详解微信小程序 相对定位和绝对定位
xiaochun365 人气:0详解微信小程序 相对定位和绝对定位
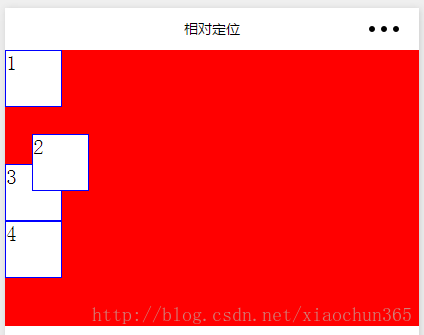
相对定位:元素是相对自身进行定位,参照物是自己。
绝对定位:元素是相对离它最近的一个已定位的父级元素进行定位
相对定位:
position:relative; /*启用相对定位*/
left:150rpx; /*相对于自己往右偏离150*/
top:50rpx; /*相对于自己往下偏离150*/

绝对定位:
position: absolute;
left: 50rpx;
top: 50rpx;
(父级元素一定要是已定位)

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容