jQuery实现可拖动进度条实例代码
Storm丶HYL 人气:0html
<div class="progress">
<div class="progress_bg">
<div class="progress_bar"></div>
</div>
<div class="progress_btn"></div>
<div class="text">0%</div>
</div>
css
.progress{position: relative; width:300px;margin:100px auto;}
.progress_bg{height: 10px; border: 1px solid #ddd; border-radius: 5px; overflow: hidden;background-color:#f2f2f2;}
.progress_bar{background: #5FB878; width: 0; height: 10px; border-radius: 5px;}
.progress_btn{width: 20px; height: 20px; border-radius: 5px; position: absolute;background:#fff;
left: 0px; margin-left: -10px; top:-5px; cursor: pointer;border:1px #ddd solid;box-sizing:border-box;}
.progress_btn:hover{border-color:#F7B824;}
js
$(function(){
var tag = false,ox = 0,left = 0,bgleft = 0;
$('.progress_btn').mousedown(function(e) {
ox = e.pageX - left;
tag = true;
});
$(document).mouseup(function() {
tag = false;
});
$('.progress').mousemove(function(e) {//鼠标移动
if (tag) {
left = e.pageX - ox;
if (left <= 0) {
left = 0;
}else if (left > 300) {
left = 300;
}
$('.progress_btn').css('left', left);
$('.progress_bar').width(left);
$('.text').html(parseInt((left/300)*100) + '%');
}
});
$('.progress_bg').click(function(e) {//鼠标点击
if (!tag) {
bgleft = $('.progress_bg').offset().left;
left = e.pageX - bgleft;
if (left <= 0) {
left = 0;
}else if (left > 300) {
left = 300;
}
$('.progress_btn').css('left', left);
$('.progress_bar').animate({width:left},300);
$('.text').html(parseInt((left/300)*100) + '%');
}
});
});
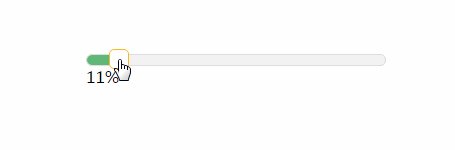
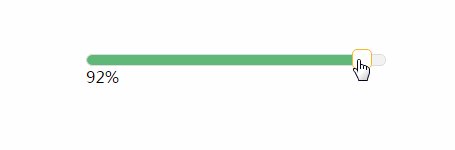
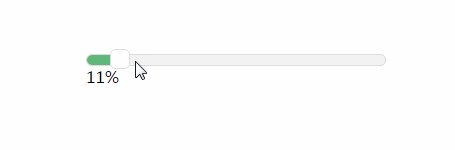
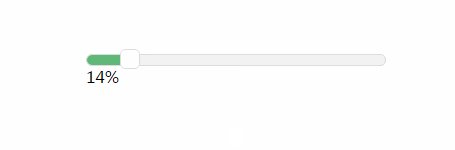
效果图

实现原理
首先是用mousedown()鼠标按下事件保存一个状态值,mouseup()鼠标抬起事件取消该状态,再同时配合mousemove()鼠标移动事件,实现按住拖动的效果。
在鼠标移动的同时去改变精度条的长度和按钮的相对左部的距离。
然后就是距离的计算,主要利用的就是pageX() 属性。pageX是鼠标指针相对于文档的左边缘的位置。在鼠标按下是就记录相对位置,在鼠标移动后就可求出鼠标移动的距离。从而改变按钮位置和进度条长度。
以上所述是小编给大家介绍的jQuery实现可拖动进度条demo,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容