浅析jsopn跨域请求原理及cors(跨域资源共享)的完美解决方法
dongxie548 人气:0由于同源策略的缘故,ajax不能向不同域的网站发出请求。
比如a站localhost需要向b站请求数据,地址为:http://www.walk-sing.com/api.php
请求的代码如下:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
$.get("http://www.walk-sing.com/api.php", function(data){
alert("Data Loaded: " + data);
});
</script>
<body>
</body>
</html>
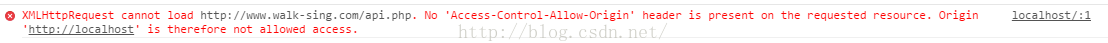
访问该页面,页面空白,按F12打开控制台,可以看到截图所示信息:

解决方案1:jsonp
我们先来看这样一个例子:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function alertSomething(data){
alert(data.name+data.age);
}
alertSomething(
{"name":"ben","age":24}
);
// $.get("http://www.walk-sing.com/api.php", function(data){
// alert("Data Loaded: " + data);
// });
</script>
<body>
</body>
</html>
执行结果:

我们也可以这样写:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function alertSomething(data){
alert(data.name+data.age);
};
// $.get("http://www.walk-sing.com/api.php", function(data){
// alert("Data Loaded: " + data);
// });
</script>
<script type="text/javascript" src="alertsomething.js"></script>
<body>
</body>
</html>
alertsomething.js的内容如下:
alertSomething(
{"name":"ben","age":24}
);
也可以得到截图所示结果。
我们再换一个方式,将alertsomething.js上传到服务器,将代码改为如下形式:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function alertSomething(data){
alert(data.name+data.age);
};
// $.get("http://www.walk-sing.com/api.php", function(data){
// alert("Data Loaded: " + data);
// });
</script>
<script type="text/javascript" src="http://www.walk-sing.com/alertsomething.js"></script>
<body>
</body>
</html>
也可以得到截图所示结果。
不知道大家发现没有,script标签没有同源策略的限制,jsonp正是基于此原理实现的。
jsonp的具体实现可参见如下代码:
jsonp.php
<?php
$method = isset($_GET['callback']) ? $_GET['callback'] : '';
if(!isset($method)){
exit('bad request');
}
$testArr = array(
'name' => 'ben',
'age' => 23
);
echo $method.'('.json_encode($testArr).')';
js代码:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function alertSomething(data){
alert(data.name+data.age);
};
// $.get("http://www.walk-sing.com/api.php", function(data){
// alert("Data Loaded: " + data);
// });
</script>
<script type="text/javascript" src="http://www.walk-sing.com/jsonp.php?callback=alertSomething"></script>
<body>
</body>
</html>
也可以得到截图所示结果。
解决方案二:CORS(跨域资源共享,Cross-Origin Resource Sharing)
不知道大家发现了没有,jsonp只能发送get请求,而如果业务中需要用到post请求时,jsonp就无能为力了。
这时候cors(跨域资源共享,Cross-Origin Resource Sharing)就派上用处了。
CORS的原理:
CORS定义一种跨域访问的机制,可以让AJAX实现跨域访问。CORS 允许一个域上的网络应用向另一个域提交跨域 AJAX 请求。实现此功能非常简单,只需由服务器发送一个响应标头即可。
就拿前面第一个例子来说,我只要在api.php文件头加上如下一句话即可:
header('access-control-allow-origin:*');
再次请求该接口,结果如下截图所示:

以上所述是小编给大家介绍的jsopn跨域请求原理及cors(跨域资源共享)的完美解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容