JavaScript变量类型以及变量作用域详解
粥要熬 人气:0变量类型
ECMAScript变量可能包含两种不同类型的数据值:基本类型和引用类型。
基本类型
基本类型指的是简单的数据段,5种基本数据类型:undefined、null、boolean、number、string,基本数据类型是按值访问的,因此可以操作保存在变量中的实际的值。
复制变量值
从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。例如:
var num1 = 5; var num2 = num1;
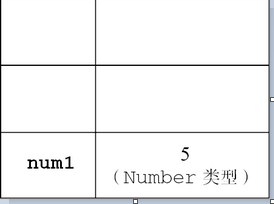
复制前的变量对象

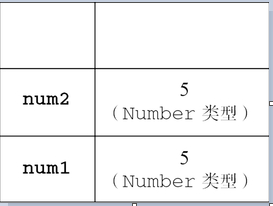
复制后的变量对象

引用类型
引用类型指那些可能由多个值构成的对象,引用类型的值是保存在内存中的对象,JavaScript不允许直接访问内存中的位置,在操作对象时,实际上是在操作对象的引用而不是实际的对象,因此,引用类型的值是按引用访问的。
动态属性
引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法。如果对象不被销毁或者这个属性不被删除,则这个属性将一直存在,但是我们不能给基本类型的值添加属性。例如:
var person = new Object(); person.say = "hello"; alert(person.say); //"hello"
复制变量值
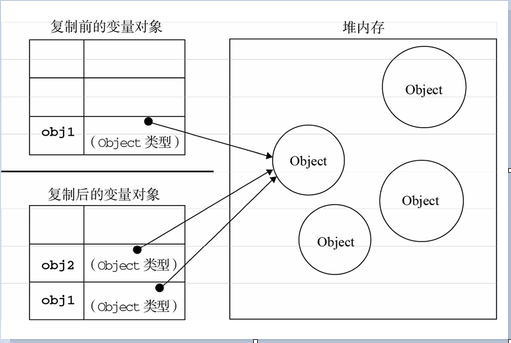
从一个变量向另一个变量复制引用类型的值时,也会将存储在变量对象中的值复制一份放到为新变量分配的空间中,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制结束后,两个变量实际上将引用同一个对象,改变其中一个变量,就会影响另一个变量。例如:
var obj1 = new Object(); var obj2 = obj1; obj1.say = "hello"; alert(obj2.say); //"hello"

传递参数
ECMAScript中所有函数的参数都是按值传递的,把函数外部的值复制给函数内部的参数。在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量;在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。例如:
function addTen(num) {
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count); //20
alert(result); //30
执行环境及作用域
执行环境定义了变量或函数有权访问的其他数据,决定了他们各自的行为。
全局执行环境是最外围的执行环境,在WEB浏览器中,全局执行环境被认为是window对象,因此全局变量和属性都是作为window的属性和方法创建的。
每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中,在函数执行之后,栈将其弹出,将控制权返回给之前的执行环境。
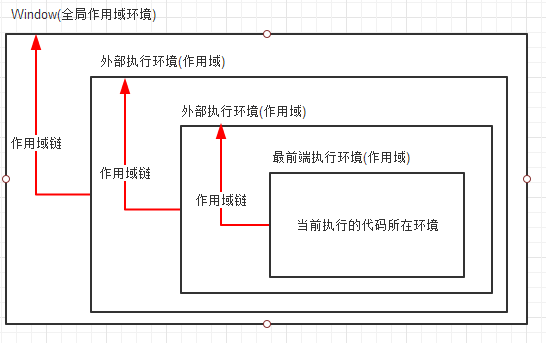
当代码在一个环境中执行时,会创建变量对象的一个作用域链,作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端始终是当前指行代码所在的变量对象,作用域链中下一个变量对象来自外部环境,再下一个变量对象来自下一个外部环境,这样一直延续到全局环境,全局执行环境的变量对象始终是作用域链的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直到找到标识符为止。

内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。
无块级作用域
JavaScript中没有块级作用域,例如:
if(true){
var color = "blue";
}
alert(color); //"blue"
在函数中未使用var声明的变量会被成全局变量,例如:
function add(num1,num2){
sum = num1 + num2;
return sum;
}
var result = add(10,20);
alert(sum); //30
加载全部内容