Photoshop打造简单的发光LED字
大眼仔~旭 人气:0
制作过程有任何疑问可以加作者的QQ:562844847。
最终效果

新建一个600 * 450,分辨率为300像素的文档,具体参数设置如下图。

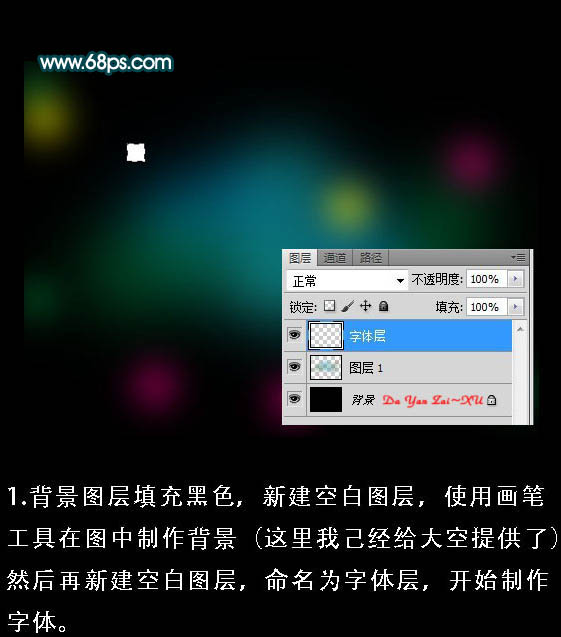
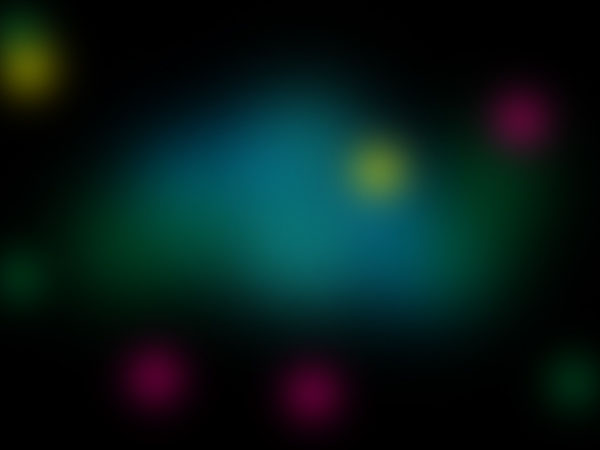
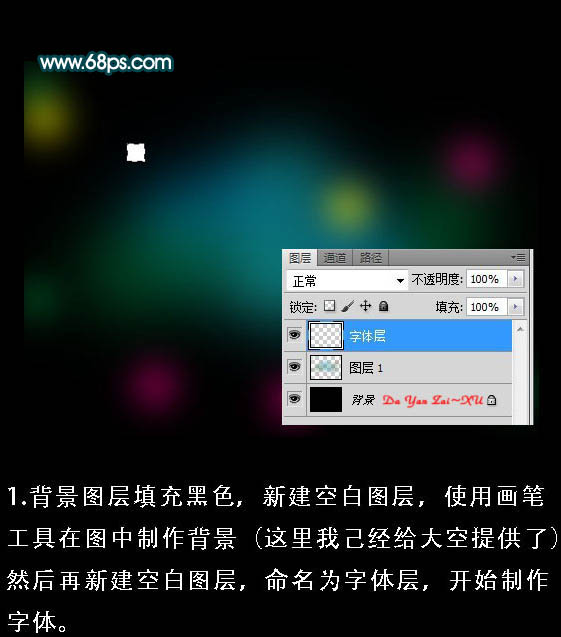
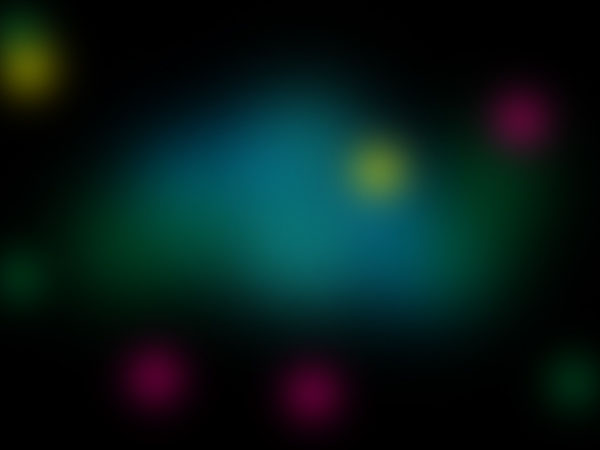
1、背景图层填充黑色,新建一个图层,用画笔工具在图中制作背景,先涂上一些简单的色块,然后再适当模糊处理,看上去梦幻,均匀即可。如果嫌麻烦,可以找一些梦幻背景素材。
新建一个图层,命名为“字体层”,开始制作字体。


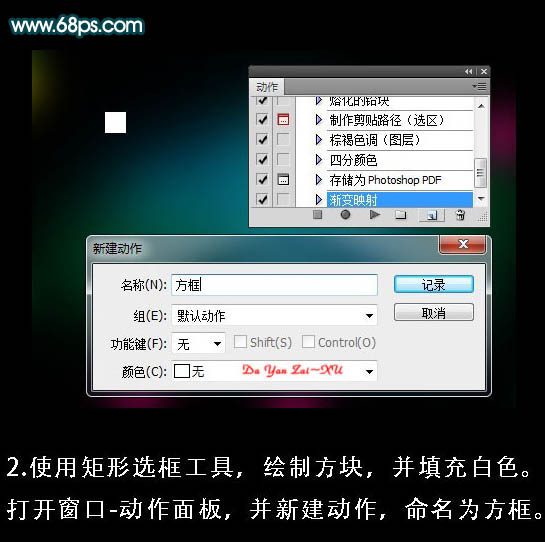
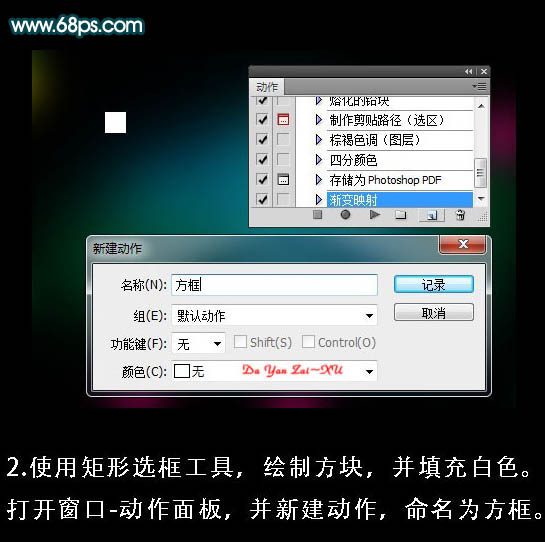
2、使用矩形选框工具,绘制一个小方块填充白色。选择菜单:窗口 > 动作面板,并新建动作,命名为“方框”。

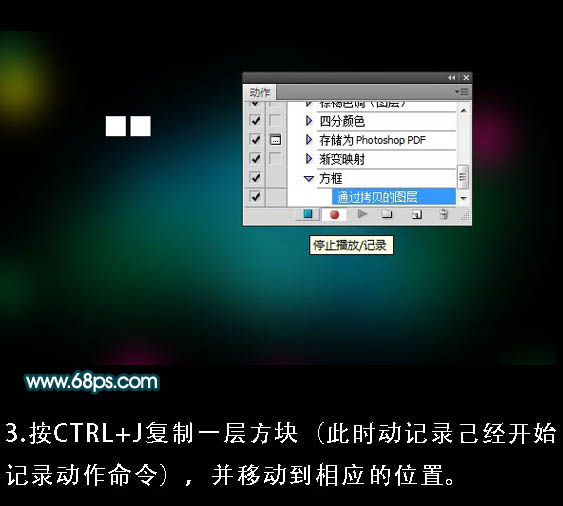
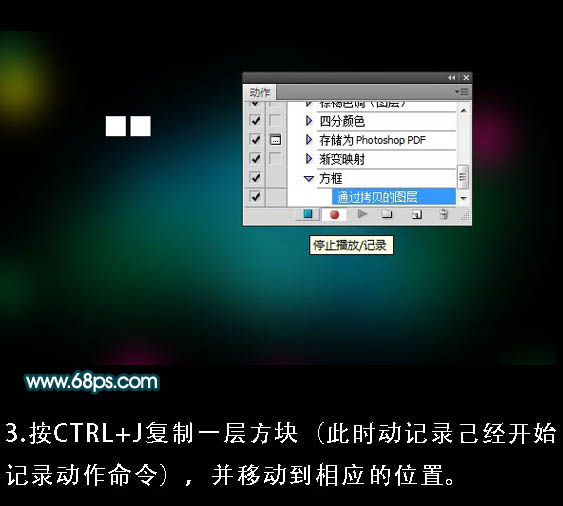
3、按Ctrl + J 复制一层方块,此时动作开始记录。把方块移动到相应的位置,如下图。

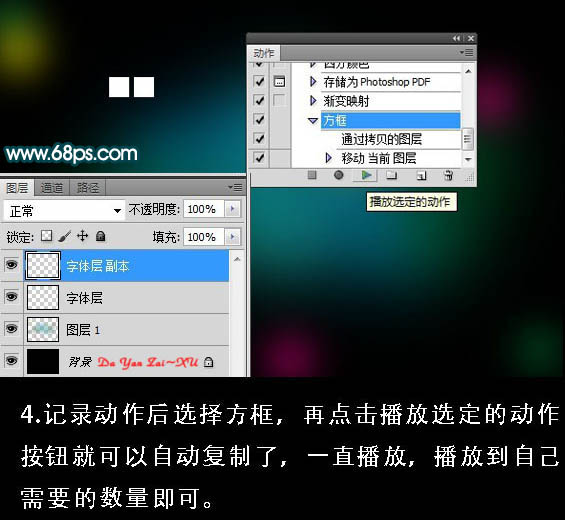
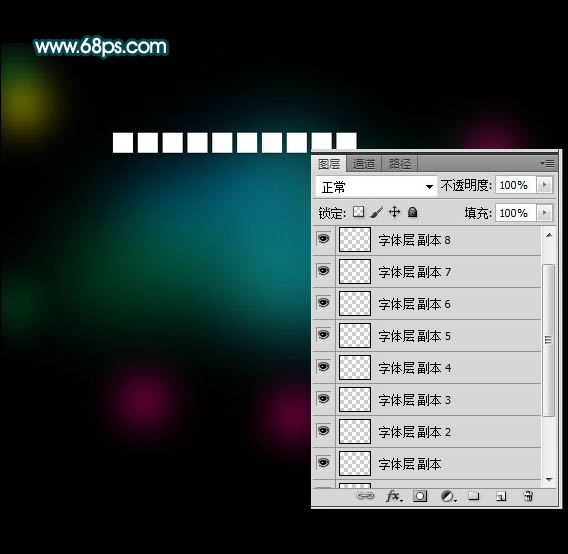
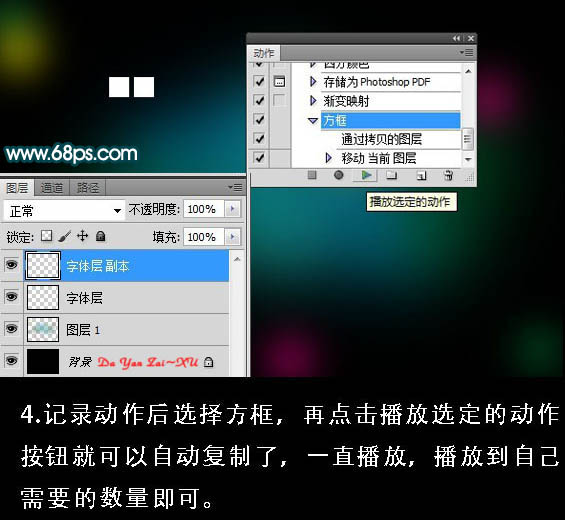
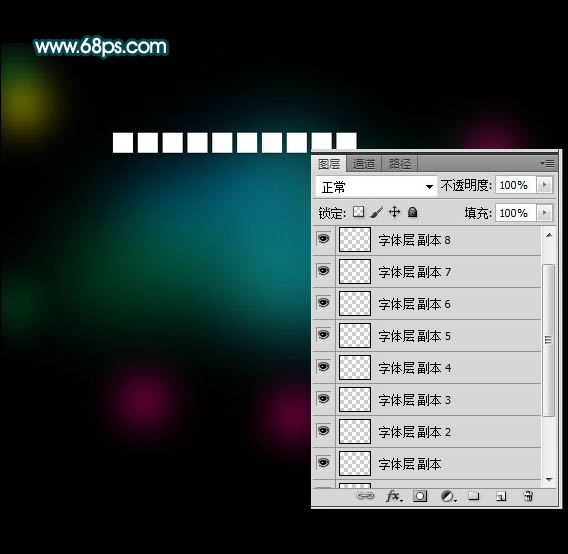
4、记录动作后选择方框,再点击播放选定的动作按钮就可以自动复制了,一只播放,播放到自己需要的数量即可。


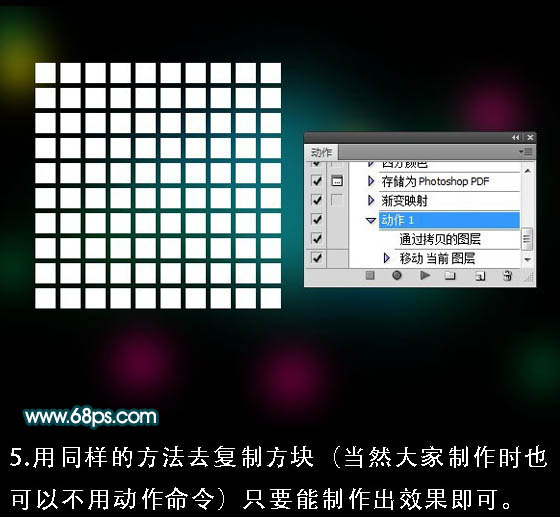
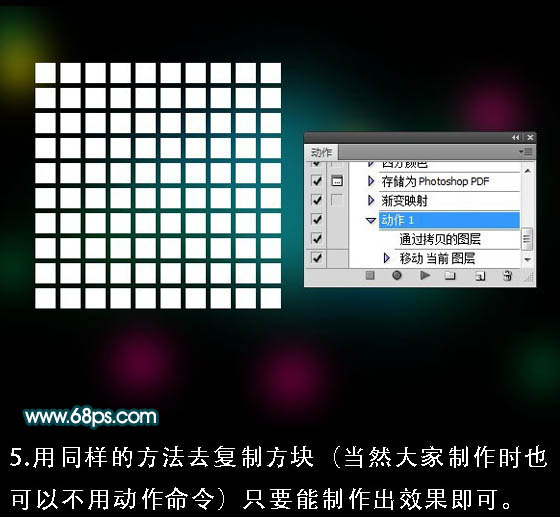
5、用同样的方法去复制方块,当然制作的时候也可以不用动作命令,只要能做出这种效果即可。

6、选择矩形选框工具,开始勾出不需要的部分并删除。

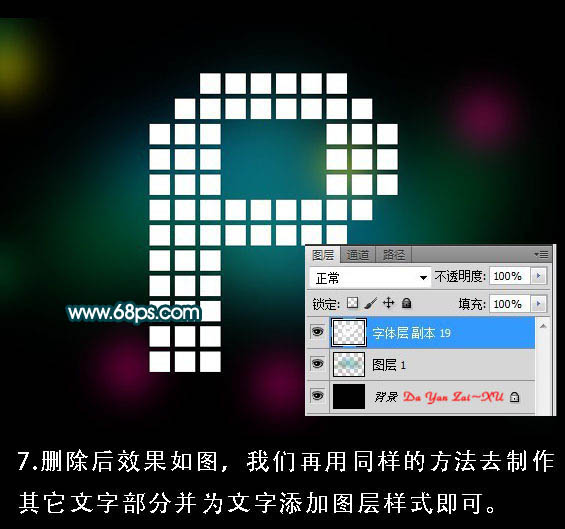
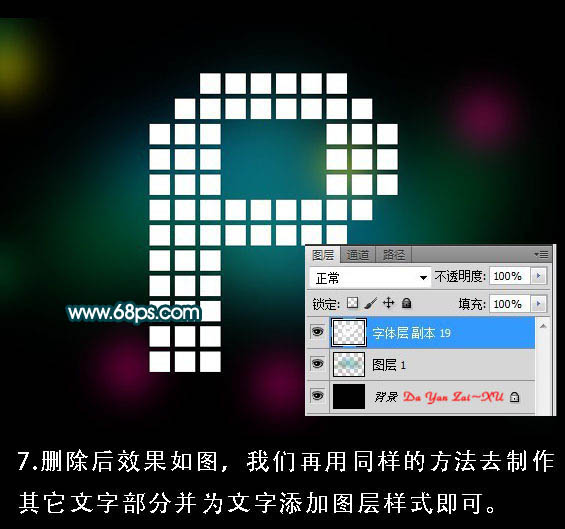
7、删除后效果如下图。我们再用同样的方法去制作其它文字部分,并为文字添加图层样式。

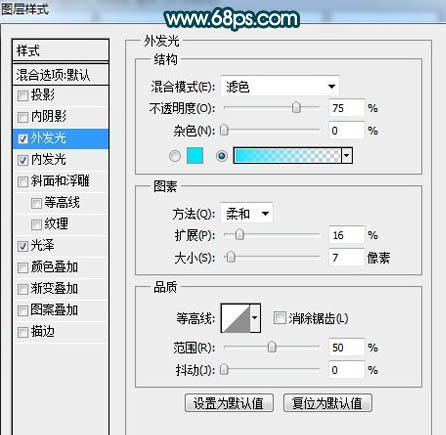
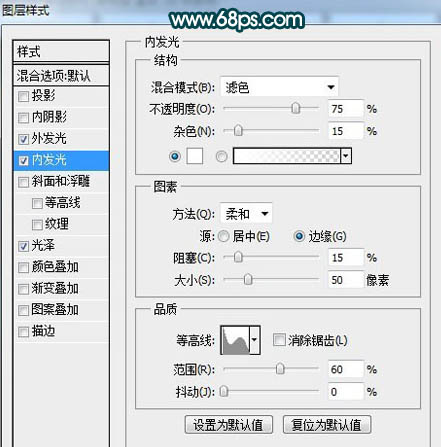
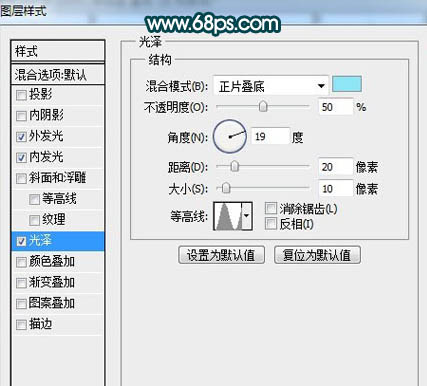
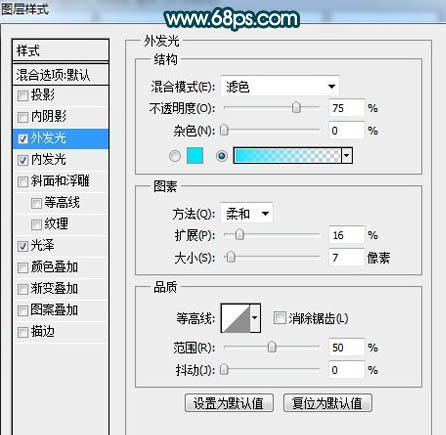
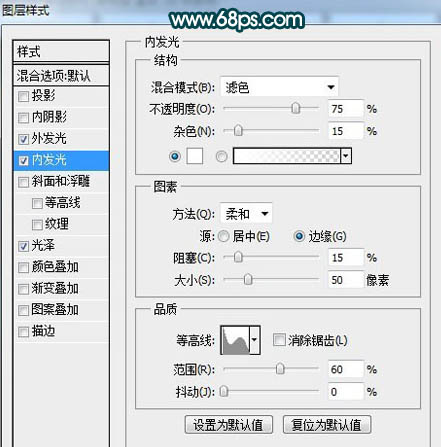
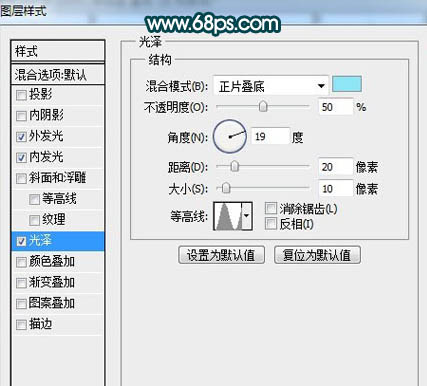
为文字添加外发光,内发光,光泽等图层样式,参数设置如下图。



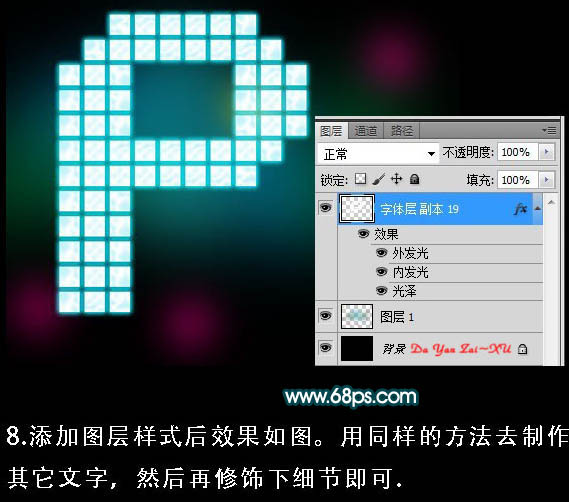
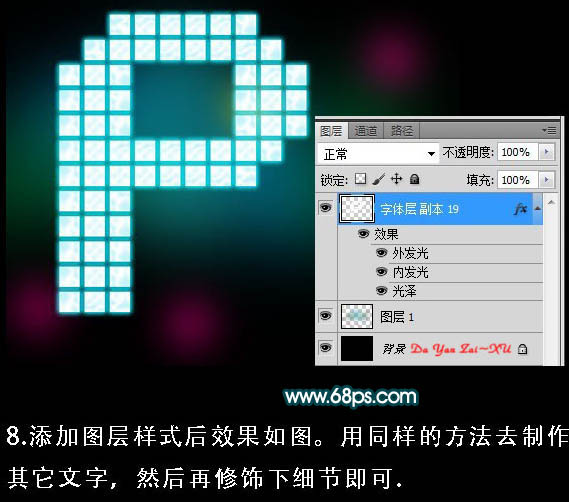
8、添加图层样式后的效果如下图,同样的方法制作其它文字,然后再修饰下细节,完成最终效果。

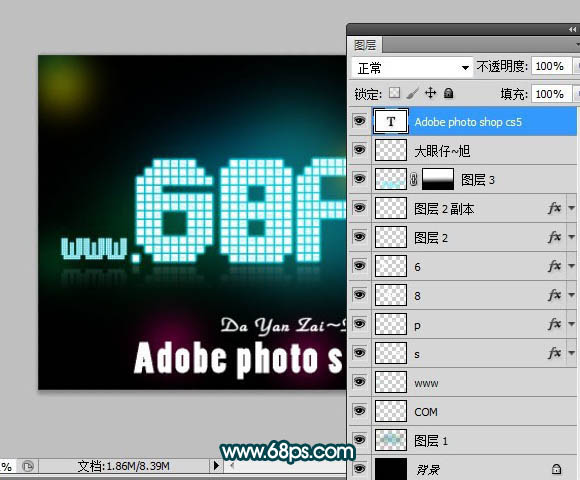
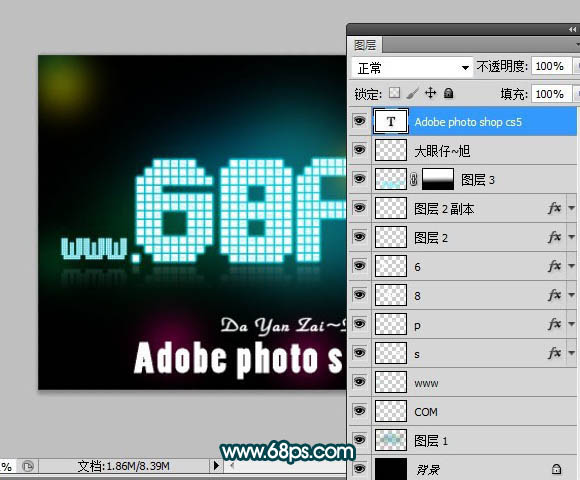
最终效果及图层参照如下图:


最终效果

新建一个600 * 450,分辨率为300像素的文档,具体参数设置如下图。

1、背景图层填充黑色,新建一个图层,用画笔工具在图中制作背景,先涂上一些简单的色块,然后再适当模糊处理,看上去梦幻,均匀即可。如果嫌麻烦,可以找一些梦幻背景素材。
新建一个图层,命名为“字体层”,开始制作字体。


2、使用矩形选框工具,绘制一个小方块填充白色。选择菜单:窗口 > 动作面板,并新建动作,命名为“方框”。

3、按Ctrl + J 复制一层方块,此时动作开始记录。把方块移动到相应的位置,如下图。

4、记录动作后选择方框,再点击播放选定的动作按钮就可以自动复制了,一只播放,播放到自己需要的数量即可。


5、用同样的方法去复制方块,当然制作的时候也可以不用动作命令,只要能做出这种效果即可。

6、选择矩形选框工具,开始勾出不需要的部分并删除。

7、删除后效果如下图。我们再用同样的方法去制作其它文字部分,并为文字添加图层样式。

为文字添加外发光,内发光,光泽等图层样式,参数设置如下图。



8、添加图层样式后的效果如下图,同样的方法制作其它文字,然后再修饰下细节,完成最终效果。

最终效果及图层参照如下图:


加载全部内容