Vue关于数据绑定出错解决办法
Dear_Mr 人气:0Vue关于数据绑定出错
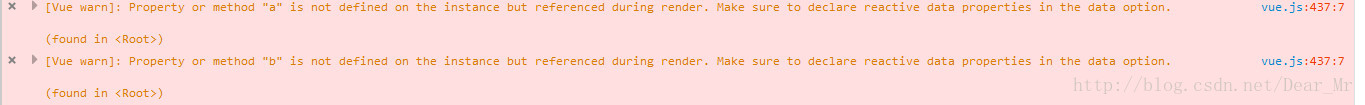
错误提示:

相对应的代码:
<input id="input-check" type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b">
<label for="input-check">check</label>
<script type="text/javascript">
var v = new Vue({
el: "#input-check",
data: {
toggle: ""
}
});
</script>
看到错误的时候,就知道是数据绑定出错了,原因就是没有声明a, b这两个属性,那就试着添加这两个属性
var v = new Vue({
el: "#input-check",
data: {
toggle: "",
a : "a",
b : "b"
}
});
然后发现,前面的错误提示就消失了
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容