Bootstrap 模态框实例插件案例分析
http://www.cnblogs.com/liubofi 人气:0好久没有发过自己的代码的状态了,今天编写代码感觉有力不从心了。不过慢慢的找回了感觉,正好朋友问了我一个问题,就是如何实现模态框。其实就是引用bootstrap插件来实现。下面通过本文给大家介绍下。
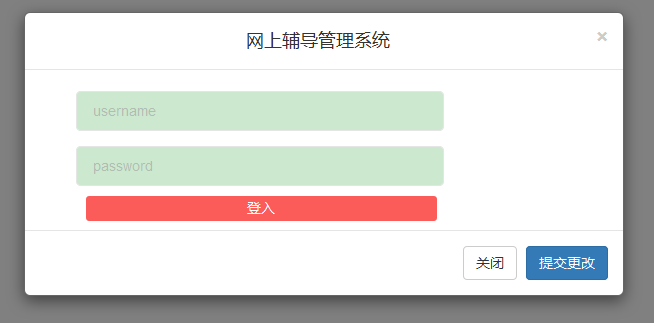
Bootstrap Modals(模态框)是使用定制的 Jquery 插件创建的。它可以用来创建模态窗口丰富用户体验,或者为用户添加实用功能。您可以在 Modals(模态框)中使用 Popover(弹出框)和 Tooltip(工具提示插件)。页面中的模态框一般分为注册模态框、变更模态框、删除(信息提示)模态框三种基本模态框。
好了看代码。更希望大家互相关注,留下您的宝贵意见

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
<link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
h4{
text-align: center;
}
.c-right{
width:100%;
height:130px;
border: 1px solid #fff;
background-color: #fff;
}
.foot a{
text-decoration-line: none;
}
.one {
width: 65%;
height: 40px;
margin-top: 5px;
margin-left: 35px;
border-radius: 5px;
color: #999;
line-height: 40px;
padding-left: 16px;
border: 1px solid #e5e5e5;
}
.two {
width: 65%;
height: 40px;
margin-top: 5px;
border-radius: 5px;
margin-left: 35px;
color: #999;
line-height: 40px;
padding-left: 16px;
border: 1px solid #e5e5e5;
}
.login_submit {
width: 62%;
height: 25px;
color: #fff;
background: #FB5C5A;
border: 0;
margin-left: 45px;
outline: none;
border-radius: 3px;
}
.footer{
width: 100%;
height:80px;
border: 1px solid #333333;
background-color:#333333;
margin-left: 200px;
}
</style>
</head>
<body>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
网上辅导管理系统
</h4>
</div>
<div class="modal-body">
<div id="div2" class="div2 Absolute-Center">
<div class="c-right">
<div class="middle">
<p><input type="text"id="username" class="one"name="username"placeholder="username"></p>
<p><input type="password"id="" class="two" name="password"placeholder="password"></p>
</div>
<div class="foot">
<p>
<input type="submit" class="login_submit" id="btn2" value="登入"/>
</p>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div>
</div>
</div>
</body>
</html>
以上所述是小编给大家介绍的Bootstrap 模态框实例插件案例分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容