vue2.X组件学习心得(新手必看篇)
人气:0VUEJS学习网址:https://cn.vuejs.org/
此文章是用来记录自己的学习和实践心得。
关注点:父子组件之间的通信
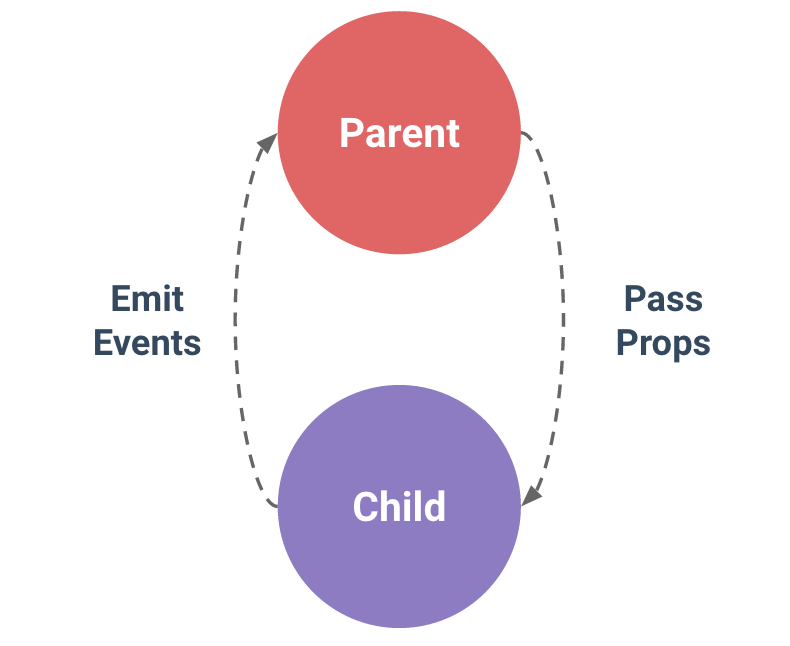
看图说话:

Pass Props
子组件本身与父组件是孤立的,通过子组件中显示声明的props属性,接收父组件数据;
父组件的数据更新时,子组件的prop会跟着更新;
此数据流动是单向的(看着);
Emit Events
子组件使用$.emit(fn)向外抛出自己的内部触发的事件;
父组件是否监听?如果父组件需要监听,使用v-on绑定监听,触发对应事件;
以上为通用语,具体分析
子组件可以接收一个字符串,在子组件内部可以用{{label}}使用
<v-input label="姓名"></v-input>
子组件可以接收动态参数
<input v-model="msg" /> <v-profile :message="msg"></v-profile>
子组件接收到数据之后想处理一下不小心改了怎么办?
给prop创建一个副本(建议深拷贝),处理副本,不动prop;
父组件的数据改变后,子组件的prop会自动更新,但是这个prop的副本不会啊?
使用watch监听这个prop,改变时更新副本;
子组件的prop副本改变了想要通知父组件怎么办?
使用watch监听这个副本,改变时向外抛出自己的内部触发的事件;
。。。
其实以上???在2.3有了更好的方法,之前的就是看看。
.sync修饰符
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***
$.emit('update:message',newValue)
我是用了一下然后喜闻乐见的修改成功了,但是打开控制台有报错!!!
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
子组件想要触发父组件可以emit(父组件需要监听才会触发),父组件触发子组件事件呢?
通过在引用的子组件上使用ref属性实现父组件调用子组件的方法以及属性
但是!$refs 只在组件渲染完成后才填充,并且它是非响应式的。它仅仅作为一个直接访问子组件的应急方案——应当避免在模版或计算属性中使用 $refs 。
关注点:非父子组件之间的通信
使用空的vue实例作为中央事件总线
var bus = new Vue();
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})
考虑vuex
关注点:在组件中使用slot
首先,在父组件中给子组件标签中间放置内容是无效的。然后slot出场。
白话版本:
匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签; 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;
一句话解释:主要的内容是写在父组件中的子组件标签中,编译后插入子组件的相应位置
讲真,说到这里我自己都不明白要slot干嘛。
官方给了个布局的例子:
<div class="container"> <header> <slot name="header"></slot> </header> <main> <slot></slot> </main> <footer> <slot name="footer"></slot> </footer> </div>
<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
但是好像也没什么好推荐的。(个人看法)
再想想:
子组件的template中至少有一个slot标签,slot标签中的内容是default content。什么场景能用到呢?我想到了刚刚写的表格数据筛选,当时用的是v-if,v-else。如果改成slot呢。。。
作用域插槽
语法:
<template scope="props"> ... </template>
——————这个官网例子我是好半天才明白
<my-awesome-list :items="items">
<!-- 作用域插槽也可以是具名的 -->
<template slot="item" scope="props">
<li class="my-fancy-item">{{ props.text }}</li>
</template>
</my-awesome-list>
以上的template中的props其实和子组件的props属性是相同的,子组件传递了什么prop,它就接收什么,像是下边的传了个text
<ul> <slot name="item" v-for="item in items" :text="item.text"> <!-- 这里写入备用内容 --> </slot> </ul>
我看了很长很长时间,为什么要这么拐个弯呢。。。
————一夜过后—————
这样内容更灵活:数据是相同的(父组件提供数据),子组件负责了循环(添加逻辑),父组件引用子组件时插入的作用域插槽的模板决定了(展示的形式)!这分工!!!点个赞!!!
我修改了一下自己的table然后页面展示了个空白。之后发现问题出在子组件往外传数据的时候变量名不能用"name"。修改掉。
关注点:动态组件使用
通过使用保留的 <component> 元素,动态地绑定到它的 is 特性,我们让多个组件可以使用同一个挂载点,并动态切换:很适用于制作Tab类的效果
<component v-bind:is="currentView" :data1="data1" :data2="data2"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:done() //放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次
子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上这篇vue2.X组件学习心得(新手必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容