jQuery实现遮罩层登录对话框
roucheng 人气:0用户登录是许多网站必备的功能。有一种方式就是不管在网站的哪个页面,点击登录按钮就会弹出一个遮罩层,显示用户登录的对话框。这用方式比较灵活方便。而现在扫描二维码登录的方式也是很常见,例如QQ、微信、百度等。现在何问起推荐一个带二维码的登录弹出层,可拖动、关闭,有需要的朋友可以参考一下。
结尾附有源码下载。
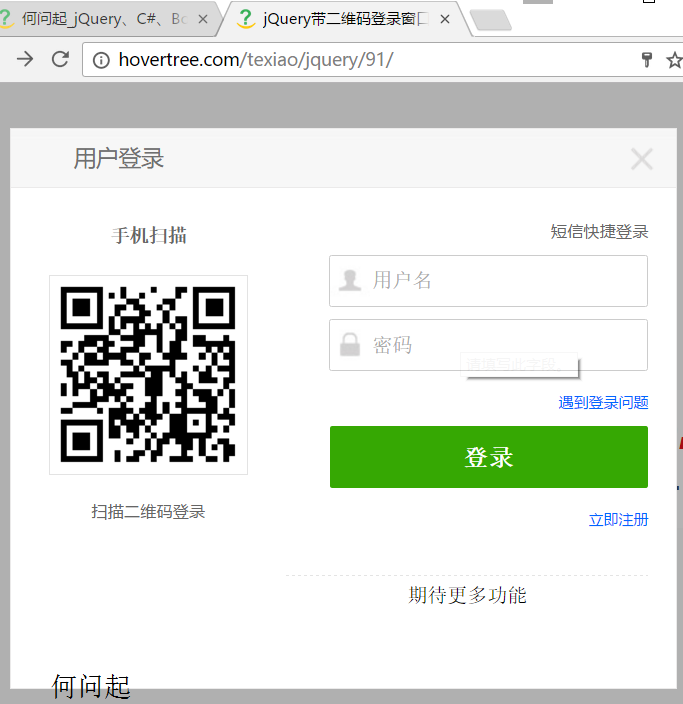
效果图:

代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<title>jQuery带二维码登录窗口弹出层特效 - 何问起</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<style type="text/css">
.tc{display: block;padding: 1em 1.5em;border: 3px solid #fff;font-weight: 700;margin: 50px auto;background:#1d7db1;color: #fff;}
.tc a:hover{opacity: 0.6;}
a{color:blue}
</style>
</head>
<body>
<button class="tc">点击登录</button>
<div id="gray"></div>
<div class="popup" id="popup">
<div class="top_nav" id='top_nav'>
<div align="center">
<span>用户登录</span>
<a class="guanbi"></a>
</div>
</div>
<div class="min">
<div class="tc_login">
<div class="left">
<h4 align="center">手机扫描</h4>
<div align="center"><img src="images/erweima.png" width="150" height="150" /></div>
<div id="hovertreedd">
<div align="center">扫描二维码登录</div>
</div>
</div>
<div class="right">
<form method="POST" name="form_login" target="_top">
<div align="center">
<a href="">短信快捷登录</a>
<i class="icon-mobile-phone"></i>
<input type="text" name="name" id="name" required="required" placeholder="用户名" autocomplete="off" class="input_yh">
<input type="password" name="pass" id="pass" required="required" placeholder="密码" autocomplete="off" class="input_mm">
</div>
<div id="hovertreedd">
<div align="center"><a href="http://hovertree.com/h/bjaf/tuixiangzi.htm" target="_blank">遇到登录问题</a></div>
</div>
<div align="center">
<input type="submit" class="button" title="Sign In" value="登录">
</div>
</form>
<div id="hovertreedd">
<div align="center"><a href="http://hovertree.com/texiao/bootstrap/5/" target="_blank">立即注册</a></div>
</div>
<hr align="center" />
<div align="center">期待更多功能 </div>
</div>
</div>
</div>
</div>
<script src="http:/https://img.qb5200.com/download-x/down.hovertree.com/jquery/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
//窗口效果
//点击登录class为tc 显示
$(".tc").click(function(){
$("#gray").show();
$("#popup").show();//查找ID为popup的DIV show()显示#gray
tc_center();
});
//点击关闭按钮
$("a.guanbi").click(function(){
$("#gray").hide();
$("#popup").hide();//查找ID为popup的DIV hide()隐藏
})
//窗口水平居中
$(window).resize(function(){
tc_center();
});
function tc_center(){
var _top=($(window).height()-$(".popup").height())/2;
var _left=($(window).width()-$(".popup").width())/2;
$(".popup").css({top:_top,left:_left});
}
</script>
<script type="text/javascript">
$(document).ready(function(){
$(".top_nav").mousedown(function(e){
$(this).css("cursor","move");//改变鼠标指针的形状
var offset = $(this).offset();//DIV在页面的位置
var x = e.pageX - offset.left;//获得鼠标指针离DIV元素左边界的距离
var y = e.pageY - offset.top;//获得鼠标指针离DIV元素上边界的距离
$(document).bind("mousemove",function(ev){ //绑定鼠标的移动事件,因为光标在DIV元素外面也要有效果,所以要用doucment的事件,而不用DIV元素的事件
$(".popup").stop();//加上这个之后
var _x = ev.pageX - x;//获得X轴方向移动的值
var _y = ev.pageY - y;//获得Y轴方向移动的值
$(".popup").animate({left:_x+"px",top:_y+"px"},10);
});
});
$(document).mouseup(function() {
$(".popup").css("cursor","default");
$(this).unbind("mousemove");
});
})
</script>
<div style="text-align:center;margin:150px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用多种浏览器,如火狐,Chrome,Edge等。</p>
<p>来源:<a href="http://hovertree.com/" target="_blank">何问起</a> <a href="http://hovertree.com/h/bjaf/87a3bdr0.htm" target="_blank">说明</a></p>
</div>
</body>
</html>
源码下载:http://xiazai.jb51.net/201612/yuanma/hovertreejquery91_jb51.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容