layui导航栏实现代码
广信_刘东君 人气:0本文实例为大家分享了layui水平导航菜单的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航与面包屑</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title">
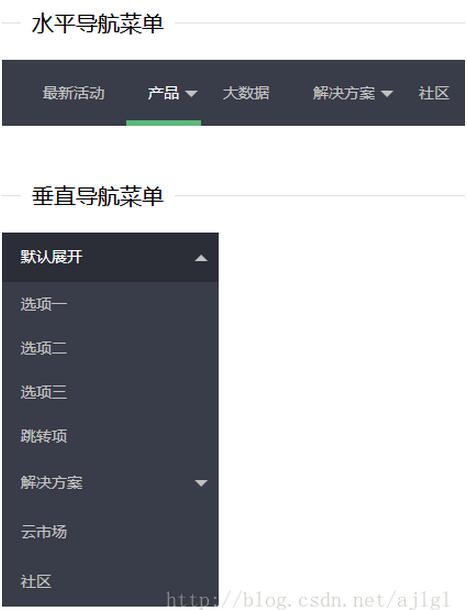
<legend>水平导航菜单</legend>
</fieldset>
<ul class="layui-nav">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this">
<a href="javascript:;">产品</a>
<dl class="layui-nav-child">
<dd><a href="">选项1</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">选项2</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">选项3</a><https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">后台模版</a><https://img.qb5200.com/download-x/dd>
<dd class="layui-this"><a href="">选中项</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">电商平台</a><https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>垂直导航菜单</legend>
</fieldset>
<ul class="layui-nav layui-nav-tree" lay-filter="demo">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项一</a><https://img.qb5200.com/download-x/dd>
<dd><a href="javascript:;">选项二</a><https://img.qb5200.com/download-x/dd>
<dd><a href="javascript:;">选项三</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">跳转项</a><https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">后台模版</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">电商平台</a><https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>侧边固定导航菜单</legend>
</fieldset>
<ul class="layui-nav layui-nav-tree site-demo-nav" lay-filter="demo">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项一</a><https://img.qb5200.com/download-x/dd>
<dd><a href="javascript:;">选项二</a><https://img.qb5200.com/download-x/dd>
<dd><a href="javascript:;">选项三</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">跳转项</a><https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">后台模版</a><https://img.qb5200.com/download-x/dd>
<dd><a href="">电商平台</a><https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>默认面包屑</legend>
</fieldset>
<span class="layui-breadcrumb">
<a href="/">首页</a>
<a href="https://img.qb5200.com/download-x/demo/">演示</a>
<a><cite>导航元素</cite></a>
</span>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>自定义分隔符的面包屑</legend>
</fieldset>
<span class="layui-breadcrumb" lay-separator="—">
<a href="">首页</a>
<a href="">国际新闻</a>
<a href="">亚太地区</a>
<a><cite>正文</cite></a>
</span>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>还可以用于门户频道的面包屑</legend>
</fieldset>
<span class="layui-breadcrumb" lay-separator="|">
<a href="">娱乐</a>
<a href="">八卦</a>
<a href="">体育</a>
<a href="">搞笑</a>
<a href="">视频</a>
<a href="">游戏</a>
<a href="">综艺</a>
</span>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('element', function(){
var element = layui.element(); //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem){
//console.log(elem)
layer.msg(elem.text());
});
});
</script>
</body>
</html>
效果图:

官网导航栏
加载全部内容