详解Vue组件之间的数据通信实例
Katherine的小世界 人气:2最近在用vue做项目,学习了不少东西,但是有时候光顾着做项目却忘记要找个时间来整理一下最近的一些学习新得,因为是新手,所以可能会有错误的地方,欢迎指出和交流呀~~~
关于父子组件以及非父子组件之间的数据通信

1 父子组件之间数据通信
一般父组件向子组件传递数据用prop进行传递,注意,子组件不能对prop中的数据进行更改,vue中规定是防止子组件对父组件中的数据进行窜改。而子组件向父组件进行数据传递则可以通过事件触发父组件的事件来实现数据的传递。(是不是有点懵逼了,看个例子吧 )
(这里我就直接摘取一段项目中的例子代码来说明)
使用prop进行数据传递:
//这是父组件中的部分代码,父组件向子组件<handle-Employee><handle-Employee>传递数据(method,dialogFormvisible)
// 父组件的部分代码
<!--添加员工模块-->
<div class="add">
<el-button type="primary" icon="edit" @click="handleAdd">新增员工</el-button>
<handle-Employee :method="method"
:dialogFormVisible="dialogFormVisible" @close="closeDialog" @getEmployee="getEmployee"></handle-Employee>
</div>
</div>
// 父组件的script代码
export default {
data () {
return {
method:{handle: 'add‘, title: '增加员工'}
dialogFormvisible: false
}
}
}
// 子组件中则需要加prop属性数据 ,如下所示:
export default {
props: [ 'method', 'dialogFormVisible']
}
//所以只要父组件中的数据变化修改,子组件中的数据也会跟这修改;
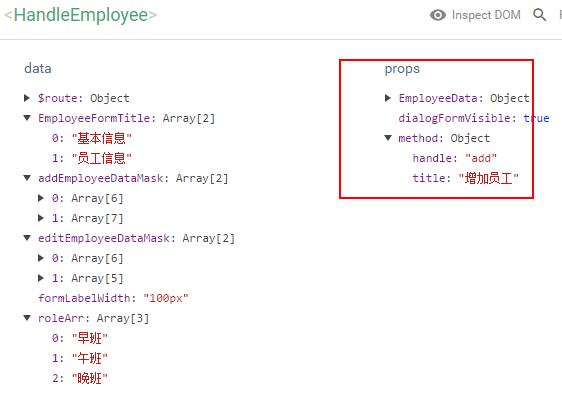
在chrome中用vue-devtool其实也可以看到相关的数据属性;

当然,子组件做完相关操作之后,需要时间的是将属性值dialogFormVisible重新修改为false。若是直接在子组件进行修改的话,就会报错,因为会影响到父组件的数据,vue中规定不能直接对prop的属性值进行修改。那么就可以用事件触发来实现子组件向父组件传递数据了。

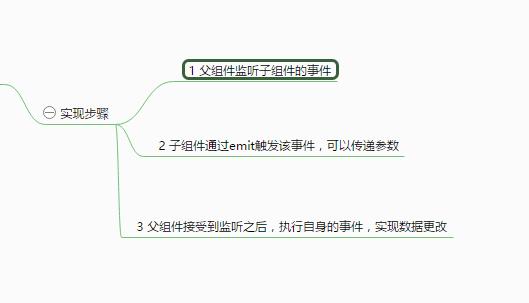
///父组件监听子组件的事件,通过@close="closeDialog"和@getEmployee="getEmployee"来实现监听;
一旦子组件中的事件close和getEmployee发生之后,就会触发父组件中的事件closeDialog和getEmployee事件。
// 父组件的部分代码
<div class="add">
<el-button type="primary" icon="edit" @click="handleAdd">新增员工</el-button>
<handle-Employee :method="method" :dialogFormVisible="dialogFormVisible" @close="closeDialog" ></handle-Employee>
</div>
//子组件中的事件分发
export default {
methods: {
// 关闭弹出框
closeDialog () {
this.$emit('close', false) //这里就是直接触发子组件的close事件,一旦这个执行,父组件中的对应方法就会执行。
}
}
}
// 当那边触发关闭事件的时候,这边的显示值就要关闭,那边会传过来一个false
// 父组件的事件
export default {
methods: {
// 当那边触发关闭事件的时候,这边的显示值就要关闭,那边会传过来一个false
closeDialog (val) {
this.dialogFormVisible = val
}
}
}
这样就实现了父子组件之间的数据传递;
2 实现非父子组件之间的数据传递
通过建立中间的事件bus总线。实现非父子组件之间的数据通信。
- 首先建立事件bus,我会新建一个bus.js文件;注册bus。
- 分别在组件中使用emit和on实现数据之间的通信;
1 bus.js文件
//bus.js,注册Bus import Vue from 'vue' export default new Vue()
2 组件emit触发事件
<template>
<div class="add-task" :class="{'ishide':isAdding}" @click="addtask()">
<i class="fa fa-plus-circle" aria-hidden="true"></i>
添加任务
</div>
</template>
<script>
import Bus from '@/bus'
export default {
methods: {
props: ['index'],
data () {
return {
isAdding: false
}
},
addtask () {
this.isAdding = true
Bus.$emit('adding-task', this.isAdding, this.index) // 这里触发的事件是'adding-task',
传递了两个参数,分别是this.isAdding和this.index
this.$emit('addtask')
}
}
}
3 另外一个组件on接收事件
// 模板中的代码就不展示了。
主要展示的是script中的代码
export default{
data() // 这里的数据也不一一显示啦;
created () {
// 这里使用on监听了adding-task事件,接收到两个参数。所以一旦上面的组件中的adding-task事件触发,这里就会监听到。
Bus.$on('adding-task', (state, index) => {
if (this.index === index) {
this.isShow = state
}
})
}
}
缺点:
有时候小的子组件在页面中有很多个,需要复用,那么为了防止每一次触发相应的事件的时候,都会影响到监听的对应组件,如下图所示。我的解决方案就是给每一个循环的子组件赋值一个index的值;

//这里我会在每一次组件emit的时候传递一个index的值,另外一个组件on之后接受参数,会先判断该index是不是与自己的index相等,如果相等才执行相应的数据改变操作。
Bus.$on('adding-task', (state, index) => {
if (this.index === index) {
this.isShow = state
}
今天先到这里,困了。还有更复杂的数据通信是用vuex,不过我现在的项目应该是暂时还不会用到,所以以后用到再去深入了解。
加载全部内容