jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
翱翔天地 人气:0本文实例讲述了jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D柱状图、折线图的组合多轴图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#someColumnLineChart').highcharts({
chart: {
zoomType: 'xy'
},
title: {
text: '(jb51.net)某城市有关气候参数'
},
xAxis: [{
categories: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月']
}],
yAxis: [{ // 主Y轴
labels: {
formatter: function() {
return this.value +'°C';
},
style: {
color: '#89A54E'
}
},
title: {
text: '温度',
style: {
color: '#89A54E'
}
},
opposite: true
}, { // 次Y轴
gridLineWidth: 0,
title: {
text: '降雨量',
style: {
color: '#4572A7'
}
},
labels: {
formatter: function() {
return this.value +' mm';
},
style: {
color: '#4572A7'
}
}
}, { // 第三级Y轴
gridLineWidth: 0,
title: {
text: '气压',
style: {
color: '#AA4643'
}
},
labels: {
formatter: function() {
return this.value +' mb';
},
style: {
color: '#AA4643'
}
},
opposite: true
}],
tooltip: {
shared: true
},
legend: {
layout: 'vertical',
align: 'left',
x: 120,
verticalAlign: 'top',
y: 80,
floating: true,
backgroundColor: '#FFFFFF'
},
series: [{
name: '降雨量',
color: '#4572A7',
type: 'column',
yAxis: 1,
data: [50.9, 71.5, 96.4, 129.2, 144.0, 106.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.8],
tooltip: {
valueSuffix: ' mm'
}
}, {
name: '气压',
type: 'spline',
color: '#AA4643',
yAxis: 2,
data: [1015, 1012, 1015.9, 1015.5, 1012.3, 1009.5, 1009.6, 1010.2, 1015.1, 1016.9, 1008.2, 1026.7],
marker: {
enabled: false
},
dashStyle: 'shortdot',
tooltip: {
valueSuffix: ' mb'
}
}, {
name: '温度',
color: '#89A54E',
type: 'spline',
data: [3.0, 6.8, 11.5, 16.5, 18.2, 22.5, 28.2, 36.5, 23.3, 18.3, 13.9, 2.6],
tooltip: {
valueSuffix: ' °C'
}
}]
});
});
</script>
</head>
<body>
<div id="someColumnLineChart" style="width: 1200px; height: 500px; margin: 0 auto"></div>
</body>
</html>
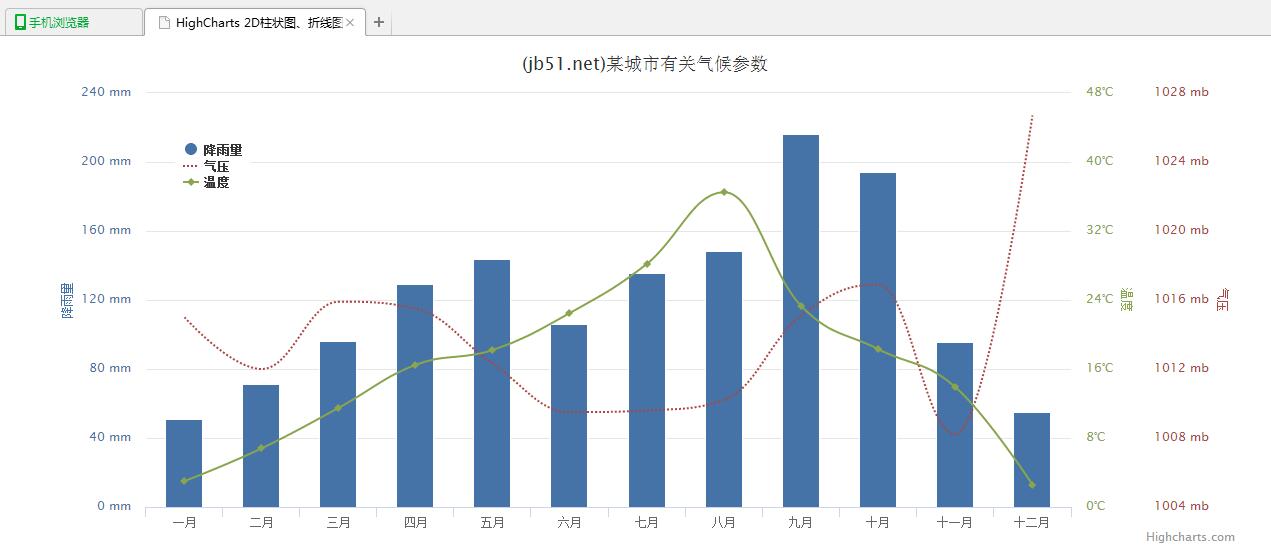
2、运行效果图:

附:完整实例代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容