HTML5+Canvas调用手机拍照功能实现图片上传(上)
鬼脚飞 人气:1因为最近一段时间,一直在弄微信项目,其中涉及到了证件上传的功能,刚开始的时候一点头绪都没有,上网查了很多资料,QQ群里面也问了不少人,很多人说如果是app程序,可以申请系统权限,然后再去调用系统底层的东西,但是微信是在浏览器里面操作的,我们自定义的页面也是通过微信内置浏览器打开的,而且微信浏览器在内部进行了很多特殊处理,屏蔽了很多东西,所以要在页面调用拍照功能或者是打开手机系统的图库目录是不可能的,当然,这些都只是大伙儿理论上的猜测而已,而在我查了两天的资料之后,发现这个问题原来是可以解决的,而且实现的过程居然也很简单。只是用到了HTML5的file文件上传功能,再配合canvas即可。下面附上源代码:
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 class="text-center">上传证件...</h1>
<hr/>
<input type="file"/>
<div id="result" align="center"></div>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>
上面实现的流程导致是这样的,首先在前端把图片进行压缩,因为手机的不同,可能有的手机拍照给力,像素高,拍出来的图片的大小就相对大一些,所以这里通过一个插件进行了压缩,然后转换成为Base64的编码,再把Base64的编码使用AJAX来POST到服务器,然后在Java或者PHP后台进行Base64解码,解出来的路径即为上传图片的路径地址,然后再进行存储,写到文件或者数据库里面。
此外,这里需要说明一个问题:很多人都说到了微信内置浏览器,之前我也一直认为微信内置浏览器就是微信自己开发的一套浏览器,然后对很多东西进行了限制。其实不是这样的,微信本身并没有再重新开发一套浏览器,而是调用的系统自身的浏览器,是根据手机的不同系统而变化的。微信内置浏览器调用的是手机系统默认浏览器,ios和Android系统默认浏览器都是webkit内核,只是对HTML5和CSS3的支持程度可能不同。因为浏览器只是系统的一部分,因此系统默认浏览器不会单独升级,对HTM5、CSS3的支持程度与系统版本有很大关系。安卓版微信直接调用系统浏览器内核, iOS则是调用safari,大家可以看到下面1和3的效果是一模一样的,1是微信浏览器打开的,3则是魅族MX 3自带的系统浏览器打开的效果。
上面我的我都测试过了,可以正常运行。下面附上几张照片:
1、这是在微信里面打开的效果


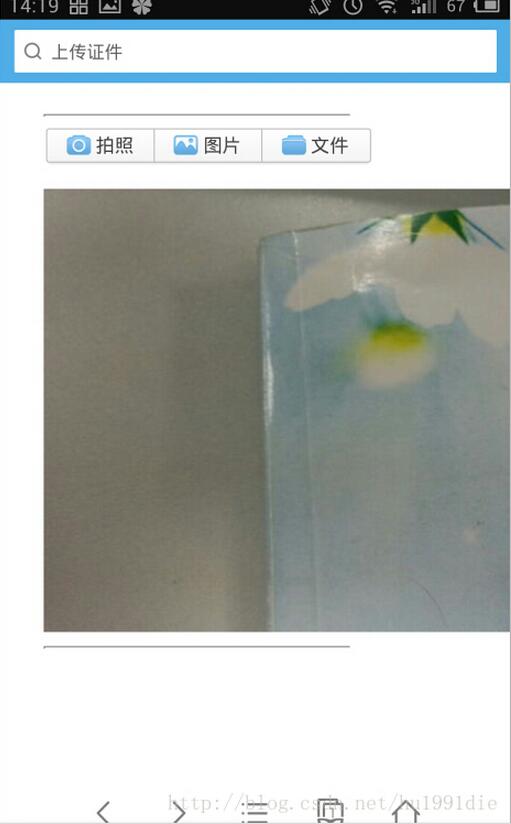
2、这是在手机UC浏览器打开的效果:


3、这个是在系统自带浏览器里面打开的效果(ps:我的手机是魅族MX 3),但是这个不是打开系统图库目录,而是直接定位到了系统的文件夹根目录。


下一篇会讲到在Java后台进行图片上传操作:
加载全部内容