详解vue-cli构建项目反向代理配置
RitchieWei 人气:0本文介绍了vue-cli构建项目反向代理配置,分享给大家,具体如下:

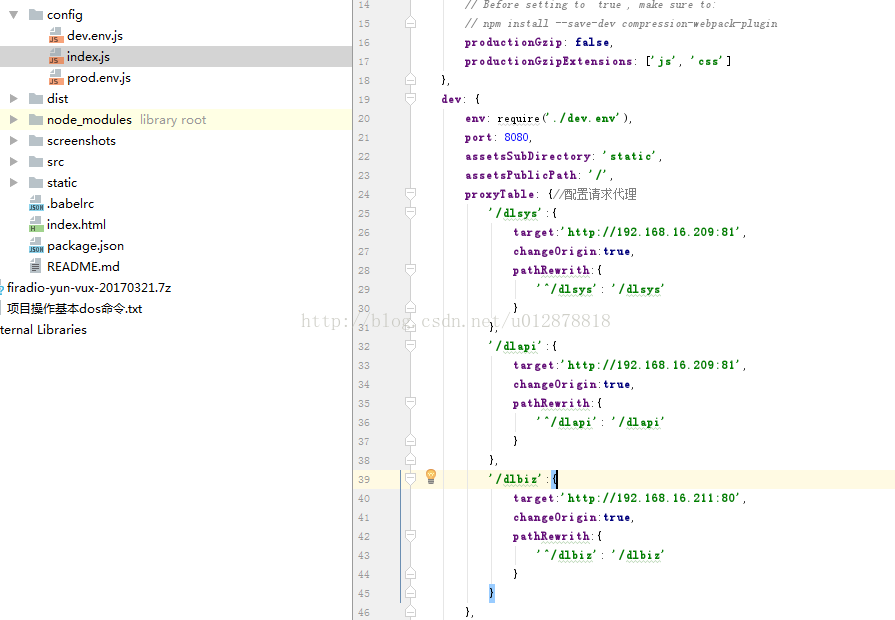
proxyTable: {//配置请求代理
'https://img.qb5200.com/download-x/dlsys':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^https://img.qb5200.com/download-x/dlsys':
'https://img.qb5200.com/download-x/dlsys'
}
},
'https://img.qb5200.com/download-x/dlapi':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^https://img.qb5200.com/download-x/dlapi':
'https://img.qb5200.com/download-x/dlapi'
}
},
'https://img.qb5200.com/download-x/dlbiz':{
target:'http://192.168.16.211:80',
changeOrigin:true,
pathRewrith:{
'^https://img.qb5200.com/download-x/dlbiz':
'https://img.qb5200.com/download-x/dlbiz'
}
}
},
加载全部内容