详解jQuery中的事件
老板丶鱼丸粗面 人气:0大致介绍
jQuery增加了并扩展了基本的事件处理机制,不但提供了更加优雅的事件处理语法,而且极大地增强了事件处理能力
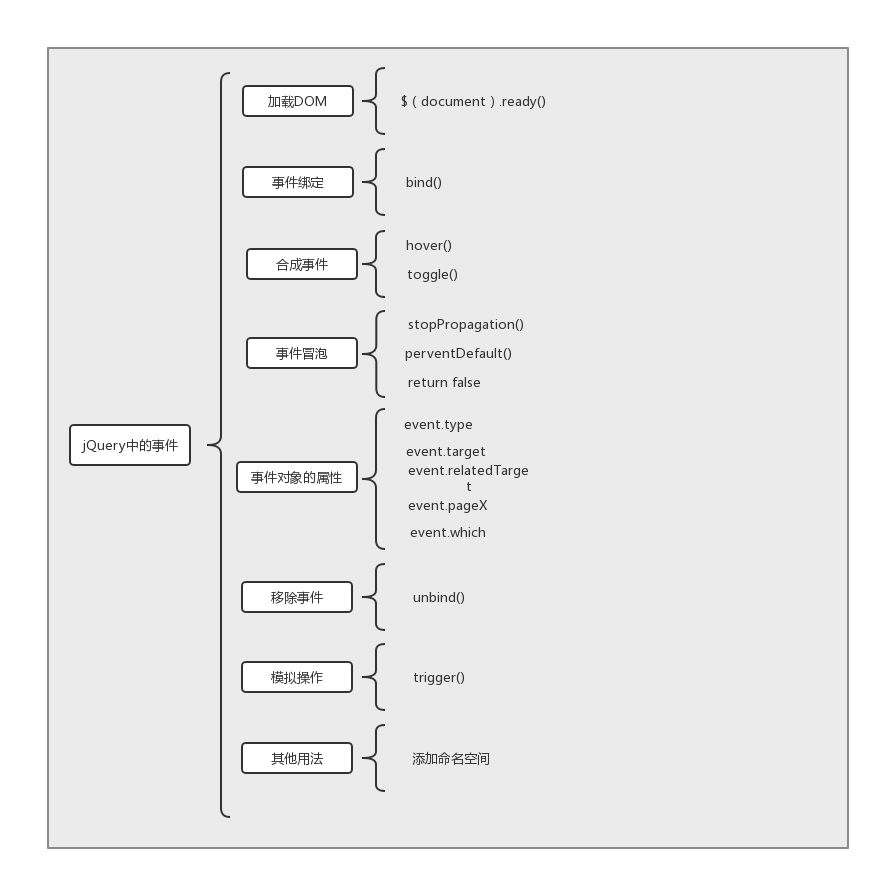
jQuery中的事件

加载DOM
在jQuery中是用$(document).ready()方法来替代JavaScript中的window.onload方法的,但是他们也有一些不同点
1、执行时机
例如我们有一个有很多图片的网页
$(document).ready()方法是在这个网页的DOM树加载完就可以执行的,而window.onload方法必须在DOM树加载完和图片都加载完才执行
如果使用jQuery我们想要在整个页面加载完在执行可以使用load()方法
下面两段代码的功能是一样的
// jQuery
$(window).load(function(){
// 代码1
});
// JavaScript
window.onload = function(){
// 代码2
};
2、多次使用
JavaScript的onload事件一次只能保存对一个函数的引用,而$(document).ready()可以保存多个
function one(){
alert('1');
}
function two(){
alert('2');
}
// JavaScript
window.onload = one;
window.onload = two;//只执行two()
// jQuery
$(document).ready(function(){
one();
});
$(document).ready(function(){
two();
});//one() 和 two()都会执行
3、简写方式
$(document).ready(function(){});可以简写为$(function(){});
事件绑定
bind()函数的语法:bind(type,[.data],fn)
第一个参数是事件类型
第二个参数是可选参数,作为event.data属性值传递给事件对象的额外数据对象
第三个参数是用来绑定的处理函数
用例子来看,有两个div,第二个div隐藏,当我们点击第一个div时,第二个div显示
<div id="div1"></div>
<div id="div2"></div>
<script type="text/javascript">
$(function(){
$('#div1').bind('click',function(){
$(this).next().show();
});
});
增加功能,当点击div1时如果div2是显示的,则隐藏它,否则就显示它
$(function(){
$('#div1').bind('click',function(){
if($(this).next().is(':visible')){
$(this).next().hide();
}else{
$(this).next().show();
}
});
});
简写:
$('#div1').click(function(){
if($(this).next().is(':visible')){
$(this).next().hide();
}else{
$(this).next().show();
}
})
合成事件
1、hover()方法
用于模拟光标悬停事件。当光标移动到元素上时触发第一个函数,当光标移出元素时,会触发第二个函数
$('#div1').hover(function(){
$(this).next().show();
},function(){
$(this).next().hide();
});
2、toggle()方法
用于模拟鼠标连续单击事件,当鼠标第一次点击元素,触发第一个函数,当鼠标点击同一个函数时触发第二个函数
$('#div1').toggle(function(){
$(this).next().show();
},function(){
$(this).next().hide();
});
阻止事件冒泡和阻止默认行为
1、阻止事件冒泡
stopPropagation()方法
2、阻止默认行为
preventDefault()方法
注意:1、return false 在jQuery中是即阻止事件冒泡又阻止默认行为
2、jQuery不支持事件捕获
事件对象的属性
1、event.type
改方法的作用是获取到事件的类型
$('#div1').click(function(ev){
alert(ev.type);//click
})
2、event.target
获取到触发事件的元素
$('#div1').click(function(ev){
alert(ev.target.id);/https://img.qb5200.com/download-x/div1
})
3、event.relatedTarget
获取相关元素
4、event.pageX和event.pageY
获取到光标相对于页面的x的坐标和y的坐标
$('#div1').click(function(ev){
alert(ev.pageX + ',' + ev.pageY);//275,181
})
5、event.which
该方法的作用是在鼠标单击事件中获取到鼠标的左、中、右键;在键盘事件中获取键盘的按键
$('#div1').click(function(ev){
alert(ev.which);//1是鼠标左键,2是鼠标中见,3是鼠标右键
})
移除事件
unbind()方法语法: unbind([type],[data]);
第1个参数是事件类型,第2个参数是将要移除的函数
看一个例子,为div1绑定如下事件
$('#div1').bind('click',function(){
alert('1');
}).bind('click',function(){
alert('2');
}).bind('mouseover',function(){
alert('3');
})
1、如果没有参数,则删除所有绑定的事件
$('#div1').unbind();//删除所有事件
2、如果提供了事件类型作为参数,则只删除该类型的绑定事件
$('#div1').unbind('mouseover');//删除mouseover事件
3、如果把绑定时传递的处理函数作为第2个参数,则只有这个特定的时间处理函数会被删除
模拟操作
1、常用模拟
在jQuery中可以使用trigger()方法完成模拟操作,例如可以使用下面的代码来触发id为btn的按钮的click事件
$('#btn').trigger('click');
2、触发自定义事件
trigger()方法不仅能触发浏览器支持的具有相同名称的事件,也可以触发自定义名称的事件。
$('#btn').bind('myclick',function(){
alert('1');
});
$('#btn').trigger('myclick');
3、传递数据
$('#btn').bind('myclick',function(event,message1,message2){
alert(message1 + message2);
});
$('#btn').trigger('myclick',["1","2"]);
4、执行默认操作
$('input').trigger('focus');
以上代码会触发input元素的focus事件,也会使<input>元素本身得到焦点
如果只想触发<input>元素上绑定的特定事件,同时取消浏览器对此事件的默认操作可以使用triggerHandler()方法
其他用法
添加事件命名空间,便于管理
例如可以把元素绑定的多个事件类型用命名空间规范起来
$('div').bind('click.plugin',function(){
alert('1');
});
$('div').bind('mouseover.plugin',function(){
alert('2');
});
$('div').bind('dbclick.plugin',function(){
alert('3');
});
$('button').click(function(){
$('div').unbind('.plugin');
})
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容