详解Angular2 关于*ngFor 嵌套循环
huangenai 人气:2在项目开发中拿到的数据是这样的,要循环遍历出来。可是在ng2中好像不能直接遍历Object
datas: any = [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24"},
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24"},
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24"},
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24"},
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24"},
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24"},
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24"},
];
在搜索之后发现了这种方法可以实现。
array-ngfor.ts
import { Component } from '@angular/core';
@Component({
selector: 'page-array-ngfor',
templateUrl: 'array-ngfor.html',
})
export class ArrayNgfor {
constructor() { }
datas: Array<any> = [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
];
getKeys(item) {
return Object.keys(item);
}
}
array-ngfor.html
<ion-header>
<ion-navbar>
<ion-title>关于ngfor 嵌套循环</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-row *ngFor="let item of datas">
<ion-col *ngFor="let key of getKeys(item)"> {{ item[key] }}</ion-col>
</ion-row>
</ion-content>
重点的是这个方法
getKeys(item){
return Object.keys(item);
}
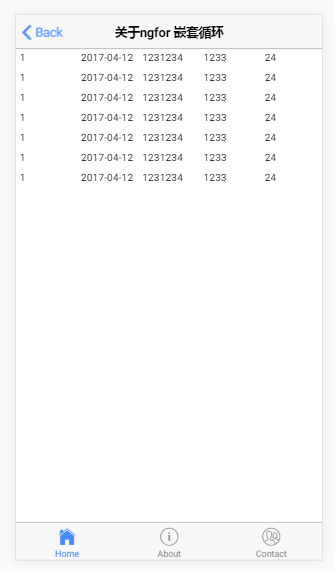
结果:

加载全部内容