教大家轻松制作Bootstrap漂亮表格(table)
Tiramisu_C 人气:0学习了runoob.com网站中的bootstrap内容之后,参照其中的内容自己做一下总结,以便帮助在这方面有疑惑的朋友,也有助于自己更好的消化所学的内容。
我们应该庆幸自己活在这样一个互联网时代,开放、共享。很多之前我们费尽心思去实现的效果已经有前辈为我们总结出来并做成很好的框架,共享出来让我们使用,使得我们轻松就能实现很漂亮的效果。
下面就使用一个实例来讲一下如何使用Bootstrap现成的css样式直接加在我们的table表格上,我们只需要写很少的代码就能轻松制作漂亮表格。
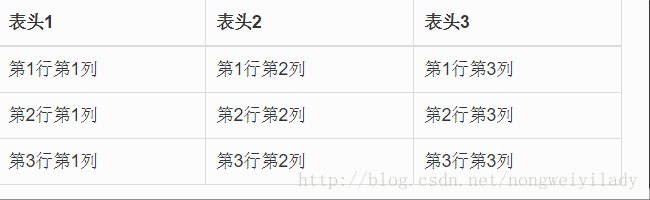
比如我们要制作一个像下面这个表格:

有了Bootstrap,只需写好html内容结构,加上Bootstrap写好的专用于表格的类样式即可实现图中的效果。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BootStrap制作表格</title> <link type="text/css" rel="stylesheet" href="../libs/bootstrap.css"> </head> <body> <div class="container"> <table style="width: 500px;" class="table table-striped table-hover table-bordered"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> </tr> </thead> <tbody> <tr> <td>第1行第1列</td> <td>第1行第2列</td> <td>第1行第3列</td></tr> <tr> <td>第2行第1列</td> <td>第2行第2列</td> <td>第2行第3列</td></tr> <tr> <td>第3行第1列</td> <td>第3行第2列</td> <td>第3行第3列</td></tr> </tbody> </table> </div> </body> </html>
在这里为了方便美观我给他加了一个宽度500px;我们这里使用一个<div class="container"> 来作为基础面板包裹我们的table。container也属于bootstrap类样式,在webstorm中我们按住ctrl+点击左键进入container(任何脚本样式你都这样查看它里边的实现,前提是要先引入),可以看到bootstrap的属性如下:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
containner可以适应浏览器为我们设置外边距,设置固定左右内边距15px。
接下来说一下步骤:
第一步:引入bootstrap脚本文件:
<link type="text/css" rel="stylesheet" href="../libs/bootstrap.css">
这个脚本你可以在 http://getbootstrap.com 官网中下载。
第二步:写html内容结构代码。
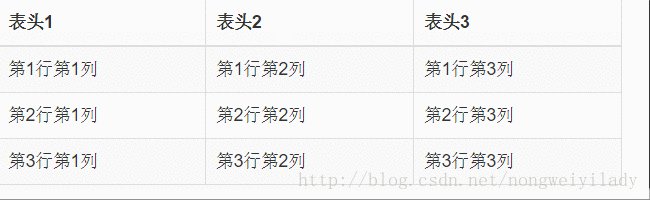
只设置了宽度,没有加入其他任何样式的裸妆他是这样子的:

第三步:为table加入bootstrap样式:
<table style="width: 500px;" class="table table-striped table-hover table-bordered">
以上三步即可得到第一幅图的效果。
接下来讲解一下这些样式的效果,runoob.com列出了比较简明的解析:

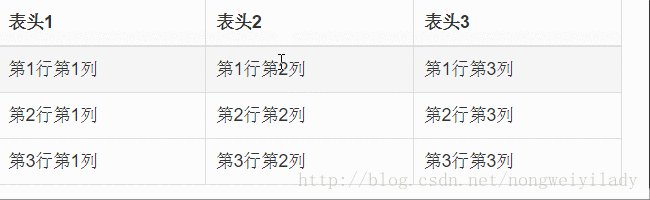
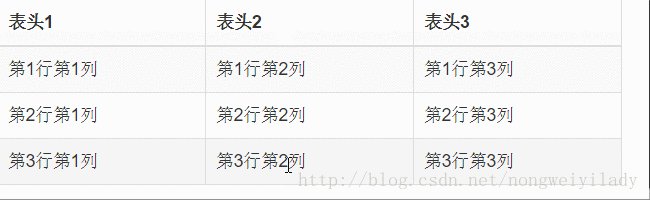
在行列中,也可以使用.active .success .danger这些用于行列的样式。比如我加入行列样式:

效果是这样的:

大家可以根据自己的需要来加入样式。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
加载全部内容