bootstrap常用组件之头部导航实现代码
web_zhuo 人气:0以下是头部导航的代码,我只简要的对个别常用属性进行解释
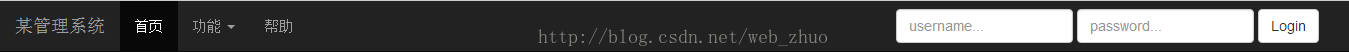
总效果如图所示:

代码如下:
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top">
//navbar-inverse 设置背景
//navbar-fixed-top 设置头部固定在顶部,因此需要给body设置顶部padding,一般设置为padding-top:60px
<div class="Container-fluid">
//container-fluid设置导航条内容是否有一定的内间距,如果class="container-fluid"则没有内间距,内容紧贴左侧
//如果设置class="container",则内容有一定的内间距,内容对称居中
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button> //这里是响应式的写法,在小屏幕上回显示三杆,无需改动
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >某管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页 <span class="sr-only">(current)</span></a></li>
<li class="dropdown">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">功能 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="dropdown-header" >业务功能</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >信息建立</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >信息查询</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >信息管理</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header" >系统功能</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >设置</a></li>
<li role="separator" class="divider"></li>
</ul>
</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >帮助</a></li>
</ul>
<form class="navbar-form navbar-left pull-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="username...">
<input type="password" class="form-control" placeholder="password...">
</div>
<button type="submit" class="btn btn-default">Login</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
加载全部内容