> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div> <script src="bootstrap/js/jquery.js"></script> <script src="bootstrap/js/bootstrap.js"></script> </body> </html>
效果图:


如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容