vue-router 中router-view不能渲染的解决方法
ontheway1215 人气:0最近在做一个vue的项目,其中使用了vue2.0,vue-router2.0。在使用vue-router的时候跳了一个很大的坑,router-view不能渲染,花费了好多时间终于发现了原因。
项目目录结构

其中main.js
import Vue from 'vue';
import App from './App';
import router from './router';
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
});
app.vue
<template>
<div id="app">
<div class="tab">
<div class="tab-item">
<router-link to="/goods">商品</router-link>
</div>
<div class="tab-item">
<router-link to="/ratings">评论</router-link>
</div>
<div class="tab-item">
<router-link to="/seller">商家</router-link>
</div>
</div>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'app',
components: {
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.tab
display: flex
width: 100%
height: 40px
line-height: 40px
.tab-item
flex: 1
text-align: center
& > a
display: block
</style>
router/index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import goods from '../components/goods/goods.vue';
import ratings from '../components/ratings/ratings.vue';
import seller from '../components/seller/seller.vue';
Vue.use(VueRouter);
const routes = [
{ path: '/goods', component: goods },
{ path: '/ratings', component: ratings },
{ path: '/seller', component: seller },
{ path: '*', redirect: '/goods' }
];
const router = new VueRouter({
routes: routes //注意是routes而不是routers,坑就在这里
});
export default router;
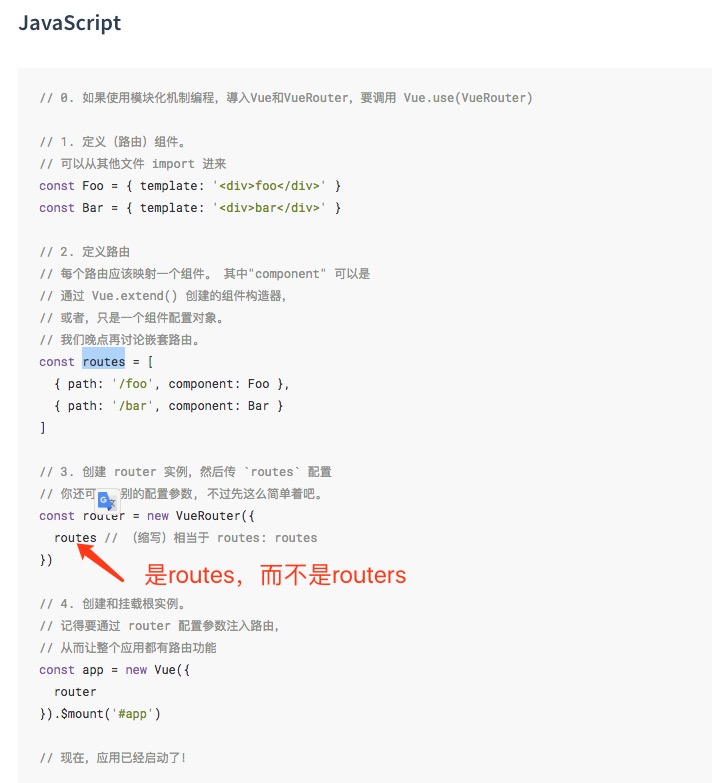
其中在index.js中使用了各种方法,最后查看文档发现原来是routes惹的祸,每次都写的是routers,导致路由根本就没有导入进去,所以在渲染的时候一直不能显示content。如下官方文档中的例子:

加载全部内容