Vue.js bootstrap前端实现分页和排序
易兒善 人气:0写之前先抱怨几句。本来一心一意做.net开发的,渐渐地成了只做前端。最近项目基本都用java做后台,我们这些.net的就成了前端,不是用wpf做界面,就是用html写web页面。
深知自己前端技术不足,以前虽说用asp.net前后台都做,但是,对于前端都是用现成的js库和页面模板,对于vue.js等框架基本没有接触过。
只怪自己不会写java,最近做一个项目,负责前端,后台传来数据不分页,前端收到所有数据后自己分页。我尽是无语。
正好最近在看vue.js。这个页面就用它来实现吧。顺便总结下。
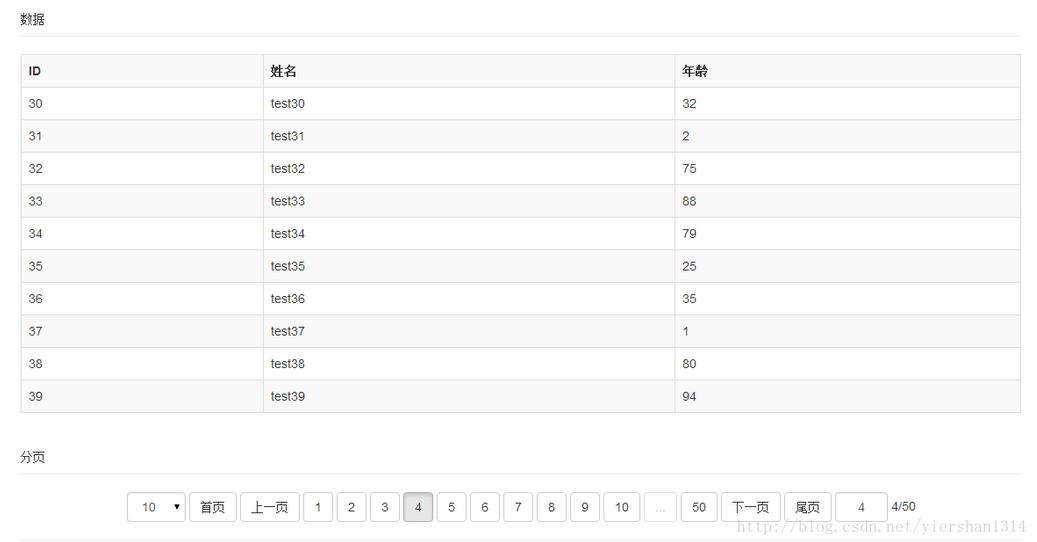
效果图:

语法:
数据绑定 {{...}}或者v-model
<td >{{dataItem.id}}</td>
<input v-model="message">
事件绑定 v-on
<th v-on:click="sortBy('id')">ID</th>
循环 v-for
<option v-for="item in arrPageSize" value="{{item}}">{{item}}</option>
判断 v-if
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)">首页</span>
过滤器 Vue.filter
//定义
Vue.filter( 'name' , function(value) {
return value * .5 ;
});
//使用
<td>{{dataItem.age | name}}</td>
<input v-model="message | name">
排序orderBy
<tr v-for="dataItem in arrayData | orderBy sortparam sorttype">
<td >{{dataItem.id}}</td>
<td >{{dataItem.name}}</td>
<td>{{dataItem.age}}</td>
</tr>
html
<div id="test" class="form-group">
<div class="form-group">
<div class="page-header">
数据
</div>
<table class="table table-bordered table-responsive table-striped">
<tr>
<th v-on:click="sortBy('id')">ID</th>
<th>姓名</th>
<th v-on:click="sortBy('age')">年龄</th>
</tr>
<tr v-for="dataItem in arrayData | orderBy sortparam sorttype">
<td >{{dataItem.id}}</td>
<td >{{dataItem.name}}</td>
<td>{{dataItem.age}}</td>
</tr>
</table>
<div class="page-header">分页</div>
<div class="pager" id="pager">
<span class="form-inline">
<select class="form-control" v-model="pagesize" v-on:change="showPage(pageCurrent,$event,true)" number>
<option v-for="item in arrPageSize" value="{{item}}">{{item}}</option>
</select>
</span>
<template v-for="item in pageCount+1">
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)">
首页
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(pageCurrent-1,$event)">
上一页
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==1&&item<showPagesStart-1" class="btn btn-default disabled">
...
</span>
<span v-if="item>1&&item<=pageCount-1&&item>=showPagesStart&&item<=showPageEnd&&item<=pageCount" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==pageCount&&item>showPageEnd+1" class="btn btn-default disabled">
...
</span>
<span v-if="item==pageCount&&item!=1" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCurrent+1,$event)">
下一页
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCount,$event)">
尾页
</span>
</template>
<span class="form-inline">
<input class="pageIndex form-control" style="width:60px;text-align:center" type="text" v-model="pageCurrent | onlyNumeric" v-on:keyup.enter="showPage(pageCurrent,$event,true)" />
</span>
<span>{{pageCurrent}}/{{pageCount}}</span>
</div>
</div>
</div>
javascript
//只能输入正整数过滤器
Vue.filter('onlyNumeric', {
// model -> view
// 在更新 `<input>` 元素之前格式化值
read: function (val) {
return val;
},
// view -> model
// 在写回数据之前格式化值
write: function (val, oldVal) {
var number = +val.replace(/[^\d]/g, '')
return isNaN(number) ? 1 : parseFloat(number.toFixed(2))
}
})
//模拟获取数据
var getData=function(){
var result = [];
for (var i = 0; i < 500; i++) {
result[i] ={name:'test'+i,id:i,age:(Math.random()*100).toFixed()};
}
return result;
}
var vue = new Vue({
el: "#test",
//加载完成后执行
ready:function(){
this.arrayDataAll = getData();
this.totalCount = this.arrayDataAll.length;
this.showPage(this.pageCurrent, null, true);
},
data: {
//总项目数
totalCount: 200,
//分页数
arrPageSize:[10,20,30,40],
//当前分页数
pageCount: 20,
//当前页面
pageCurrent: 1,
//分页大小
pagesize: 10,
//显示分页按钮数
showPages: 11,
//开始显示的分页按钮
showPagesStart: 1,
//结束显示的分页按钮
showPageEnd: 100,
//所有数据
arrayDataAll:[],
//分页数据
arrayData: [],
//排序字段
sortparam:"",
//排序方式
sorttype:1,
},
methods: {
//分页方法
showPage: function (pageIndex, $event, forceRefresh) {
if (pageIndex > 0) {
if (pageIndex > this.pageCount) {
pageIndex = this.pageCount;
}
//判断数据是否需要更新
var currentPageCount = Math.ceil(this.totalCount / this.pagesize);
if (currentPageCount != this.pageCount) {
pageIndex = 1;
this.pageCount = currentPageCount;
}
else if (this.pageCurrent == pageIndex && currentPageCount == this.pageCount && typeof (forceRefresh) == "undefined") {
console.log("not refresh");
return;
}
//处理分页点中样式
var buttons = $("#pager").find("span");
for (var i = 0; i < buttons.length; i++) {
if (buttons.eq(i).html() != pageIndex) {
buttons.eq(i).removeClass("active");
}
else {
buttons.eq(i).addClass("active");
}
}
//从所有数据中取分页数据
var newPageInfo = [];
for (var i = 0; i < this.pagesize; i++) {
var index =i+(pageIndex-1)*this.pagesize;
if(index>this.totalCount-1)break;
newPageInfo[newPageInfo.length] = this.arrayDataAll[index];
}
this.pageCurrent = pageIndex;
this.arrayData = newPageInfo;
//计算分页按钮数据
if (this.pageCount > this.showPages) {
if (pageIndex <= (this.showPages - 1) / 2) {
this.showPagesStart = 1;
this.showPageEnd = this.showPages - 1;
console.log("showPage1")
}
else if (pageIndex >= this.pageCount - (this.showPages - 3) / 2) {
this.showPagesStart = this.pageCount - this.showPages + 2;
this.showPageEnd = this.pageCount;
console.log("showPage2")
}
else {
console.log("showPage3")
this.showPagesStart = pageIndex - (this.showPages - 3) / 2;
this.showPageEnd = pageIndex + (this.showPages - 3) / 2;
}
}
}
//排序
},sortBy: function (sortparam) {
this.sortparam = sortparam;
this.sorttype = this.sorttype == -1 ? 1 : -1;
}
}
});
源码下载:vue.js分页
加载全部内容