hovertree插件实现二级树形菜单(简单实用)
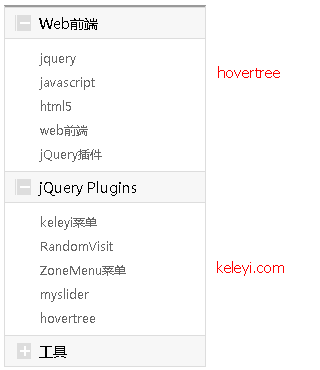
计划 人气:0hovertree是一个仿京东的树形菜单jquery插件,暂时有银色和绿色两种。
下载网址:http://wd.jb51.net:81//201612/yuanma/hovertree-0.1.2_jb51.rar
可以设置菜单宽度(width),还可以设置是否最多只能有一个一级菜单展开(isCloseOther)。
isCloseOther的值为false 或者 true,设为true即成为手风琴菜单。


使用方法可以参考以下HTML源代码:
<!DOCTYPE html>
<html>
<head>
<title>hovertree</title><base target="_blank" />
<link href="http://keleyi.com/jq/hovertree/css/jquery.hovertree.css" type="text/css" rel="Stylesheet" />
<script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="http://keleyi.com/jq/hovertree/js/jquery.hovertree.js"></script>
</head>
<body>
<div id="keleyihovertree" class="hovertree">
<div class="item current">
<h3>
<b></b>Web前端</h3>
<ul>
<li><a href="http://keleyi.com/menu/jquery/">jquery</a></li>
<li><a href="http://keleyi.com/menu/javascript/">javascript</a></li>
<li><a href="http://keleyi.com/menu/html5/">html5</a></li>
<li><a href="http://keleyi.com/menu/webqd/">web前端</a></li>
<li><a href="http://keleyi.com/jq/">jQuery插件</a></li>
</ul>
</div>
<div class="item">
<h3>
<b></b>jQuery Plugins</h3>
<ul>
<li><a href="http://keleyi.com/keleyi/">keleyi菜单</a></li>
<li><a href="http://keleyi.com/jq/randomvisit/">RandomVisit</a></li>
<li><a href="http://keleyi.com/jq/zonemenu/">ZoneMenu菜单</a></li>
<li><a href="http://keleyi.com/jq/myslider/">myslider</a></li>
<li><a href="http://keleyi.com/jq/hovertree/">hovertree</a></li>
</ul>
</div>
<div class="item">
<h3>
<b></b>工具</h3>
<ul>
<li><a href="http://tool.keleyi.com/t/md5.htm">MD5加密</a></li>
<li><a href="http://keleyi.com/tool/md5.htm">MD5加密(Silverlight)</a></li>
<li><a href="http://keleyi.com/tool/htmlencode.htm">HTML编码与解码</a></li>
<li><a href="http://keleyi.com/tool/urldecode.htm">URL编码与解码</a></li>
<li><a href="http://keleyi.com/tool/regex.htm">.NET正则表达式匹配工具</a></li>
<li><a href="http://tool.keleyi.com/ip/wodeip.htm">查看IP地址</a></li>
</ul>
</div>
</div>
<a href="hovertreegreen.htm">Green Style</a> <a href="http://plugins.jquery.com/hovertree/">download</a>
<script type="text/javascript">
$("#keleyihovertree").hovertree({ "width": "200px"});
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容