Angular 4环境准备与Angular cli创建项目详解
niniDragon 人气:0本文介绍的是为Angular4.0准备环境和学会使用Angular cli来创建项目的相关内容,分享出来供大家参考学习,需要的朋友们下面来一起看看详细的介绍:
1.环境准备:
1)在开始工作之前我们必须设置好开发环境, 如果你的机器上还没有安装Node.js和npm,请安装他们
(这里特别推荐使用淘宝的镜像cnpm,记得以后把npm的指令改为cnpm就可以了)
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我们可以通过node -v和cnpm -v来分别查看node和cnpm安装的版本和结果
node -v cnpm -v
2)安装全局Angular cli
cnpm install -g @angular/cli
2.创建新的项目
打开终端窗口(这里我使用的是webstorm的Terminal,也可以使用计算机自带的powershell)
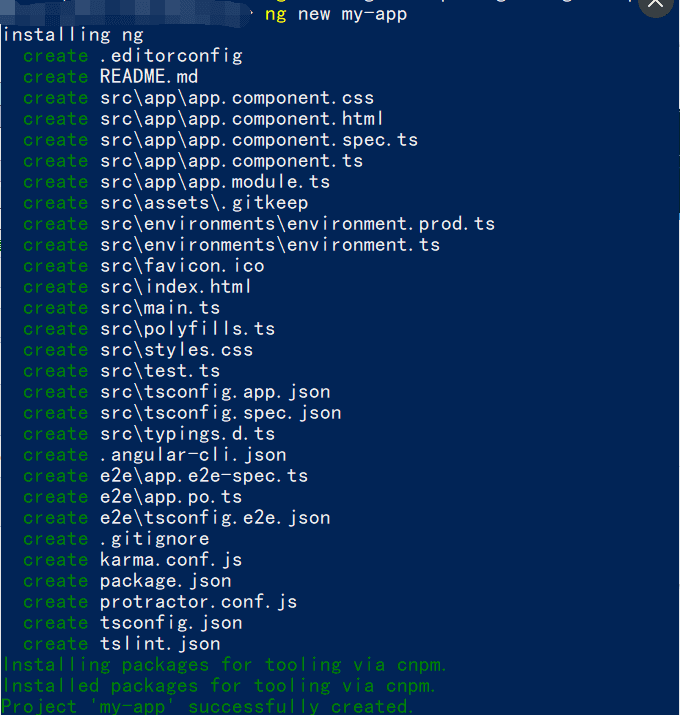
ng new my-app
项目会很快创建完成,接下来你会看到
Installing packages for tooling via npm
这里如果你选这了淘宝的cnmp镜像,应该最好在安装完全局Angular cli后设置一下,保证正常下载工具
ng set global packageManage = cnpm
然后我们的项目就创建完成了

我们会发现在文档中有很多文件,这里参考Angular官方文档 ,以便认识这些文件的作用。
3.在项目中引入bootstrap和jQuery
这里我使用webstorm的Terminal,直接在终端操作
cnpm install bootstrap --save cnpm install jquery --save
我们在项目中就添加了bootstrap和jQuery,我们可以在node_modules文件夹中找到他们(这个文件夹放的是第三方库);
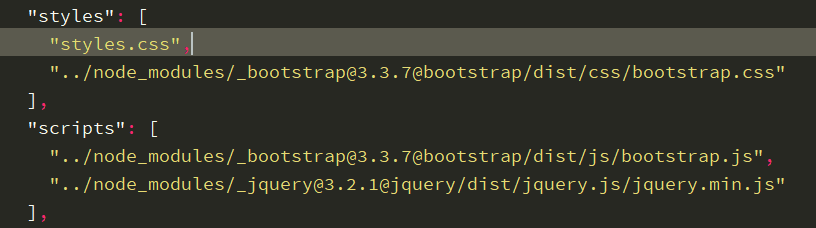
然后我们需要操作.angular-cli.json文件,把bootstrap和jQuery添加进去:

这里需要注意的是:因为angular用的是微软开发的typescript语言,我们需要在终端做下面的操作,以便让typescript认识bootstrap和jQuery一些字符(比如jQuery的$):
cnpm install @types/bootstrap --save-dev cnpm install @types/jquery --save-dev
这样我们就在项目中正常使用bootstrap和jQuery了
4)为项目添加组件
ng g component navbar
5)项目的启动
启动项目我们可以直接通过:
ng serve
或者是
npm start
这两个的默认端口都是4200:http://localhost:4200
这里你也可以修改默认的端口:
ng serve -p 3000
6)最后项目的打包
用angular cli创建的项目会有很多文件,我们就需要打包后再发行:
ng build
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容