VueJS全面解析
玉米_欣 人气:0Vue.js是什么
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
如果你是有经验的前端开发者,想知道 Vue.js 与其它库/框架的区别,查看对比其它框架。
1.VueJS 目的:
VueJs的产生核心是为了解决:
a: 解决数据绑定的问题,
b: vue框架产生的主要目的是为了开发大型单页面应用,
c: 它还支持组件化,也就是可以将页面封装成若干个组件,采用积木式进行编程,这样使页面复用性达到最高(支持组件化)。
2.VueJS 特性:
I: MVVM模式(数据变量(model)发生改变 视图(view)也改变, 视图(view)改变,数据变量(model)也发生改变)
使用MVVM模式有几大好处:
1. 低耦合。View可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。可以把一些视图的逻辑放在ViewModel里面,让很多View重用这段视图逻辑。
3. 独立开发。开发人员可以专注与业务逻辑和数据的开发(ViewModel)。设计人员可以专注于界面(View)的设计。
4. 可测试性。可以针对ViewModel来对界面(View)进行测试
II: 组件化
III 指令系统
IIII: vue2.0开始支持虚拟dom
vue1.0是操作的是真的dom元素而不是虚拟的
虚拟dom:可以提升页面的刷新速度
虚拟DOM有利也有弊。
A:大小 - 其中之一就是更多的功能意味着代码包中更多行的代码。幸运的是,Vue.js 2.0 依旧比 较小(当前版本 21.4kb),并
且也正在删除很多东西。
B: 内存 -同样,虚拟DOM需要将现有的DOM拷贝后保存在内存中,这是一个在DOM更新速度和内存使用中的权衡。
C: 并不适用所有情况 -如果虚拟DOM可以一次性进行批量的修改是非常好的。但是如果是单独的、稀少的更新呢?这样的任何
DOM更新都将会使虚拟DOM带来无意义的预计算。
V: 通过变量模型
VueJS表达式:
步骤:
1引用
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
2.声明一段HTML被框架管理
<div id="myapp"> <ul> <li></li> <li></li> <li></li> </ul> </div>
3.初始化vue 填写vue参数
I.属性:el 声明vuejs管理的边界 拓展:ng-app 类似(这个是 AngularJS中的)
II.属性:data 数据(状态 || 属性),专门存储一些数据的属性,数据一定是对象格式
<script type="text/javascript">
var vm = new Vue({
el:"#myapp",
data:{hello:"hello word vue app!",
message:"wyx",
result:{name:'xinxin',password:'123'}
}
});
</script>
4.表达式:通过{{}}形式将我们data里面数据显示在页面中,
比如:
data:{{message:'xxxxx'}}
view中:{{message}}
<div id="myapp">
<ul>
<li>{{hello}}</li>
<li>{{message}}</li>
<li>{{result.name}}</li>
</ul>
</div>
view中:{{message}} 代码中绑定key 而在页面中显示的是value
data 核心作用是 存放显示在页面中的数据(model)(对获取的model与页面上要显示的内容产生了一种映射关系),就是说,如果我们实现前后端交互只要将得到的数据存放在data中,页面就会自动绑定,这样就实现了从 model------> view 的数据流向。
3.VueJS 指令:
指令:其实指的就是vue定义了以v-开头的自定义属性,每个不同的属性都有各自的意义和功能,
指令的用法:v-指令名称=“表达式判断或者是model属性或者是事件”
v-model :
作用:接收用户输入的一些数据,直接就可以将这些数据 挂载到data属性里面
语法:v-model ="属性值" {属性值:文本值}
在data中的处理:最好在data中也定义这个这个属性值,不然开始时会报错
v-if:
作用:通过判断加载固定的内容,若为真 加载,为假时删除元素
用在什么地方:用在权限管理,页面模块条件加载
语法:v-if=" 判断表达式 " 使用方式和if一样的
特点:控制元素插进来或者删除并不是隐藏
v-show:
元素会始终渲染并保持在dom中,并且安全性没有v-if高,因为v-show 用法和v-if相同,只是v-show将元素display设置成none,并不是将元素直接移除。
v-ifVS. v-show
一般来说,v-if有更高的切换消耗而
v-show有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show较好,如果在运行时条件不大可能改变则使用v-if较好。
v-else
元素必须紧跟在v-if或v-show元素的后面——否则它不能被识别。
v-bind:
缩写::
{{}}表达式绑定数据的时候,可以直接将数据显示在页面中(html)里面,
v-bind img src 属性,
作用:v-bind 给页面中html属性进行绑定
语法:v-bind:图片里面src属性=“data 中的图片地址”
如:
<img
v-bind:src="img" />
<div v-bind:style="styles">style</div>
data:{
img:"img/logo.png",
styles:{color:'red',fontSize:'30px'}
}
缩写形式:
<img :src="img" /> <div :style="styles">style</div>
v-bind添加的style样式是添加在内联中的。
v-on:
缩写形式:v-on:click ---- >@click
@+事件
作用:对页面中的事件进行绑定 vue自定义了一套事件机制
angularjs中对pc端支持比较良好,对移动端支持一般,vue主要支持移动端,也支持pc端
事件开发中,事件 v-on: 绑定在页面(view)中,再vue实例里面,在methods中去监听
在页面中 我们做的行为: v-on:click="函数名称"
函数应该写在vue实例的methods属性里面
methods也要写成对象:
methods:{
clickBtn:function(){
}
}
例:<button v-on:click="clickBtn()">点击</button>
methods:{
clickBtn:function(){
alert('触发了button绑定的事件');
}
}
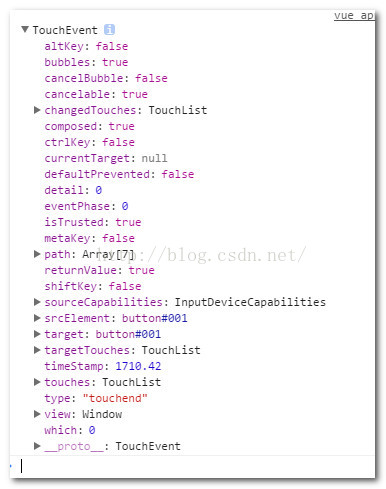
在事件中传递值,事件中通过$event传递事件列表,在methods里面就可以直接获取事件列表里面的值
当一个行为所触发了一个事件,发生事件交互的时候所产生的一种结果(出现一个事件列表)
vue中的事件列表$event

事件列表:

补充:事件修饰符
通过由点(.)表示的指令后缀来调用修饰符。
.stop
.prevent
.capture
.self
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div>
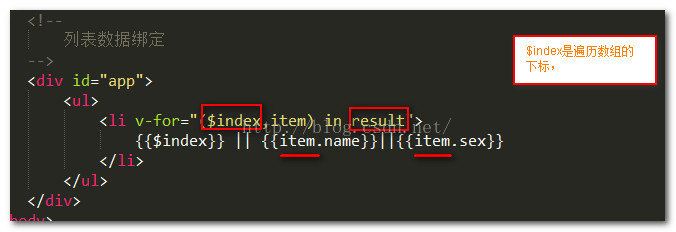
v-for :
作用:控制html元素的循环,实现数据列表的生成
用法:
view: v-for="item in 集合"
item:每个集合的子项
集合:被遍历的集合
写在谁上谁循环

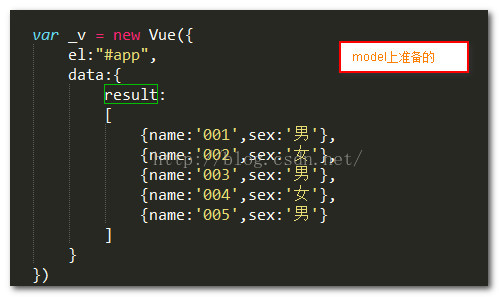
model:添加上将来要被循环遍历并在页面输出数组对象

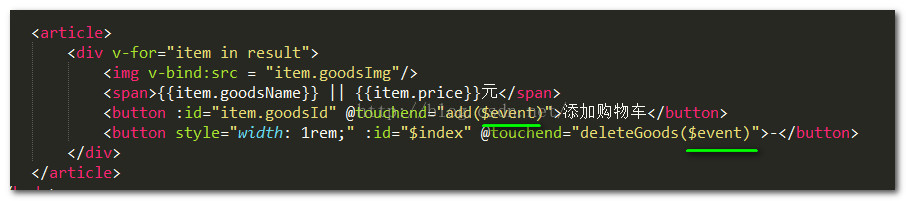
实例:
考虑:
1.vue核心绑定数据,在开发过程中,只要将数据绑定好,剩下只要去关注实现业务
2.开发的时候,如何进行数据绑定:
(1) 基于前后端交互协议
(2) mock数据进行测试-----实现绑定
3.初始化vm (初始化时定义一会解析数据后,可以存放数据的变量,将其写在data中,给个' '值)

4.请求得到数据

5.获取值放进data里面

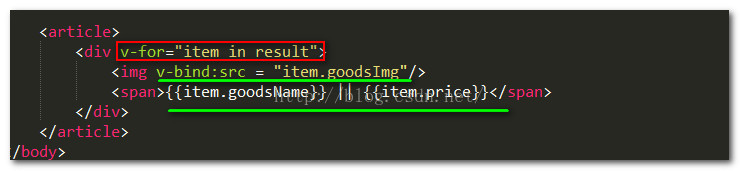
6.在view中找到相应位置遍历(v-for写在谁上面谁遍历,写在div上表示有几条数据,显示几个div)()

7.搜索功能
思路:
a:事件在什么时候发生-------------发生在button按钮上
b:通过事件获取文本框中输入的值 (v-model记录输入值)
c: 发送请求得到结果
d:将得到的数据 强制赋值到result里面, view 自动更新
总结:
1.表达式 {{}}
2.指令 v-model v-if v-else v-show v-on v-bind v-for
3.分享网址:http://cn.vuejs.org/v2/guide/
以上内容是对vuejs的全面解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容