Jquery EasyUI $.Parser
画个逗号给明天 人气:0Parser(解析器)
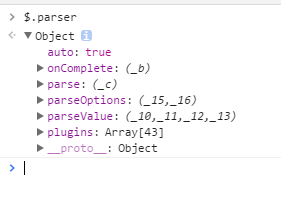
对象的属性和方法:

使用:
<link href="~/jquery-easyui-1.5.2/themes/bootstrap/easyui.css" rel="external nofollow" rel="stylesheet" />
<script src="~/jquery-easyui-1.5.2/jquery.min.js"></script>
<script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script>
<script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js"></script>
<script type="text/javascript">
$.parser.auto = false;
$.parser.plugins = ["", "", "layout"];
$.parser.onComplete =
function () {
alert("");
};
$(function () {
$.parser.parse("#divnorth");
<div id="divnorth" class="easyui-layout" data-options="fit:true">
以上所述是小编给大家介绍的Jquery EasyUI $.Parser知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容