值得分享的最全面Bootstrap快速人门案例
星光笔 人气:1今天,我给小白们分享一下比较流行的Bootstrap框架,它在工作中得到许多公司的青睐,因此对于升职和加薪很重要。同时,我们可以快速完成开发任务,减少发开周期,有不对的地方望大家指正。
如果你想走的更远,那么请勤劳一点,多看看代码,多多练习代码,如果你仔细研究代码,自己也可以写出一部分的css比较好的插件。
一、Bootstrap简介
详见官网:
1.练习准备资源准备:
下载bootstrap资源:
http:www.bootstrap.com
新建项目:bootstrap/code
在code下复制下载的dist目录下的所有文件,并且在js文件夹中引入jquery的js文件,如:jquery-1.11.3.min.js最后新建文件bt.html

2.快速开发实现:
注意在开发过程中如果修改css效果一定要在引入bootsrtap中的css文件,再重新添加类,本次开发案例原网站如下:
3.相关概念
3.1栅格系统
网页栅格从平面栅格系统中发展而来,它以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。栅格系统使得网页开发更加灵活与规范。
Bootstrap采用12栅格系统,把网页的总宽度平分为12份,开发人员可以自由按份组合。
3.2结构:
实现栅格,需要借助固定的结构---布局容器+行+列
3.2.1布局容器(.container 、.container-fluid)1)固定布局
.container
固定宽度并支持响应式(1170px、970px、750px)这里可以使用媒体查询@media
2)流式布局
.container-fluid
100%宽度,占据全部视口的容器
3.2.2行(.row)
有了容器布局我们才可以使用栅格系统,需要再写一个div.row来作为列的父级元素
3.2.3列(.col-md-*)
这里的*可以取值2-12
1)列偏移:
在一般情况下列是默认从做到右对齐的,在实际开发中,我们不需要左边对齐
.col-mod-* .col-md-offset-12-* 可以通过后面的整个类来实现。
2)列嵌套
和表格相比:在表格中,可以在td中再嵌套table
这里嵌套时,不需要再加.container,只需要加.row 再加.col-md-*即可
3)列排序
改变左右浮动,col-md-push-* 和 col-md-pull-* 注意push 和pull之和为12;
4.删除网格系统
通过下表可以详细查看bootstrap的栅格系统在各大屏幕设备的工作

二、全局CSS样式
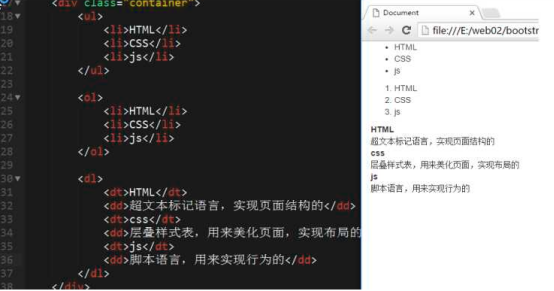
5.列表
有序列表
无序列表
自定义列表

6.按钮
1)预定义样式
.btn-default .btn-primary .btn-success .btn-info .btn-warnint .btn-danger
Button .btn .btn-default
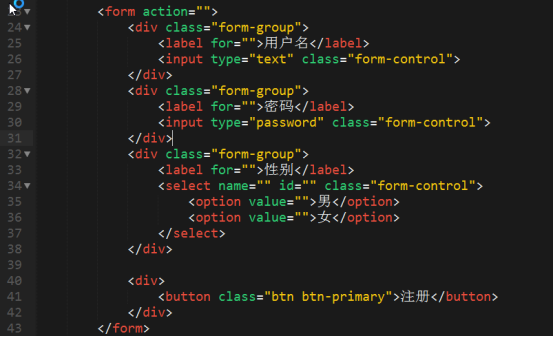
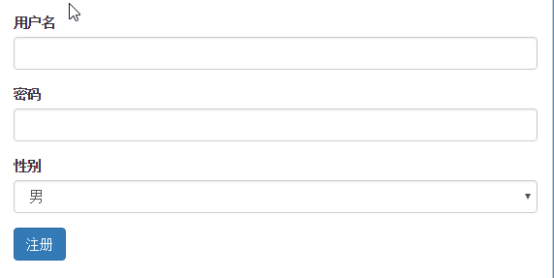
2)尺寸.btn-lg .btn-sm .btn-xs3)块级按钮.btn-block7.表单(1).垂直排列表单
在表单中,通常是 提示信息 和 表单元素 共同构成一组。
在bs中,提供.form-group 用来表示组的。
针对具体的那一个表单元素,可以使用.form-control(包括input、select、textarea)

效果如下:

PS:关于这个父元素,带有.form-group的元素,并不是必须是div。是块状元素就可以,比如li。
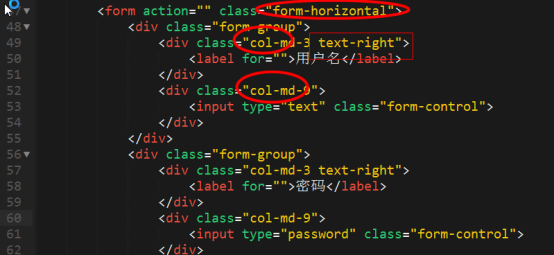
(2).水平排列
在form上,添加.form-horizontal,然后结合栅格系统。(此处,不需要使用.row,直接使用栅格列即可)

(3).内联表单
表单都放在一行
借助.form-inline
为form元素添加.form-inline

效果如下:

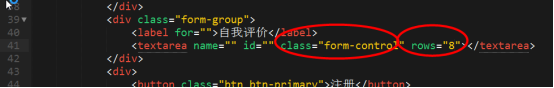
(4).文本域
Textarea,也是通过.form-control来控制的,宽度就不要再设置cols了。
但是他的高度 还是要使用rows来设置

效果如下:

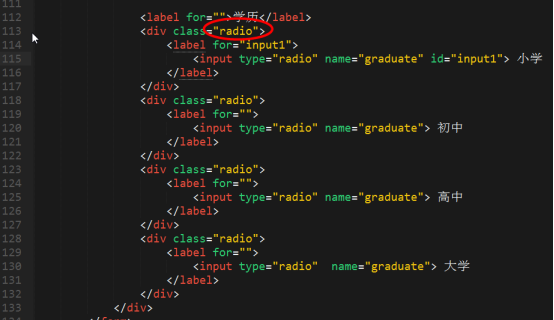
(5).单选和多选
单选和多选,结构需要做变化,如下:

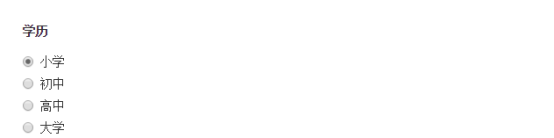
效果如下:

在默认情况下,它是垂直排列的。
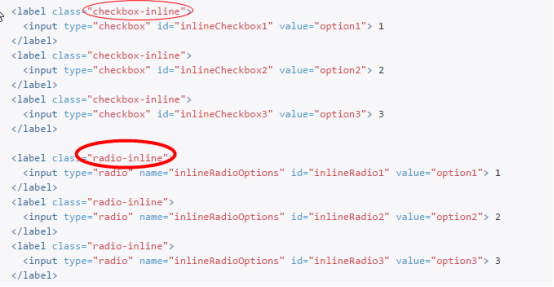
在大多数场景下,需要水平排列的。
需要使用.radio-inline,如下:

也可以使用手册上的结构:

关于checkbox和radio,总是有一点对不齐,所有浏览器都有这么一个毛病。
Bs封装的这个用法,解决这样的问题。
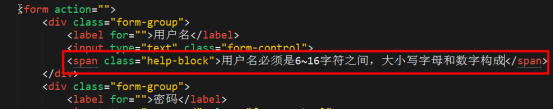
(6).辅助文本
在文本框的下方有一些提示信息,其实就是辅助文本。
只需要添加一个span.help-block

效果如下:

1.表格
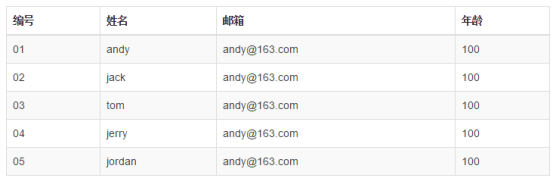
基本样式
.table,应用在table标签上

条纹状表格
.table-striped

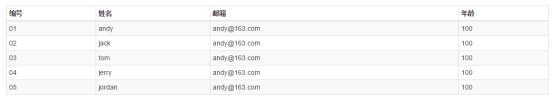
带边框的表格
.table-bordered

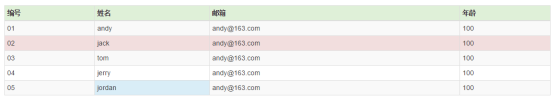
鼠标悬停
.table-hover
紧缩表格
.table-condensed
主要是指 每一行的行高,变得更小一点

状态类
.active .success .info .warning .danger 应用在tr/td上

2.辅助类
l背景颜色

l三角符号
箭头
直接使用 .caret类,如下:

Ps:通常要结合 button 来使用,表示下拉菜单。
l关闭按钮
X.

效果如下:

l快速浮动
.pull-left和.pull-right
l清除浮动
.clearfix
l块状居中
.center-block

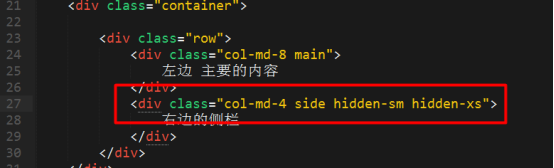
l显示和隐藏
直接使用 .hidden 和 .show即可。
3.响应式工具
前面用来响应式栅格。
在响应式设计中,还有如下的一个需求:
在大屏幕下,所有的信息都会显示。
但是在小屏幕小,有针对性的隐藏某些信息。
针对这个需求,bs提供了一个响应式的工具,可以设置根据不同的屏幕,可以隐藏或显示 指定的内容。


上述代码,当页面缩小到 小于 992px以下,都会隐藏侧栏。
二.组件
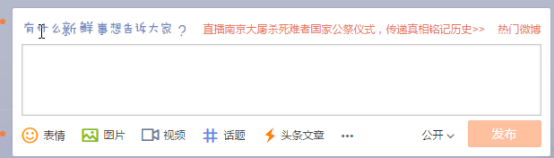
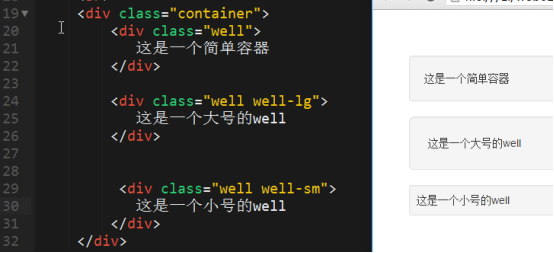
1.well
例如,新浪微博的发布框


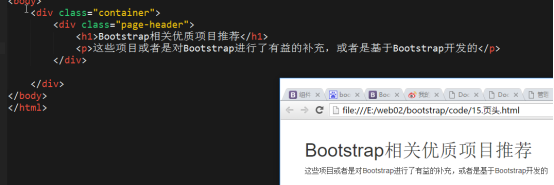
2.页头
.page-header来显示,如bootstrap的官网:


3.巨幕
很多网站,都有一个类似baner的地方,显示一些比较重要的信息。尤其是国外的网站,非常的常见,各种教程的网站。
比如bootstrap的官网:

使用如下:

结果如下:

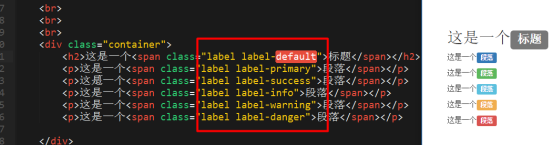
4.label和badge
label,就是标签
典型的应用场景:

使用如下:

badge,就是徽章
典型场景,如微博的未读消息,邮箱、微信、qq等消息

通常需要结合其他元素来使用

效果如下:

5.警告框
通常是在后台操作的时候,会用到。
主要是在某个操作完成之后,进行的一种提示,删除成功,更新失败等。
基类
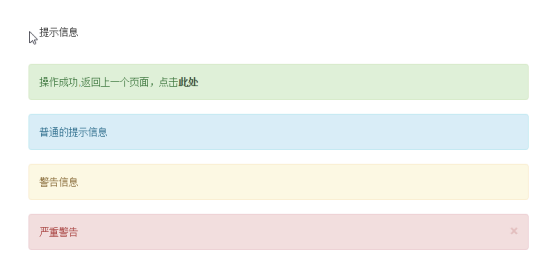
.alert
修饰类
.alert-success .alert-info .alert-warning .alert-danger
可关闭的警告框
添加.alert-dismissible
在内部添加一个关闭按钮 button,并且使用data-dismisss=“alert”启动关闭功能
警告框中的超链接
使用.alert-link

显示效果如下:

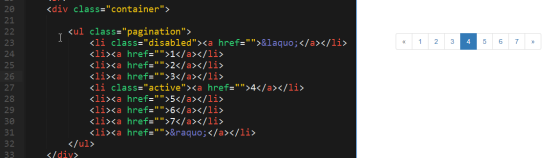
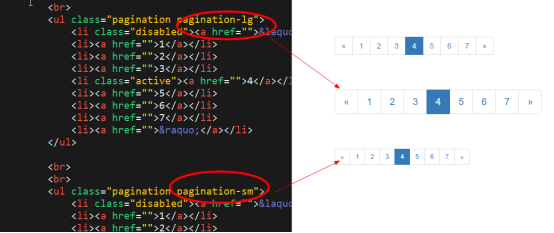
6.分页
用到的是列表,ul
基本使用,只需要给ul添加.pagination
当前页,可以加.active
如果要禁用某一页,需要加上 .disabled
使用如下:

当面默认的是中等大小,还可以更改分页的大小。
尺寸
.pagination-lg .pagination-sm

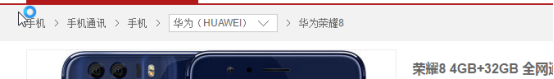
7.路径导航
路径导航,又称为面包屑导航。
在大多数网站中,都会有的一个结构。给用户一个明确的指示,还知道自己在哪儿,不至于迷路了。
典型的应用:


列表结构,在ol或者ul上添加 .breadcrumb

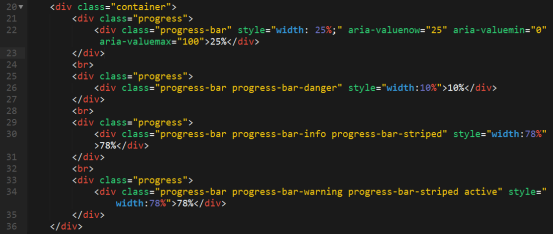
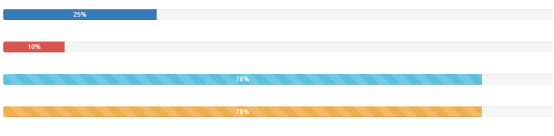
8.进度条
相对来说,出现的少一些。
典型应用场景 ---- 文件上传(图片)
基本使用
进度条,通常是由父元素和子元素共同构成的,
.progress(父) + .progress-bar(子)
进度条的颜色
.progress-bar-success .progress-bar-info .progress-bar-warning .progress-bar-danger
条纹效果
.progress-bar-striped
动画效果
.active

效果如下:

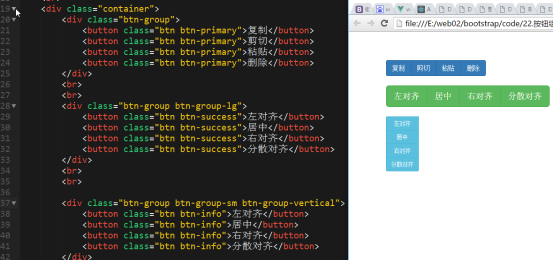
9.按钮组
前面,我们已经会单个的按钮,在web开发中,经常需要将按钮使用组的形式来呈现。
只需要将button放在 一个容器(如div)中,给容器加一个 .btn-group
也可以更改按钮组的尺寸,
.btn-group-lg .btn-group-sm .btn-group-xs

三、返回顶部的按钮效果实现
<a href="#top" id="scrollUp"><i class="fa fa-angle-up"></i></a>
注意引入字体文件css
四、代码分享
bt.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale = 1">
<title>Bootstrap中文网</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link href="http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<style>
.jumbotron{
position: relative;
padding: 40px 0;
color: #fff;
text-align: center;
text-shadow: 0 1px 3px rgba(0,0,0,.4),0 0 30px rgba(0,0,0,.075);
background: #020031;
background: -moz-linear-gradient(45deg,#020031 0,#6d3353 100%);
background: -webkit-gradient(linear,left bottom,right top,color-stop(0%,#020031),color-stop(100%,#6d3353));
background: -webkit-linear-gradient(45deg,#020031 0,#6d3353 100%);
background: -o-linear-gradient(45deg,#020031 0,#6d3353 100%);
background: -ms-linear-gradient(45deg,#020031 0,#6d3353 100%);
background: linear-gradient(45deg,#020031 0,#6d3353 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#020031', endColorstr='#6d3353', GradientType=1);
-webkit-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2);
-moz-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2);
box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2);
}
.jumbotron a{
color:rgba(255,255,255,.5)
-webkit-transition:all .2s ease-in-out;
-moz-transition:all .2s ease-in-out;
-o-transition:all .2s ease-in-out;
-ms-transition:all .2s ease-in-out;
transition:all .2s ease-in-out;
}
.jumbotron a:hover{
color:#fff;
}
.jumbotron a.btn{
color:#fff;
}
.thumbnail{height:330px;}
.footer{
padding:30px 0;
border-top:1px solid #e5e5e5;
margin-top: 70px;
}
.footer a{color:#777;}
.footer .about>div h4{
color:#563d7c;
font-size: 16px;
}
#scrollUp{
background-color:#777;
font-size: 40px;
line-height: 1;
text-align:center;
text-decoration:none;
position:fixed;
right:20px;
bottom:20px;
overflow:hidden;
width: 46px;
height: 46px;
border:none;
opacity:.8;
display:none;
}
.fa-angle-up:before{
content:"\f106";
}
</style>
<script src="js/jquery-1.11.3.min.js"></script>
<script src= "js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse ">
<div class="container">
<div class=" navbar-header">
<a href=""class="navbar-brand">Bootstrap中文网</a></div>
<ul class="nav navbar-nav">
<li>
<a href="">Bootstrap2中文文档</a>
</li>
<li>
<a href="">Bootstrap3中文文档</a>
</li>
<li>
<a href="">less教程</a>
</li>
<li>
<a href="">网站实例</a>
</li>
</ul>
</div>
</nav>
<div class="jumbotron masthead">
<h1>Bootstrap</h1>
<p>简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</p>
<a href="" class="btn btn-primary btn-lg">Bootstrap2中文文档(v2.3.2)</a>
<br>
<br>
<p><a href=""><small>Bootstrap2中文文档(v2.3.2)</small></a></p>
</div>
<div class="container">
<div class="page-header text-center">
<h1>Bootstrap相关优质项目推荐</h1>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手册</small>
</h4>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap编码规范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版国内镜像</small>
</h4>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
</div>
<footer class="footer">
<div class="container">
<div class="row foorer-top">
<div class="col-sm-6 col-lg-6">
<h4>
<img src="image/logo .png" alt="">
</h4>
<p>本网站所列开源项目的中文版文档全部由<a href="http://www.bootcss.com">Bootstrap中文网</a>成员翻译整理,并全部遵循<a href="http://creativecommons.org/licenses/by/3.0/"target="_blank">CC BY3.0</a>协议发布。</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4>关于</h4>
<ul class="list-unstyled">
<li><a href="">关于我们</a></li>
<li><a href="">广告合作</a></li>
<li><a href="">友情链接</a></li>
<li><a href="">招聘</a></li>
</ul>
</div>
<div class="col-xs-3">
<h4>联系方式</h4>
<ul class="list-unstyled">
<li><a href="">新浪微博</a></li>
<li><a href="">电子邮件</a></li>
</ul>
</div>
<div class="col-xs-3">
<h4>旗下网站</h4>
<ul class="list-unstyled">
<li><a href="">Laravel中文网</a></li>
<li><a href="">Ghost中国</a></li>
</ul>
</div>
<div class="col-xs-3">
<h4>赞助商</h4>
<ul class="list-unstyled">
<li><a href="">UCloud</a></li>
<li><a href="">又拍云</a></li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row foot-bottom">
<ul class="list-inline text-center">
<li><a href="">京ICP备11008151号</a></li>|
<li><a href="">京公网安备11010802014853</a></li>
</ul>
</div>
</div>
</footer>
<a href="#top" id="scrollUp"><i class="fa fa-angle-up"></i></a>
<script>
$(function(){
var $nav = $('#scrollUp');
var win_height = $(window).height();
//当窗口滚动的时候,如果 窗口上面隐藏的高度>=一屏高度 ,返回顶部图标应该显示;否则,隐藏
$(window).scroll(function(){
if($(window).scrollTop()>=win_height){
$nav.fadeIn(500);
}else{
$nav.fadeOut(500);
}
});
$nav.click(function(){
// $(window).scrollTop(0); //没有动画
$('html,body').animate({scrollTop:0}, 1000);
});
})
</script>
</body>
</html>
加载全部内容