微信小程序实现获取小程序码和二维码java接口开发
天才小小布 人气:0前言:目前小程序推出了自己的识别码,小程序码,这个圆形的码看起来比二维码好看。本文总结微信小程序的获取小程序码和二维码并生成二维码图片的接口开发。主要内容摘抄自微信小程序的API文档,java接口开发是自己总结开发。
微信小程序API文档:获取二维码
一、简介
通过后台接口可以获取小程序任意页面的二维码,扫描该二维码可以直接进入小程序对应的页面。目前微信支持两种二维码,小程序码(左),小程序二维码(右),如下所示:

二、获取小程序码
目前有两个接口可以生成小程序码,开发者可以根据自己的需要选择合适的接口。
1 不带参数有限个数小程序码接口
适用于需要的码数量较少的业务场景
接口地址:https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN
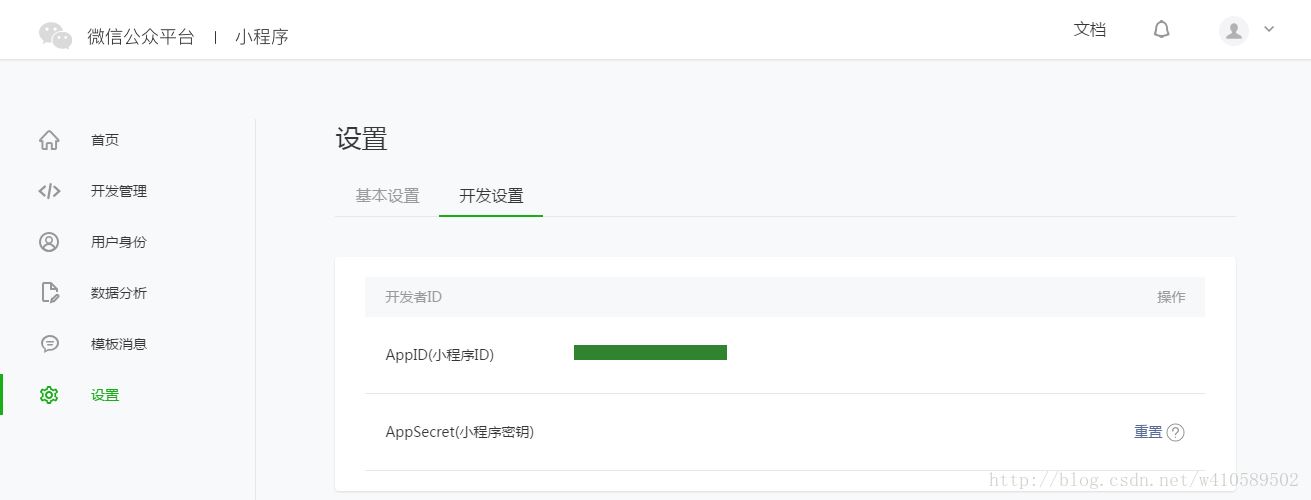
注:获取accesstoken的方法跟微信公众获取accesstoken方法一致,不过小程序获取accesstoken需要小程序的appid和appsercet。登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。

获取微信小程序的 AppID文章地址:小程序简易教程
(1)POST 参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| path | String | 不能为空,最大长度 128 字节 | |
| width | Int | 430 | 二维码的宽度 |
| auto_color | Bool | false | 自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调 |
| line_color | Object | {“r”:”0”,”g”:”0”,”b”:”0”} | auth_color 为 false 时生效,使用 rgb 设置颜色 例如 {“r”:”xxx”,”g”:”xxx”,”b”:”xxx”} |
注意:通过该接口生成的小程序码,永久有效,但数量有效,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
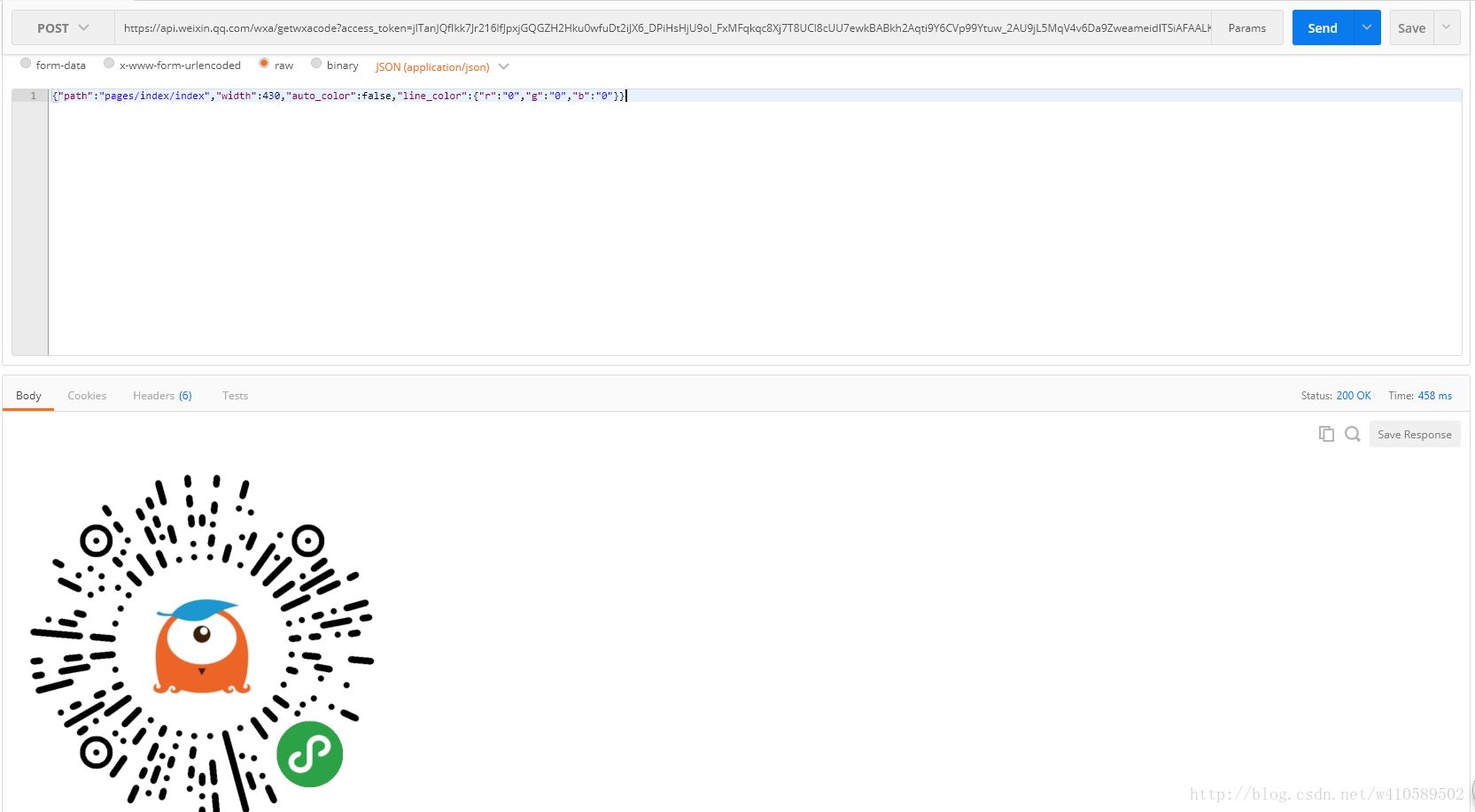
(2)请求接口测试
使用http请求插件postman或者RESTClient请求测试。

请求测试结果返回一个小程序码图片,与微信公众平台生成二维码不同,小程序码直接返回文件流,不是微信公众平台的url和ticket。
(3)java接口开发
注:此接口是基于Spring RestTemplate进行http请求,进行http请求有很多方法和工具类,可自行百度或参考下面的参考文章。接口只是提供一个解决方法的思路。
public Map getminiqrQr(String accessToken) {
RestTemplate rest = new RestTemplate();
InputStream inputStream = null;
OutputStream outputStream = null;
try {
String url = "https://api.weixin.qq.com/wxa/getwxacode?access_token="+accessToken;
Map<String,Object> param = new HashMap<>();
param.put("page", "pages/index/index");
param.put("width", 430);
param.put("auto_color", false);
Map<String,Object> line_color = new HashMap<>();
line_color.put("r", 0);
line_color.put("g", 0);
line_color.put("b", 0);
param.put("line_color", line_color);
LOG.info("调用生成微信URL接口传参:" + param);
MultiValueMap<String, String> headers = new LinkedMultiValueMap<>();
HttpEntity requestEntity = new HttpEntity(param, headers);
ResponseEntity<byte[]> entity = rest.exchange(url, HttpMethod.POST, requestEntity, byte[].class, new Object[0]);
LOG.info("调用小程序生成微信永久小程序码URL接口返回结果:" + entity.getBody());
byte[] result = entity.getBody();
LOG.info(Base64.encodeBase64String(result));
inputStream = new ByteArrayInputStream(result);
File file = new File("C:/Users/wangqiulin/Desktop/1.png");
if (!file.exists()){
file.createNewFile();
}
outputStream = new FileOutputStream(file);
int len = 0;
byte[] buf = new byte[1024];
while ((len = inputStream.read(buf, 0, 1024)) != -1) {
outputStream.write(buf, 0, len);
}
outputStream.flush();
} catch (Exception e) {
LOG.error("调用小程序生成微信永久小程序码URL接口异常",e);
} finally {
if(inputStream != null){
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if(outputStream != null){
try {
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}
说明:accessToken的获取方法就不多说,因为小程序二维码很坑爹的返回文件流,导致我们必须对流进行处理转换成图片保存到本地,这样还有一个严重的后果就是无法将二维码保存到数据库中,每次想获取二维码必须请求接口,此接口最多生成不超过100000个,请大家谨慎使用。
2 带参数无限个数小程序码接口
适用于需要的码数量极多,或仅临时使用的业务场景
接口地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN
获取accessToken的方法跟接口1一致。
(1)POST 参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scene | String | 最大32个可见字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~,其它字符请自行编码为合法字符(因不支持%,中文无法使用 urlencode 处理,请使用其他编码方式) | |
| page | String | 必须是已经发布的小程序页面,例如 “pages/index/index” ,如果不填写这个字段,默认跳主页面 | |
| width | Int | 430 | 二维码的宽度 |
| auto_color | Bool | false | 自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调 |
| line_color | Object | {“r”:”0”,”g”:”0”,”b”:”0”} | auto_color 为 false 时生效,使用 rgb 设置颜色 例如 {“r”:”xxx”,”g”:”xxx”,”b”:”xxx”} |
注意:通过该接口生成的小程序码,永久有效,数量暂无限制。用户扫描该码进入小程序后,开发者需在对应页面获取的码中 scene 字段的值,再做处理逻辑。使用如下代码可以获取到二维码中的 scene 字段的值。调试阶段可以使用开发工具的条件编译自定义参数 scene=xxxx 进行模拟,开发工具模拟时的 scene 的参数值需要进行 urlencode。同时需要注意,此接口的page参数中不能带任何参数,参数都在scene 参数中处理,切记!!!
// 这是首页的 js
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
}
})
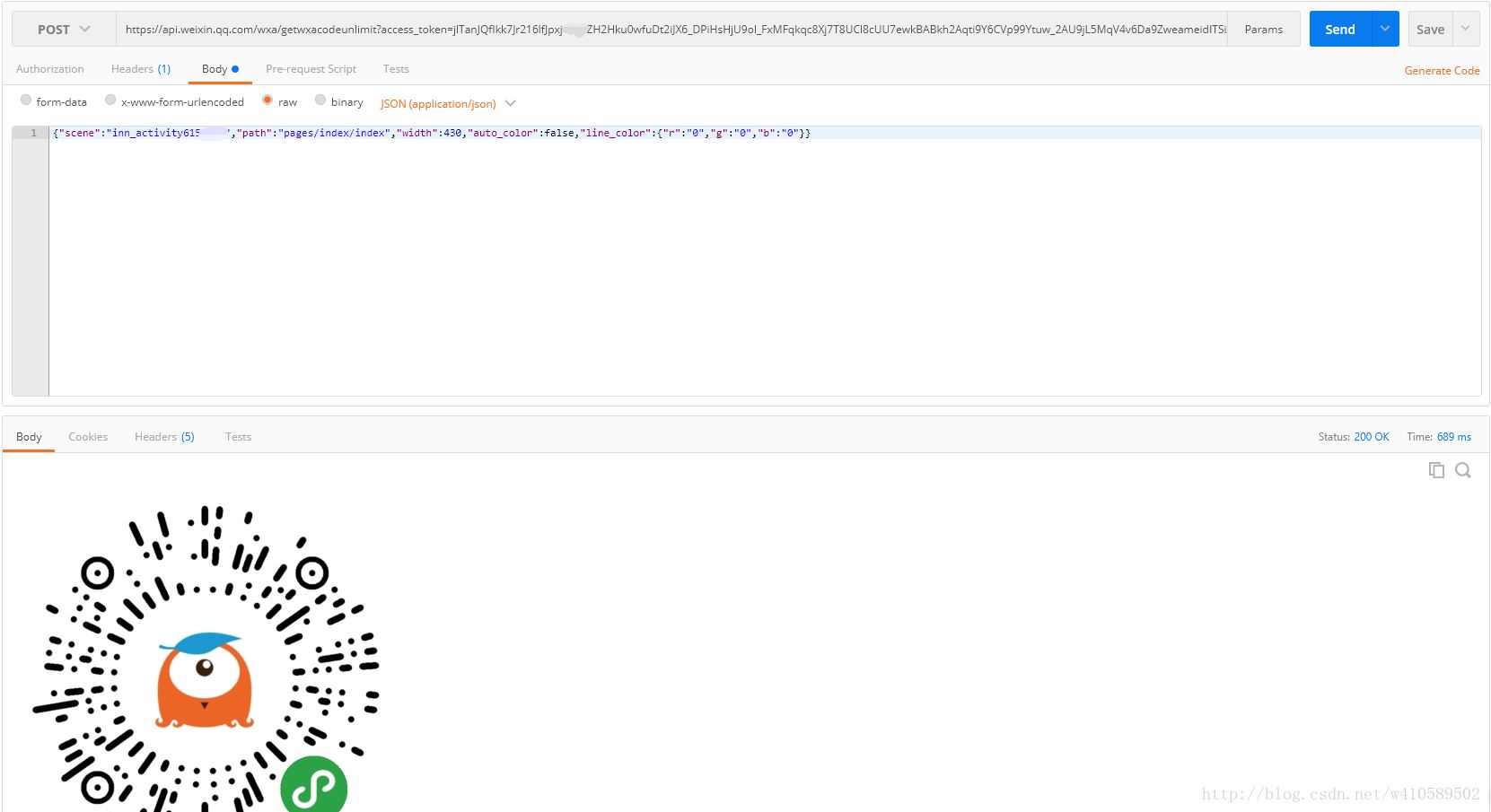
(2)请求接口测试

(3)java接口开发
public Map getminiqrQr(String sceneStr, String accessToken) {
RestTemplate rest = new RestTemplate();
InputStream inputStream = null;
OutputStream outputStream = null;
try {
String url = "https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token="+accessToken;
Map<String,Object> param = new HashMap<>();
param.put("scene", sceneStr);
param.put("page", "pages/index/index");
param.put("width", 430);
param.put("auto_color", false);
Map<String,Object> line_color = new HashMap<>();
line_color.put("r", 0);
line_color.put("g", 0);
line_color.put("b", 0);
param.put("line_color", line_color);
LOG.info("调用生成微信URL接口传参:" + param);
MultiValueMap<String, String> headers = new LinkedMultiValueMap<>();
HttpEntity requestEntity = new HttpEntity(param, headers);
ResponseEntity<byte[]> entity = rest.exchange(url, HttpMethod.POST, requestEntity, byte[].class, new Object[0]);
LOG.info("调用小程序生成微信永久小程序码URL接口返回结果:" + entity.getBody());
byte[] result = entity.getBody();
LOG.info(Base64.encodeBase64String(result));
inputStream = new ByteArrayInputStream(result);
File file = new File("C:/Users/wangqiulin/Desktop/1.png");
if (!file.exists()){
file.createNewFile();
}
outputStream = new FileOutputStream(file);
int len = 0;
byte[] buf = new byte[1024];
while ((len = inputStream.read(buf, 0, 1024)) != -1) {
outputStream.write(buf, 0, len);
}
outputStream.flush();
} catch (Exception e) {
LOG.error("调用小程序生成微信永久小程序码URL接口异常",e);
} finally {
if(inputStream != null){
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if(outputStream != null){
try {
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}
3 获取小程序二维码
适用于需要的码数量较少的业务场景
接口地址:https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN
(1)POST 参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| path | String | 不能为空,最大长度 128 字节 | |
| width | Int | 430 | 二维码的宽度 |
注意:通过该接口生成的小程序二维码,永久有效,数量限制见文末说明,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
示例:
{"path": "pages/index?query=1", "width": 430}
注:pages/index 需要在 app.json 的 pages 中定义
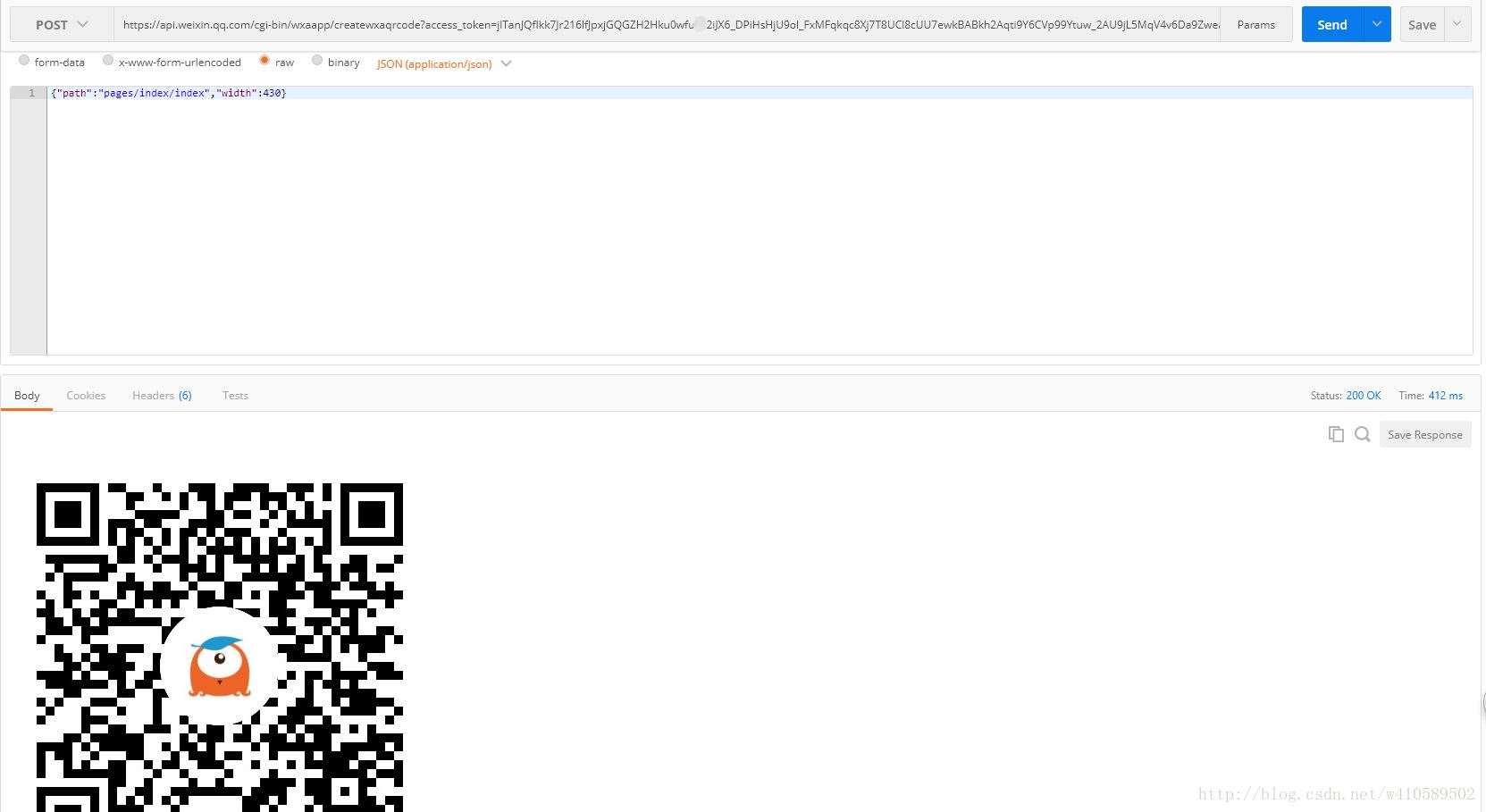
(2)请求接口测试

(3)java接口开发
public Map getminiqrQr(String accessToken) {
RestTemplate rest = new RestTemplate();
InputStream inputStream = null;
OutputStream outputStream = null;
try {
String url = "https://api.weixin.qq.com/wxaapp/createwxaqrcode?access_token="+accessToken;
Map<String,Object> param = new HashMap<>();
param.put("page", "pages/index/index");
param.put("width", 430);
LOG.info("调用生成微信URL接口传参:" + param);
MultiValueMap<String, String> headers = new LinkedMultiValueMap<>();
HttpEntity requestEntity = new HttpEntity(param, headers);
ResponseEntity<byte[]> entity = rest.exchange(url, HttpMethod.POST, requestEntity, byte[].class, new Object[0]);
LOG.info("调用小程序生成微信永久二维码URL接口返回结果:" + entity.getBody());
byte[] result = entity.getBody();
LOG.info(Base64.encodeBase64String(result));
inputStream = new ByteArrayInputStream(result);
File file = new File("C:/Users/wangqiulin/Desktop/1.png");
if (!file.exists()){
file.createNewFile();
}
outputStream = new FileOutputStream(file);
int len = 0;
byte[] buf = new byte[1024];
while ((len = inputStream.read(buf, 0, 1024)) != -1) {
outputStream.write(buf, 0, len);
}
outputStream.flush();
} catch (Exception e) {
LOG.error("调用小程序生成微信永久二维码URL接口异常",e);
} finally {
if(inputStream != null){
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if(outputStream != null){
try {
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}
三、说明
1:通过该接口,仅能生成已发布的小程序的二维码。
2:可以在开发者工具预览时生成开发版的带参二维码。
3:接口1加上接口2,总共生成的码数量限制为100,000,请谨慎调用。
4 : POST 参数需要转成 json 字符串,不支持 form 表单提交。
5 : auto_color line_color 参数仅对小程序码生效。
加载全部内容