AngularJS中update两次出现$promise属性无法识别的解决方法
TZQ_DO_Dreamer 人气:0前言
本文主要介绍的是在AngularJS中update两次出现$promise属性无法识别的解决方法,下面话不多说,先来看看错误提示,然后再看看解决的办法吧。
一、错误信息如下:
ERROR 2015-12-02 14:33:17,653 http-bio-8080-exec-42 o.s.s.r.i.e.InternalErrorExceptionMapper - Unrecognized field "$promise" (class com.inetpsa.fnd.rest.client.ClientRepresentation), not marked as ignorable (6 known properties: "lastName", "address", "telephone", "clientId", "mail", "firstName"]) at [Source: org.apache.catalina.connector.CoyoteInputStream@1b9d797d; line: 1, column: 357] (through reference chain: com.inetpsa.fnd.rest.client.ClientRepresentation["$promise"]) com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException: Unrecognized field "$promise" (class com.inetpsa.fnd.rest.client.ClientRepresentation), not marked as ignorable (6 known properties: "lastName", "address", "telephone", "clientId", "mail", "firstName"]) at [Source: org.apache.catalina.connector.CoyoteInputStream@1b9d797d; line: 1, column: 357] (through reference chain: com.inetpsa.fnd.rest.client.ClientRepresentation["$promise"]) at com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException.from(UnrecognizedPropertyException.java:51) ~[jackson-databind-2.4.4.jar:2.4.4] at com.fasterxml.jackson.databind.DeserializationContext.reportUnknownProperty(DeserializationContext.java:744) ~[jackson-databind-2.4.4.jar:2.4.4] at com.fasterxml.jackson.databind.deser.std.StdDeserializer.handleUnknownProperty(StdDeserializer.java:915) ~[jackson-databind-2.4.4.jar:2.4.4] at com.fasterxml.jackson.databind.deser.BeanDeserializerBase.handleUnknownProperty(BeanDeserializerBase.java:1306) ~[jackson-databind-2.4.4.jar:2.4.4] at com.fasterxml.jackson.databind.deser.BeanDeserializerBase.handleUnknownVanilla(BeanDeserializerBase.java:1284) ~[jackson-databind-2.4.4.jar:2.4.4] at com.fasterxml.jackson.databind.deser.BeanDeserializer.vanillaDeserialize(BeanDeserializer.java:243) ~[jackson-databind-2.4.4.jar:2.4.4] at com.fasterxml.jackson.databind.deser.BeanDeserializer.deserialize(BeanDeserializer.java:118) ~[jackson-databind-2.4.4.jar:2.4.4]
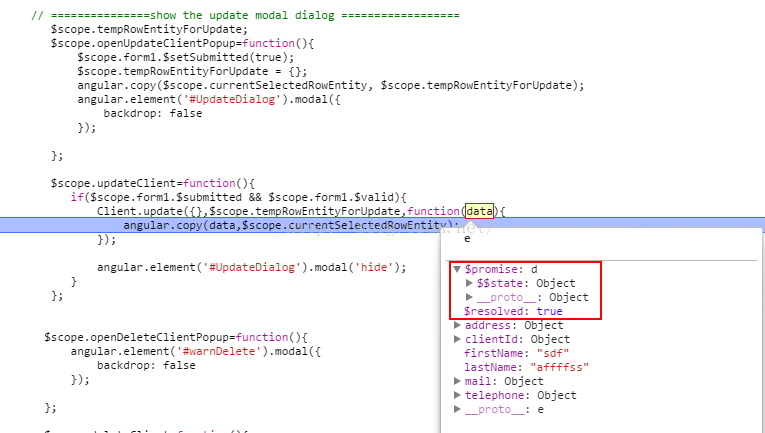
二、问题代码

Angular 自动会在返回的data数据中带上$promise属性。

在进行下面copy时将从data返回的数据copy到当前行用来显示,这样在进行update的操作时带的数据体中就包含了$promise属性,结果就会出现上述错误导致update失败。

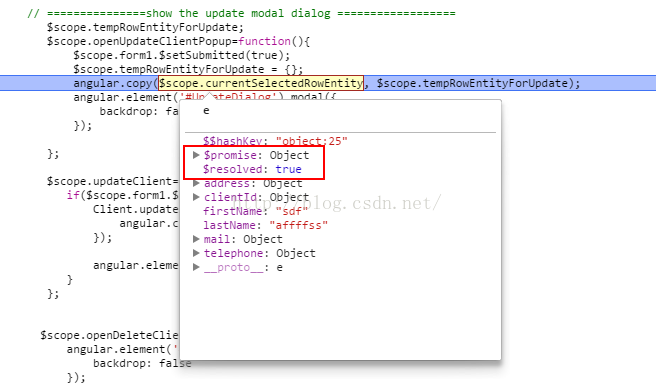
三、更改如下:
// ===============show the update modal dialog ==================
$scope.tempRowEntityForUpdate;
$scope.openUpdateClientPopup=function(){
$scope.form1.$setSubmitted(true);
$scope.tempRowEntityForUpdate = {};
angular.copy($scope.currentSelectedRowEntity, $scope.tempRowEntityForUpdate);
angular.element('#UpdateDialog').modal({
backdrop: false
});
};
$scope.updateClient=function(){
if($scope.form1.$submitted && $scope.form1.$valid){
Client.update({},$scope.tempRowEntityForUpdate,function(){
angular.copy($scope.tempRowEntityForUpdate,$scope.currentSelectedRowEntity);
});
angular.element('#UpdateDialog').modal('hide');
}
};
解决办法:不使用更新后获得的data数据,而是从当前的行模型中取得数据copy给当前选中的行即可。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
加载全部内容