Photoshop CS3教程:怎样制作动画
佚名 人气:0
动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。这里就有一个速度的要求,试想一下如果我们缓慢地翻动课本,感受到的只会是多个静止画面而非连续影像。播放电影也是如此,如果速度太慢,观众看到的就等于是一幅幅轮换的幻灯片。为了让观众感受到连续影像,电影以每秒24张画面的速度播放,也就是一秒钟内在屏幕上连续投射出24张静止画面。有关动画播放速度的单位是fps,其中的f就是英文单词Frame(画面、帧),p就是Per(每),s就是Second(秒)。用中文表达就是多少帧每秒,或每秒多少帧。电影是24fps,通常简称为24帧。
现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。
人眼的辨识精度其实远远高于以上几种帧速,因为人眼与大脑构成的视觉系统是非常发达的。只是依据环境不同而具备有不同的敏感程度,比如在黑暗环境中对较亮光源的视觉暂留时间较长,因此电影只需要24帧。顺便说句题外话,只有少数动物的眼睛能在某些方面超过人类,但都同时在其他方面存在严重缺陷。如“细节之王”鹰是色盲,而“夜视之王”猫头鹰的眼珠固定,要转动头部才能观察周围。
我们在天极设计在线中看的Photoshop设计教程中,Photoshop多用来制作比如海报、印刷稿等静态图像的,我们提到过它具备动画制作的能力。现在我们就是要在Photoshop中去创建一个由多个帧组成的动画。把单一的画面扩展到多个画面。并在这多个画面中营造一种影像上的连续性,令动画成型。
现在很多使用Flash制作的动画都可以附带配音和交互性,从而令整个动画更加生动。而Photoshop所制作出来的动画只能称作简单动画,这主要是因为其只具备画面而不能加入声音,且观众只能以固定方式观看。但简单并不代表简陋,虽然前者提供了更多的制作和表现方法,但后者也仍然具备自己的独特优势,如图层样式动画就可以很容易地做出一些其它软件很难实现的精美动画细节。再者,正如同在纸上画画是一个很简单的行为,但不同的人画得好坏也不相同。因此优秀的动画并不一定就需要很复杂的技术,重要的是优秀的创意。
无论是哪一个软件,它们的制作原理都是相同的,正如同我们曾经刻苦学习的RGB色彩模式一样,到哪里都能应用上。所以我们现在的任务是利用已经学到的Photoshop基础知识,将它扩展到动画制作上,从中学习到制作动画的一般性技巧和方法。这些知识以后仍然可以应用于其它方面。并且我们也会介绍如何将Photoshop动画转为视频并为其加入声音。
除了制作上的不同以外,在用途上也有不同。动画经常被安放于网页中的某个区域用以强调某项内容,如广告动画。这种动画通常按照安放位置的不同而具备相应的固定尺寸,如468x60、140x60、90x180等。也可将动画应用于手机彩信(一种可发送图片、声音、视频的多媒体短信服务)。这些用途都有各自的特点,除了尺寸以外还有其它需要考虑的因素。如字节数的限制,帧停留时间等。我们会在教程中逐步予以讲解。
注意:在本系列教程开始之前,我们要求读者都已经学习过Photoshop的基础知识,理解并掌握如调整图层、图层样式等概念和操作,例如“怎样建立曲线调整层”之类的内容我们只作简要操作介绍,而不再详细解释其中原理。因此建议新加入的读者先行学习基础部分内容。
另外,Photoshop CS3 Extended(扩展)版本才具备动画制作功能,普通版本是不具备的。CS2版本有附带动作制作功能,操作也与CS3 Extended相似。而CS及更早版本则需要借助捆绑的ImageReady软件进行动画制作。建议大家使用与教程相同的CS3 Extended版本。
既然称为动画,那就是要令画面中的图像动起来,我们现在就来实际动手画制作一个“简单且简陋”的动画吧。
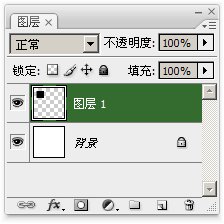
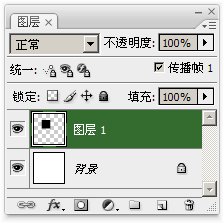
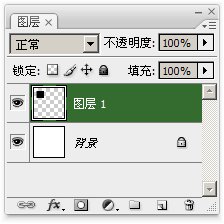
新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。


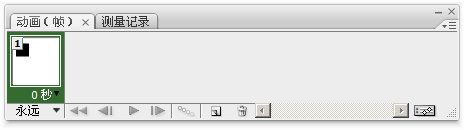
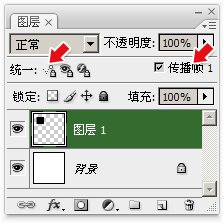
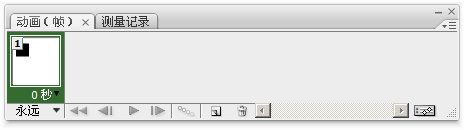
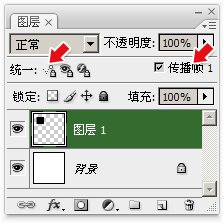
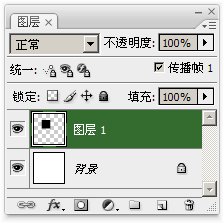
通过【窗口_动画】开启动画调板,如下左图所示。而此时图层调板也多出了一些选项,如下右图红色箭头处。如果将动画调板关闭则恢复到原先。这里暂时不用去理会。另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。


在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮 ,就会看到新增加了一个帧。如下图所示。按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。相应的,大家也应该能想得到
,就会看到新增加了一个帧。如下图所示。按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。相应的,大家也应该能想得到 按钮的作用就是删除帧。
按钮的作用就是删除帧。

确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。此时动画调板如下中图所示。可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。这是一个很重要的特性。
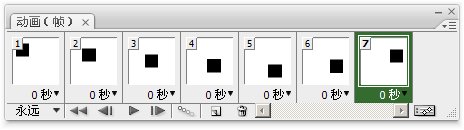
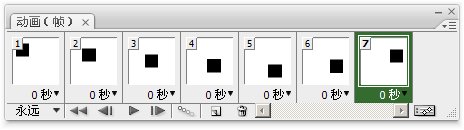
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。现在我们拥有了7个帧,且每个帧中方块的位置都不同。注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。按照这个特性,我们使用一个图层就可以做出物体移动的动画。



现在大家可以按下动画调板中的播放按钮 ,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“ 0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。
,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“ 0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。
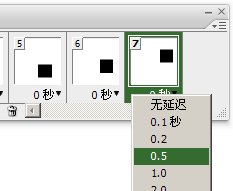
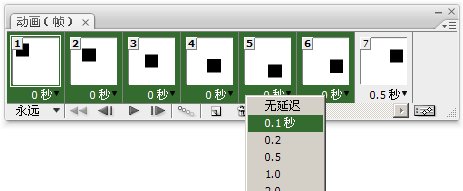
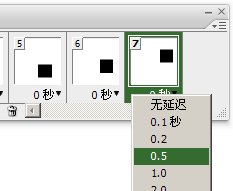
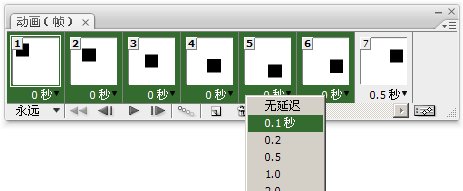
设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如下左图所示,将第7帧设为0.5秒。列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT键点击第6帧,就选择了第1至第6帧。然后在其中任意一帧的时间区进行设定即可,如下右图所示,设为0.1秒。这是一个比较常用的延迟时间。
再次播放动画,就会看到方块移动的速度有所减缓,并且在移动的最后会停留较长时间。很明显,这是由于它被设置了较长延迟的缘故。而这种较长的延迟实际上起到了一种突出的作用,在实际制作中就可以利用这个特点来突出某个主题。我们在后面的教程中也会找时间专门介绍一些表现手法。


除了延迟时间外,动画还有一个特点就是可以设定播放的循环次数。注意在动画调板第一帧的下方有一个“永远”,这就是循环次数。点击后可以选择“一次”或“永远”,或者自行设定循环的次数。之后再次播放动画即可看到循环次数设定的效果。
虽然在绝大多数情况下动画都是连续循环的(即永远),但在某些地方也会用到单次或少数几次(2~3次)循环,主要出现在利用动画制作网页部件的时候。比如将一个栏目的名称从无到有用动画渐显出来,这样当名称完全显示出来后就应当固定,而不能再次消失然后再次渐显。这时就要使用“一次”的循环设定了。

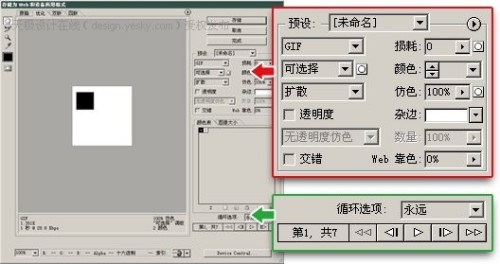
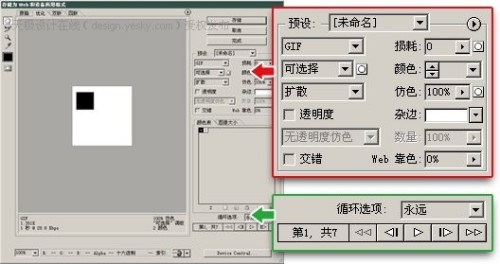
按下〖CTRL S〗【文件>存储】可以将动画设定保存起来,文件格式为psd。这种文件格式是Photoshop专有的,可以记录所有的相关信息,建议大家都将自己的作品保存为该格式,方便以后的修改。如果需要能用于网页的独立动画文件,则需要使用〖CTRL ALT SHIFT S〗【文件>存储为Web和设备所用格式】,将出现一个如下左图所示的大窗口。这个大窗口有许多内容需要介绍。但现在大家只需要参照红色箭头区域中的设定即可。
同时窗口右下方绿色箭头区域会出现播放按钮和循环选项,在此更改循环次数会同时更改源文件中的设定。需要注意的是,如果在红色箭头区域内没有选择GIF,则播放按钮不可用。这是因为只有GIF格式才支持动画,如果强行保存为其他格式如JPG或PNG,则所生成的图像中只有第一帧的画面。
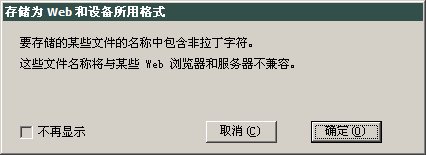
在存储过程中可能出现如下右图所示的警告信息,不必理会,确定即可。也可以让其不再显示。但大家要注意在给文件起名时要使用半角英文或数字,不要使用全角字符或中文。这是为了能更广泛地被各种语言的浏览器所兼容。


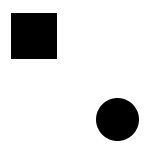
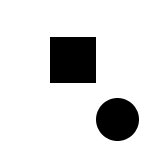
在这个章节中大家要掌握的是动画的两项属性,即帧延迟时间和循环次数。另外要掌握“复制帧、移动图层”这种的制作简单物体位移动画的方法。并使用该方法制作出同时有两个物体位移的动画。效果类似下图所示。

下节我们介绍第二部分:第一帧的传播特性。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。这里就有一个速度的要求,试想一下如果我们缓慢地翻动课本,感受到的只会是多个静止画面而非连续影像。播放电影也是如此,如果速度太慢,观众看到的就等于是一幅幅轮换的幻灯片。为了让观众感受到连续影像,电影以每秒24张画面的速度播放,也就是一秒钟内在屏幕上连续投射出24张静止画面。有关动画播放速度的单位是fps,其中的f就是英文单词Frame(画面、帧),p就是Per(每),s就是Second(秒)。用中文表达就是多少帧每秒,或每秒多少帧。电影是24fps,通常简称为24帧。
现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。
人眼的辨识精度其实远远高于以上几种帧速,因为人眼与大脑构成的视觉系统是非常发达的。只是依据环境不同而具备有不同的敏感程度,比如在黑暗环境中对较亮光源的视觉暂留时间较长,因此电影只需要24帧。顺便说句题外话,只有少数动物的眼睛能在某些方面超过人类,但都同时在其他方面存在严重缺陷。如“细节之王”鹰是色盲,而“夜视之王”猫头鹰的眼珠固定,要转动头部才能观察周围。
我们在天极设计在线中看的Photoshop设计教程中,Photoshop多用来制作比如海报、印刷稿等静态图像的,我们提到过它具备动画制作的能力。现在我们就是要在Photoshop中去创建一个由多个帧组成的动画。把单一的画面扩展到多个画面。并在这多个画面中营造一种影像上的连续性,令动画成型。
现在很多使用Flash制作的动画都可以附带配音和交互性,从而令整个动画更加生动。而Photoshop所制作出来的动画只能称作简单动画,这主要是因为其只具备画面而不能加入声音,且观众只能以固定方式观看。但简单并不代表简陋,虽然前者提供了更多的制作和表现方法,但后者也仍然具备自己的独特优势,如图层样式动画就可以很容易地做出一些其它软件很难实现的精美动画细节。再者,正如同在纸上画画是一个很简单的行为,但不同的人画得好坏也不相同。因此优秀的动画并不一定就需要很复杂的技术,重要的是优秀的创意。
无论是哪一个软件,它们的制作原理都是相同的,正如同我们曾经刻苦学习的RGB色彩模式一样,到哪里都能应用上。所以我们现在的任务是利用已经学到的Photoshop基础知识,将它扩展到动画制作上,从中学习到制作动画的一般性技巧和方法。这些知识以后仍然可以应用于其它方面。并且我们也会介绍如何将Photoshop动画转为视频并为其加入声音。
除了制作上的不同以外,在用途上也有不同。动画经常被安放于网页中的某个区域用以强调某项内容,如广告动画。这种动画通常按照安放位置的不同而具备相应的固定尺寸,如468x60、140x60、90x180等。也可将动画应用于手机彩信(一种可发送图片、声音、视频的多媒体短信服务)。这些用途都有各自的特点,除了尺寸以外还有其它需要考虑的因素。如字节数的限制,帧停留时间等。我们会在教程中逐步予以讲解。
注意:在本系列教程开始之前,我们要求读者都已经学习过Photoshop的基础知识,理解并掌握如调整图层、图层样式等概念和操作,例如“怎样建立曲线调整层”之类的内容我们只作简要操作介绍,而不再详细解释其中原理。因此建议新加入的读者先行学习基础部分内容。
另外,Photoshop CS3 Extended(扩展)版本才具备动画制作功能,普通版本是不具备的。CS2版本有附带动作制作功能,操作也与CS3 Extended相似。而CS及更早版本则需要借助捆绑的ImageReady软件进行动画制作。建议大家使用与教程相同的CS3 Extended版本。
既然称为动画,那就是要令画面中的图像动起来,我们现在就来实际动手画制作一个“简单且简陋”的动画吧。
新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。


通过【窗口_动画】开启动画调板,如下左图所示。而此时图层调板也多出了一些选项,如下右图红色箭头处。如果将动画调板关闭则恢复到原先。这里暂时不用去理会。另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。


在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮

确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。此时动画调板如下中图所示。可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。这是一个很重要的特性。
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。现在我们拥有了7个帧,且每个帧中方块的位置都不同。注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。按照这个特性,我们使用一个图层就可以做出物体移动的动画。



现在大家可以按下动画调板中的播放按钮
设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如下左图所示,将第7帧设为0.5秒。列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT键点击第6帧,就选择了第1至第6帧。然后在其中任意一帧的时间区进行设定即可,如下右图所示,设为0.1秒。这是一个比较常用的延迟时间。
再次播放动画,就会看到方块移动的速度有所减缓,并且在移动的最后会停留较长时间。很明显,这是由于它被设置了较长延迟的缘故。而这种较长的延迟实际上起到了一种突出的作用,在实际制作中就可以利用这个特点来突出某个主题。我们在后面的教程中也会找时间专门介绍一些表现手法。


除了延迟时间外,动画还有一个特点就是可以设定播放的循环次数。注意在动画调板第一帧的下方有一个“永远”,这就是循环次数。点击后可以选择“一次”或“永远”,或者自行设定循环的次数。之后再次播放动画即可看到循环次数设定的效果。
虽然在绝大多数情况下动画都是连续循环的(即永远),但在某些地方也会用到单次或少数几次(2~3次)循环,主要出现在利用动画制作网页部件的时候。比如将一个栏目的名称从无到有用动画渐显出来,这样当名称完全显示出来后就应当固定,而不能再次消失然后再次渐显。这时就要使用“一次”的循环设定了。

按下〖CTRL S〗【文件>存储】可以将动画设定保存起来,文件格式为psd。这种文件格式是Photoshop专有的,可以记录所有的相关信息,建议大家都将自己的作品保存为该格式,方便以后的修改。如果需要能用于网页的独立动画文件,则需要使用〖CTRL ALT SHIFT S〗【文件>存储为Web和设备所用格式】,将出现一个如下左图所示的大窗口。这个大窗口有许多内容需要介绍。但现在大家只需要参照红色箭头区域中的设定即可。
同时窗口右下方绿色箭头区域会出现播放按钮和循环选项,在此更改循环次数会同时更改源文件中的设定。需要注意的是,如果在红色箭头区域内没有选择GIF,则播放按钮不可用。这是因为只有GIF格式才支持动画,如果强行保存为其他格式如JPG或PNG,则所生成的图像中只有第一帧的画面。
在存储过程中可能出现如下右图所示的警告信息,不必理会,确定即可。也可以让其不再显示。但大家要注意在给文件起名时要使用半角英文或数字,不要使用全角字符或中文。这是为了能更广泛地被各种语言的浏览器所兼容。


在这个章节中大家要掌握的是动画的两项属性,即帧延迟时间和循环次数。另外要掌握“复制帧、移动图层”这种的制作简单物体位移动画的方法。并使用该方法制作出同时有两个物体位移的动画。效果类似下图所示。

下节我们介绍第二部分:第一帧的传播特性。
加载全部内容