AngularJS之ionic 框架下实现 Localstorage本地存储
我是周洲 人气:0前言:
我们前台用的是ionic+AngularJS,做的是混合模式移动应用。最近有一个需求是,我在页面A上面滑动的时候,跳入页面B,页面B需要加载页面A的数据,这样的页面传值如何实现呢?那就需要用到LocalStorage本地存储了。


Ionic
Ionic是目前最有潜力的一款HTML5手机应用开发框架。通过SASS构架应用程序,他提供了很多UI控件来帮助开发者开发强大的应用。加上angularjs可以让ionic应用体验度增强。代码也非常简单。angularjs可以提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
angularjs
AngularJS建立在JavaScript基础之上,而后者正是目前世界上应用范围最广、灵活程度最高的编程语言之一。AngularJS能够为使用者提供一套完整的软件包,用于基于前端的应用程序。对于Web开发人员来说,AngularJS以框架形式将所有复杂性元素加以打包,从而保证使用者只需要直接接触那些最易于实现的功能。更多的介绍可以看我之前的博客。
在客户端存储数据(localStorage &sessionStorage )
Html5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
localStorage本地存储
相对于上述本地存储方案,localStorage有自身的优点:容量大、易用、强大、原生支持;缺点是兼容性差些(chrome, safari, firefox,IE 9,IE8都支持 localStorage,主要是IE8以下版本不支持)、安全性也差些(所以请勿使用localStorage保存敏感信息)。 localStorage保存的数据,一般情况下是永久保存的,也就是说只要采用localstorage保存信息,数据便一直存储在用户的客户端中。即使用户关闭当前web浏览器后重新启动,数据让然存在。知道用户或程序明确制定删除,数据的生命周期才会结束。在安全性方面,localstorage是域内安全的,即localstorage是基于域的。任何在该域内的所有页面,都可以访问localstorage数据。
localStorage四种方法:
- localStorage.getItem(key):获取指定key本地存储的值
- localStorage.setItem(key,value):将value存储到key字段
- localStorage.removeItem(key):删除指定key本地存储的值
- localStorage.length是localStorage的项目数
项目实战:
evaluationTaskCtrl controller.js
/*登陆controller*/
.controller('evaluationTaskCtrl', function($scope,$state,evaluationTaskService,studentEvaluateService) {
//右滑动跳入卷子界面-zzzzzz
$scope.onSwipeLeft = function(EvaluateCourse) {
localStorage.setItem("PaperId", EvaluateCourse[0].PaperId);
localStorage.setItem("TeacherName", EvaluateCourse[0].TeacherName);
localStorage.setItem("CourseID", EvaluateCourse[0].CourseID);
localStorage.setItem("TeacherID", EvaluateCourse[0].TeacherID);
localStorage.setItem("CourseName", EvaluateCourse[0].CourseName);
localStorage.setItem("CourseType",EvaluateCourse[0].CourseType);
$state.go("studentEvaluate");
};
}
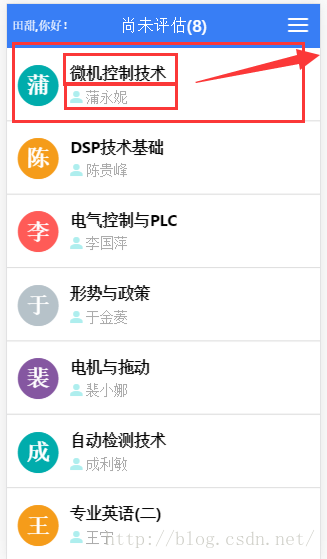
页面A.html
<ion-content class="has-header item-text-wrap" overflow-scroll='false' on-swipe-left="onSwipeLeft(EvaluateCourse)" on-swipe-right="onSwipeRight()">
<ion-list >
<div class="item item-icon-left item-icon-right" ng-repeat="item in EvaluateCourse" ng-click="gotoStudentEvaluate(item)">
<!--ng-click="gotoStudentEvaluate(item)"-->
<div >
<i class="icon ion-record " ng-style="{ color: color({{$index}}) }" style="font-size: 320%">
<div style="font-size:45% ;font-weight:bold;position: relative;left: -42%;color:#FFFFFF">
{{item.TeacherName|limitTo:1}}
</div>
</i>
<h2 style="position: relative;left:5%;font-weight:bold;">{{item.CourseName}}</h2>
<i class="ion-android-person" style="position: relative;left:5%;bottom:-3px;color: #AEEEEE"></i>
<p style="position: relative;left:5%;bottom:-2px;display: inline;color: #AAAAAA">{{item.TeacherName}}</p>
</div>
</div>
</div>
<!--内容div-->
</ion-list >
</ion-content >
在页面B的controller.js里面获取值:
$scope.PaperId=localStorage.getItem("PaperId");
$scope.TeacherName=localStorage.getItem("TeacherName");
$scope.CourseID=localStorage.getItem("CourseID");
$scope.TeacherID=localStorage.getItem("TeacherID");
$scope.CourseName="【" +localStorage.getItem("CourseName")+"】";
在页面B上面显示:
<!-- 课程教师显示 -->
<h1 class="title" style="font-weight:bold;" ng-cloak>{{CourseName}} <span ng-bind="TeacherName"></span>
总结:
最近接触的都不能用经验来解决,因为是新事物,只能是百度了。后来也可以模仿着自己写一写,之前学到的理论知识也真正运用了出来。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容