JS实现的Unicode编码转换操作示例
Kaine.Wang 人气:0本文实例讲述了JS实现的Unicode编码转换操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Unicode编码转换</title>
</head>
<body>
<script>
/*
*js Unicode编码转换
*/
var decToHex = function(str) {
var res=[];
for(var i=0;i < str.length;i++)
res[i]=("00"+str.charCodeAt(i).toString(16)).slice(-4);
return "\\u"+res.join("\\u");
}
var hexToDec = function(str) {
str=str.replace(/\\/g,"%");
return unescape(str);
}
var str=decToHex("decToHex unicode 编码转换");
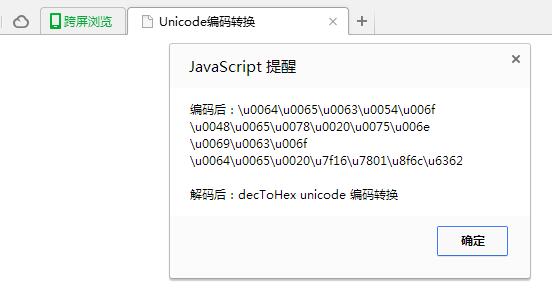
alert("编码后:"+str+"\n\n解码后:"+hexToDec(str));
</script>
</body>
</html>
运行效果图如下:

PS:这里再为大家提供几款Unicode编码转换操作相关工具供大家参考使用:
在线Unicode/中文转换工具:
http://tools.softyun.net/transcoding/unicode_chinese
Native/Unicode在线编码转换工具:
http://tools.softyun.net/transcoding/native2unicode
在线中文汉字/ASCII码/Unicode编码互相转换工具:
http://tools.softyun.net/transcoding/chinese2unicode
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容