浅谈ECMAScript6新特性之let、const
人气:0第一次写博客有点紧张,如果说的不对的地方,欢迎大家留言指正。咱们先来说说“ECMAScript”这到底是啥玩意儿?它和javascript的关系又是如何的?首先,在1996年11月的时候,javascript的创造者(网景公司Netscape)和sun公司联合ECMA(欧洲计算机制造商协会)对javascript进行标准化,次年,ECMA发布262号标准文件文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准(在这里提个问题:为什么要标准化?),并将这种语言称为ECMAScript,这个版本就是1.0版的。这个标准一开始就是针对与javascript来制定的,但是没有称之为“javascript”,这其中有两个原因,一是:商标;二是:想体现这门语言的规格制定者是ECMA,这样有利于保证开发性和中立性。所以,ECMAScript和javascript之间的关系就是,前者来制定规格,后者来实现(另外的ECMAScript的实现还有JScript和ActionScript)。一般的情况下,这两个词是可以互换的。
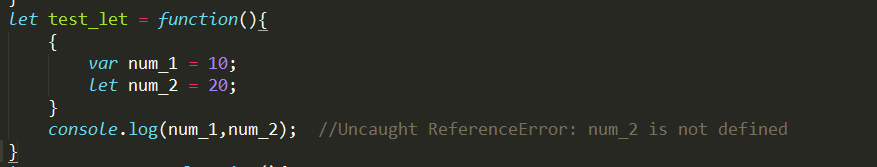
接下来来介绍一下es6中的新特性之“let”。首先,这个玩意儿其实和var这个命令类似,都是用于声明变量的,但是所声明的变量只在let命令所在的代码块内有效(这里涉及到块级作用域的概念,然而这个概念也是es6中提出来的。在后面我再来讲。PS:在其他编程语言中,早就有块级了)


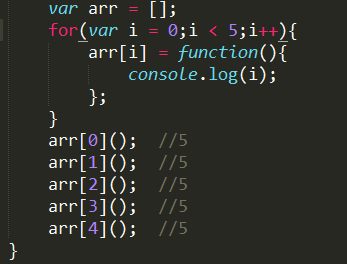
上面的两张图就反映出了let所声明的变量只在let命令所在的代码块内有效。下面来举个例子:



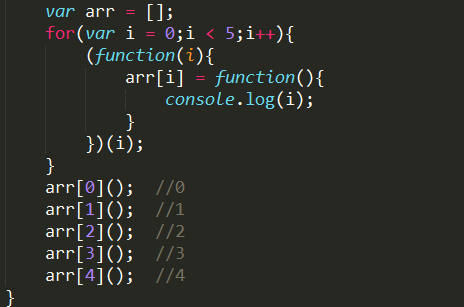
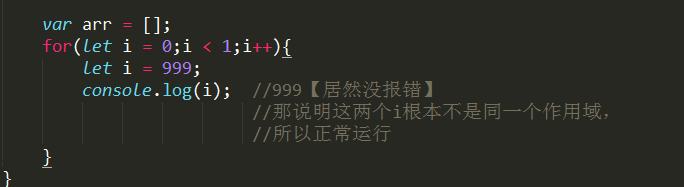
发现区别了吗?var声明的变量它是全局范围内都有效的,每一次的循环,新的i值都会覆盖旧值,导致最后输出的是最后一轮的i值(当然,也可以利用闭包来解决这个问题【第三张图】)。如果使用的是let,声明的变量仅在块级作用域内有效,当前的i只在本轮循环有效,所以每一次循环i其实都是一个新的变量。在期间我发现了一个更神奇的东西,请看下面一张图:

注意:①、let不像var一样会发生“变量提升”的现象,所以,使用之前,必须先声明,不然就会报错。
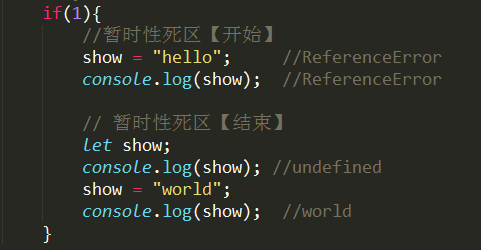
②、暂时性死区(temporal dead zone,简称TDZ),只要块级作用域内有let命令,它所声明的变量就会绑定这个区域,不收外部的的影响。简单的来说,在代码块中,使用let命令声明变量之前,变量都是不能用的。例子:

③、let不允许在同一个作用域内重复声明同一个变量。
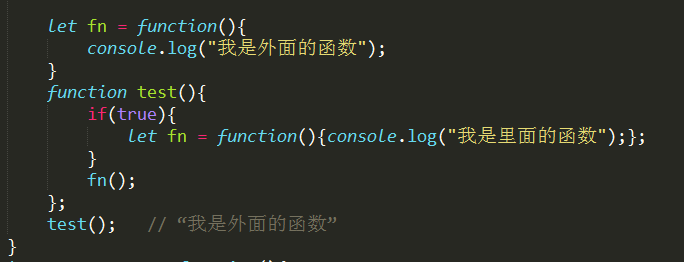
好了,现在再来讲一讲上文提及到的一个东东:“块级作用域”。在es5中只有“全局作用域”和“函数作用域”。这使得我在刚开始学的时候一脸蒙蔽,其他语言都有块级作用域(比如C语言),但js就没有。幸好在es6中加入了“块级作用域”的概念,let实际上为javascript新增了块级作用域,有了块级作用域,就可以避免变量泄露成全局变量,代码快之间不会受到影响。另外,es6里还规定了:函数本身的作用域在其块级作用域内。注意!注意!注意!重要的事说三遍:(如果是在严格模式下,函数只能在顶级作用域和函数内部声明,其他情况下【比如:if语句、循环语句下】就会报错) :

最后再来说说es6中的新特性之“const”,好吧,其他编程语言里早就有了,但是javascript在es6之前还是没有~~。这个是用来声明常量的,其表现为不可修改的,还有就是声明的同时必须进行赋值,否则就会报错。
注意:①、在作用域方面,它其实和let作用域相同:只在声明所在的块级作用域内有效;
②、const命令声明的常量同样不存在“变量提升”,同样存在“暂时性死区”,必须在声明后才能使用。
③、const也不能重复声明常量。
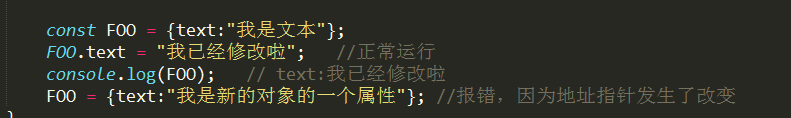
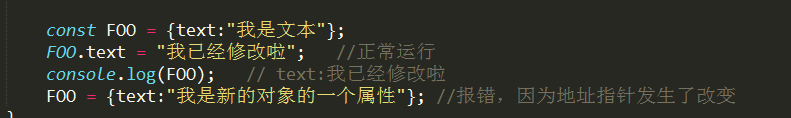
综合例子:

④、对于复合类型的变量,常量名不指向数据,而是指向的是数据的指针地址,const命令只是保证了地址没有变,但并不保证数据的不变,所以在使用const命令声明常量为对象时要小心!!其实我们可以对其对象进行“冻结”,使用Object.freeze()即可实现。



以上这篇浅谈ECMAScript6新特性之let、const就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容