Chrome浏览器的alert弹窗禁止再次弹出后恢复的方法
何问起 人气:0Chrome浏览器的alert弹窗,选择了禁止再次弹出后,就不会再弹出了。
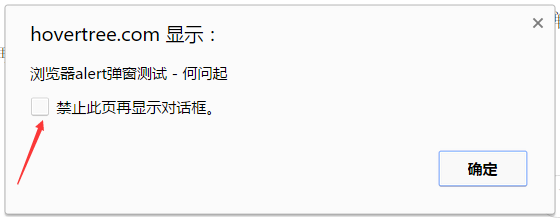
第一次弹出alert弹窗没有“禁止此页再显示对话框”选项,第二次和以后才有。
这个功能在开发测试中,或者程序出现bug时,页面不断弹出对话框时,很有作用,这时候只需要勾选不再弹出对话框,就不会再出现了。

但如果要让他再次弹出,怎么办呢?
试了刷新页面,不能让弹窗再次出现。
其实只要把页面关闭,或者浏览器关闭,然后再打开,就能恢复弹出了。
手机版的浏览器也可以这样处理。
也就是说重启一下浏览器,或者关闭重开页面就行了。
下面测试一下,点击下面的按钮,就会弹出对话框,弹出多次就可以选择不再弹出,也就是选择“禁止此页再弹出对话框”,手机版的是“阻止此页创建其他对话框”。
当禁止弹出后,再点击按钮就不会弹出了。

上面按钮的实现代码如下:
<input type="button" value="弹出对话框" id="hovertree_alert" />
<script>
document.getElementById("hovertree_alert").addEventListener("click", function (event) {
alert("浏览器alert弹窗测试 - 何问起");
})
</script>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容