使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一)
拯救地球好累丫 人气:01. 根据官方指引,构建项目框架
# 安装vue $ cnpm install vue@2.1.6 # 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖,走你 $ cnpm install # 运行项目 $ cnpm run dev
2. 运行项目之后,会看到以下界面,恭喜你,项目环境搭建成功
 normal.
normal.
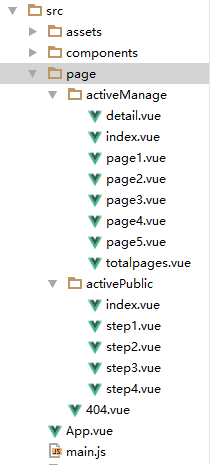
3. 根据项目结构,构建项目目录

src/page/ -------------存放视图页面的目录
activeManage/ --------------------活动管理
index.vue ------------------------活动管理列表页
detail.vue ------------------------活动管理详情页
page1/2/3/4/5 -------------------分别对应:活动管理/报名管理/签到/数据统计/评价管理
activePublic/ -----------------------活动发布
index.vue -----------------------活动发布首页
step1/2/3/4 --------------------分别对应:步骤一/二/三/四
4. 搭建项目的首页
项目首页由顶部导航栏,左侧导航栏,中间内容区构成,如图

4.1 安装element-ui
$ cnpm i element-ui@1.0.9
建议固定vue和element-ui的版本,避免将来版本升级后产生冲突
4.2 引入element-ui
在app.vue引入element-ui,然后就可以在其他任何页面中使用了
import Element from 'element-ui' import 'element-ui/lib/theme-default/index.css' Vue.use(Element)
4.3 使用element-ui
将app.vue改为以下内容
<template>
<div id="app">
<!-- 头部导航 -->
<header class="header">
<el-row>
<el-col :span="24">
<el-menu default-active="5" class="el-menu-demo" mode="horizontal" @select="">
<el-menu-item index="1">高级插件</el-menu-item>
<el-menu-item index="2">在线商城</el-menu-item>
<el-menu-item index="3">客户管理</el-menu-item>
<el-menu-item index="4">系统设置</el-menu-item>
<el-menu-item index="5">活动发布</el-menu-item>
</el-menu>
</el-col>
</el-row>
</header>
<div style="position: relative;height: 60px;width: 100%;"></div>
<main>
<!-- 左侧导航 -->
<div class="main-left">
<el-menu default-active="/activePublic" class="el-menu-vertical-demo" :router="true">
<el-menu-item index="/activePublic" :class="{'isActive': active}">活动发布</el-menu-item>
<el-menu-item index="/activeManage" :class="{'isActive': !active}">活动管理</el-menu-item>
</el-menu>
</div>
<!-- 右侧主内容区 -->
<div class="main-right" >
</div>
</main>
</div>
</template>
<script>
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Element)
export default {
name: 'app',
data: function (){
return {
active:true
}
}
}
</script>
<style>
body{margin: 0;}
#app {
min-width: 1200px;
margin: 0 auto;
font-family: "Helvetica Neue","PingFang SC",Arial,sans-serif;
}
/* 头部导航 */
header{z-index: 1000;min-width: 1200px;transition: all 0.5s ease; border-top: solid 4px #3091F2; background-color: #fff; box-shadow: 0 2px 4px 0 rgba(0,0,0,.12),0 0 6px 0 rgba(0,0,0,.04); }
header.header-fixed{position: fixed;top: 0;left: 0;right: 0;}
header .el-menu-demo{padding-left: 300px!important;}
/* 主内容区 */
main{ display: -webkit-box; display: -ms-flexbox; display: flex; min-height: 800px; border: solid 40px #E9ECF1; background-color: #FCFCFC; }
main .main-left{text-align: center;width: 200px;float: left;}
main .main-right{-webkit-box-flex: 1; -ms-flex: 1; flex: 1; background-color: #fff; padding: 50px 70px; }
main .el-menu{background-color: transparent!important;}
</style>
4.4 预览项目,看到如图所示页面,项目的首页就搭建好了
$ cnpm run dev

在下篇文章小编给大家介绍使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二),敬请关注!
以上所述是小编给大家介绍的使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容